テレワークの強い味方! 入っちゃダメボタンをお昼休み時間にサクッと作ろう!d

テレワークが一般的になり、通勤から開放され自由な時間が増えたと感じる一方で、テレワークならではの課題を感じることがあります。例えば、オンライン会議中に家族に声をかけられたり、カメラに家族が写ってしまい会議が中断してしまったり。私は、フリーランスのWebディレクター兼デザイナーですが、私も会議中にエアコン業者と家族が自室に入って来てしまい、恥ずかしい思いをしました。
そこで、コーディングなし材料費3000円程度で、会議中であることを周りにスマートに伝えるツールを作ってみました。開発ツールをインストールする必要もないので、比較的簡単に開発が始められます。
アイデアを出してみよう
私は2014年頃から趣味で電子工作をやっているのですが、もっと多くの人に、電子工作の楽しさを知ってもらいたいと思い、初心者向けのワークショップを開いています。
ワークショップを開催する際に心がけているのがアイデア出しの時間を設けることです。作りたいものが浮かんだら、とりあえず手を動かしてみる方もいると思いますが、初心者の場合にはおすすめできません。特に初心者は自分自身の技術力やアイデアの実現性を把握できていないことが多く、途中で難しくなって止めてしまったり、完成したことに満足してしまい、実際に使ってみて改良したり、新しい機能を盛り込むところまで進まない状況が起きがちです。アイデア出しはそういった初心者にありがちなつまづきを解消しながら、ものづくりを深く学ぶきっかけづくりに最適です。
慣れるまでは予想以上にアイデアが出ず苦労します。しかし、アイデア出しと試作のサイクルが回せるようになると、日常的に「これとこれをくっつけたら新しいものが作れそう」とか、「この仕組みで新しいものが作れそう」などアイデアが出てくるようになります。仕事にも生かせるので、知っておいて損にはなりません。
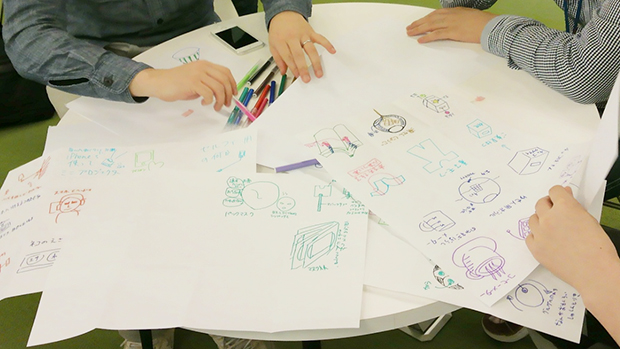
今回紹介するのは100円ショップのグッズを使ってプロトタイプを作り上げるというイベントで教えていただいた、マンダラートという方法です。言葉やイラストで具体的にし、ブラッシュアップしていくことで、より使い勝手が良いものが生まれます。

A3サイズの紙を用意し、3×3マスができるように折り目を付けます。9個のマスができたら、中央のマスに「テレワークで便利なもの」とタイトルを記載します。次に、残りの8マスに、1つ3分~5分程度でアイデアを書き留めていきます。最初の1、2個はアイデアがすぐ浮かびますが、後半はアイデアが出なくなってきます。そんなときは、前に書いたアイデアを参考にしたり、タイトルとは全く関係ないもの(自分の好きなもの)をくっつけたりしてアイデアをひねり出します。慣れないうちは、全くアイデアが出ないかもしれませんが、続けるとサクサクとアイデアが出るようになります。
8つのマスにアイデアを書き出したら、アイデアとアイデアをくっつけたり、分けたりして煮詰めていき、最終的に作りたいものを、1枚の紙にイラストやテキストでまとめます。イラストや文字でまとめることで、具体的な制作工程をイメージできるようになります。また、このアイデア出しは、複数人で取り組むと、さらに新しいアイデアが生まれやすくなります。慣れてきたら、複数人でアイデア出しにチャレンジしてください。
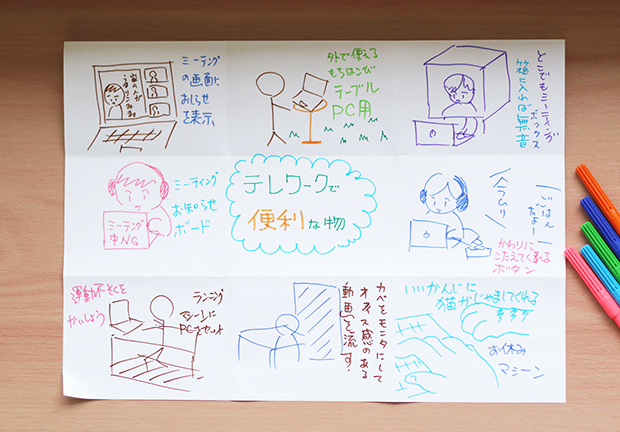
 日々リモートワーク中に感じる課題から、快適に仕事をするためのアイデアを出してみました。
日々リモートワーク中に感じる課題から、快適に仕事をするためのアイデアを出してみました。
 アイデア出しから生まれた「ミーティングお知らせボード」と「代わりに答えてくれるボタン」2つのアイデアをくっつけて、「ミーティングお知らせボタン」というアイデアが生まれました。
アイデア出しから生まれた「ミーティングお知らせボード」と「代わりに答えてくれるボタン」2つのアイデアをくっつけて、「ミーティングお知らせボタン」というアイデアが生まれました。
「入っちゃだめよ」ボタンを昼休み時間にサクッと作ってみよう
アイデアがまとまったら、作ることができるかどうかをいかに早く検証する、これが初心者には一番大切です。「鉄は熱いうちに打て」といいますが、アイデアを形にしたいという欲求が高いうちに手を動かすことで、制作のモチベーションを落とさず最後まで制作を進められます。
今回使用するmicro:bitは複数のセンサーやボタン、通信機能が搭載されたマイコンボードで、サンプルコードも豊富に用意されています。
手早く検証できるデバイスを使うことで、初心者がつまずくポイントを排除して制作でき、速い方ならお昼休みの1時間程度で完成できます。
それではmicro:bitと、Androidタブレットを使い、状況通知システムを作成しましょう。
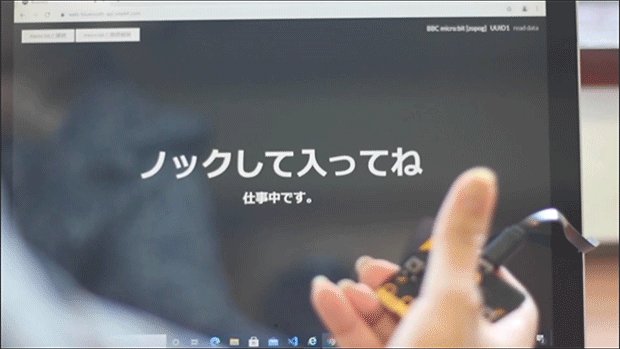
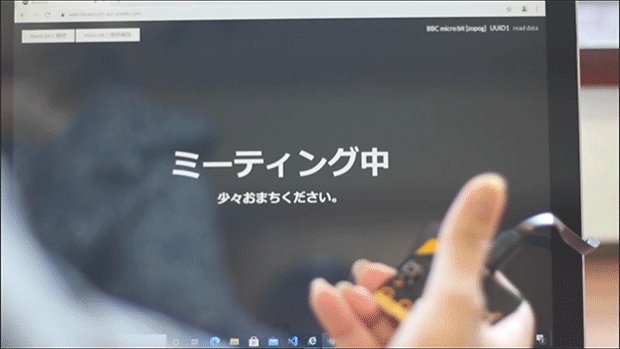
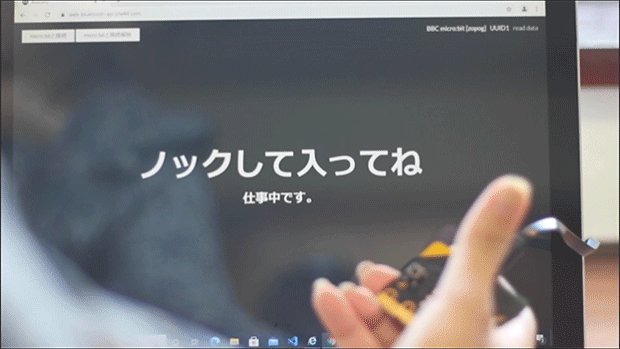
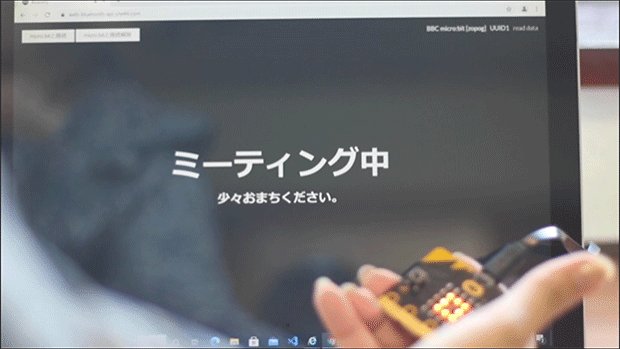
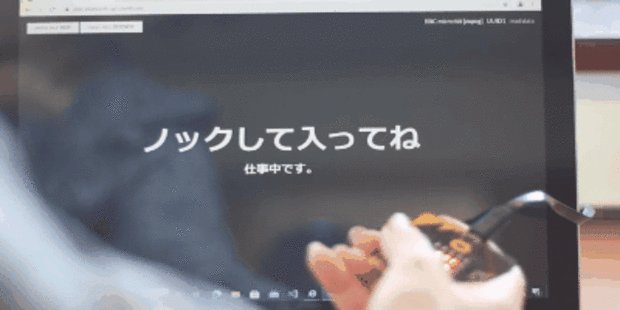
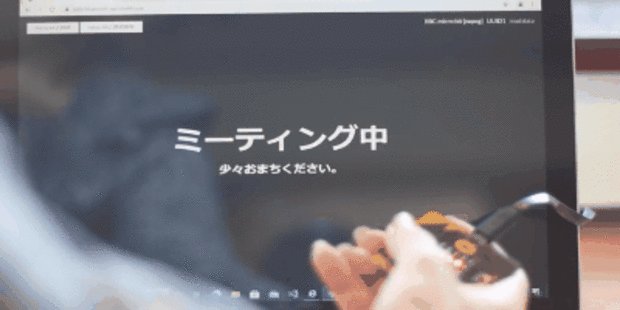
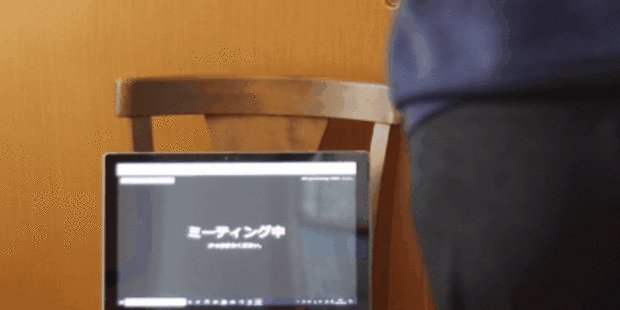
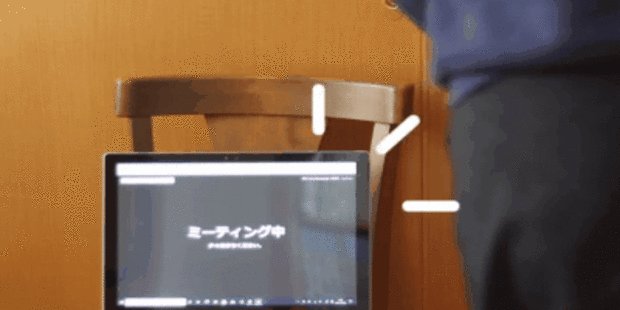
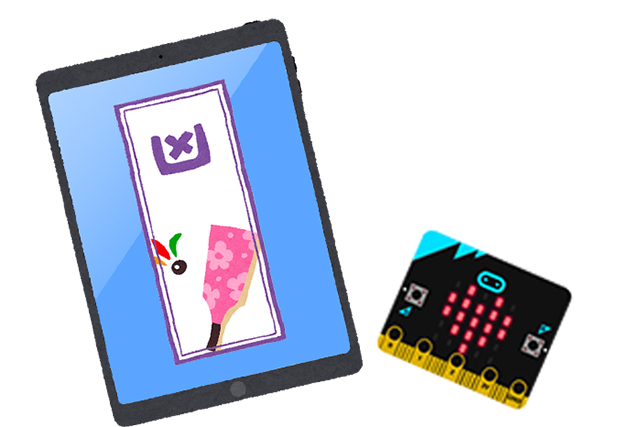
制作に取りかかる前に、使うイメージを紹介します。
- micro:bitと、AndroidタブレットをBluetoothで接続します。
- micro:bitのAボタンを押すことで、部屋に入ってもOKかNGかを、タブレットに表示します。

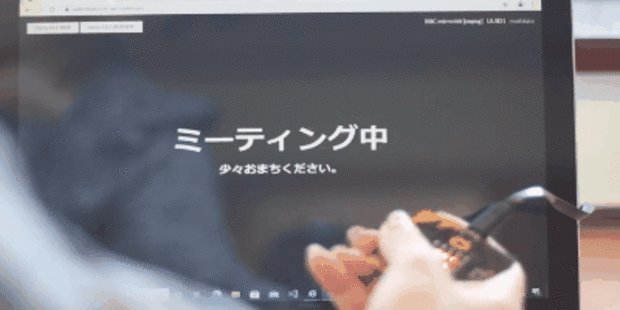
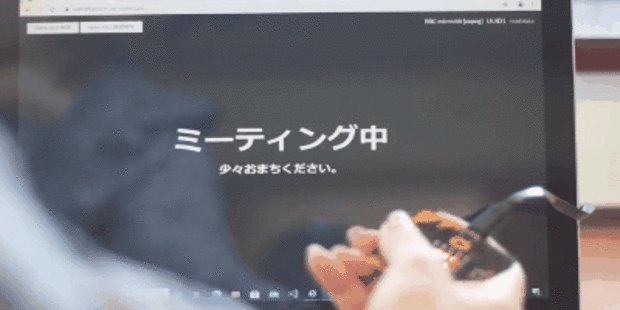
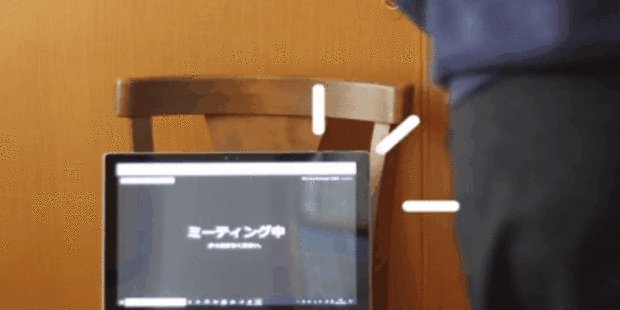
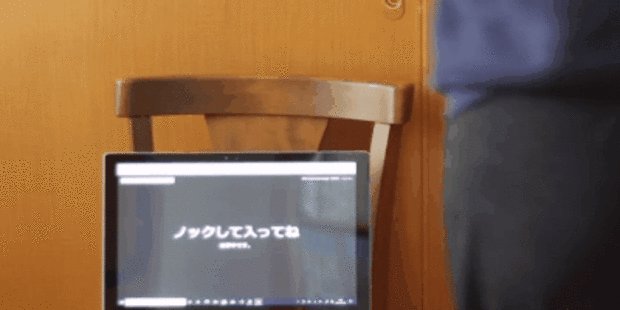
仕事中はタブレットを自室の入り口や、他の人が見える位置に置いて、自身の状態を知らせます。これで周りに、声を掛けても大丈夫かどうかを知らせることができます。


これで、うっかりミーティング中に家族や知人が映り込んだり、家族や知人に声をかけられたのに無視してしまったりというトラブルを回避できるかもしれませんね。

また、アイデア次第では、さらにいろいろな使い方ができます。例えば、早押し競争ゲーム、おみくじゲーム、プレゼンボタンなど……。
 早押しゲーム
早押しゲーム
 おみくじゲーム
おみくじゲーム
 プレゼンボタン
プレゼンボタン
準備するもの
- micro:bit(2420円)
- パソコン
- MicroUSB(micro:biとパソコンをつなぎます)
- Webブラウザー(Google Chrome)
- Dropboxアカウント
- site44.com*アカウント(1カ月無料、このあと説明します)
- テキストエディター
site44.com:DropboxアカウントでWebサイトを作ることができるサービス
以下の順に説明します。
- micro:bitにプログラムを書き込む
- テキストエディターでプログラム作成
- Dropboxアカウント作成
- site44の説明とアカウント作成、Dropboxとの連携方法の説明
- Dropboxにデータをアップロードする
- 動かしてみる
- HTMLで作成したプログラムの紹介
1.micro:bitにプログラムを書き込む
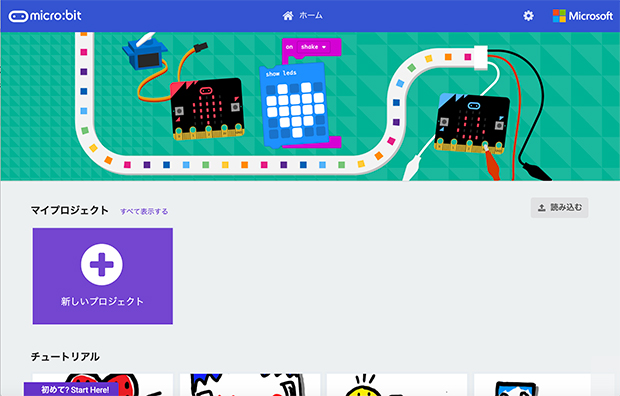
パソコンを用意して、Webブラウザーを開いてMicrosoft MakeCodeにアクセスします。Microsoft MakeCodeはmicro:bit用のプログラムを作成できるWebサービスです。開発環境の設定が必要なく、直感的なビジュアルプログラミンングでプログラムを作成できます。

MakeCodeには、micro:bit用のサンプルコードが充実しています。試しに、いろいろなプログラムを書き込んで、試してみることをお勧めします。「マイプロジェクト」メニューの「新しいプロジェクト」をクリックしてプロジェクト名(任意)を入力し、プログラム画面を開きます。

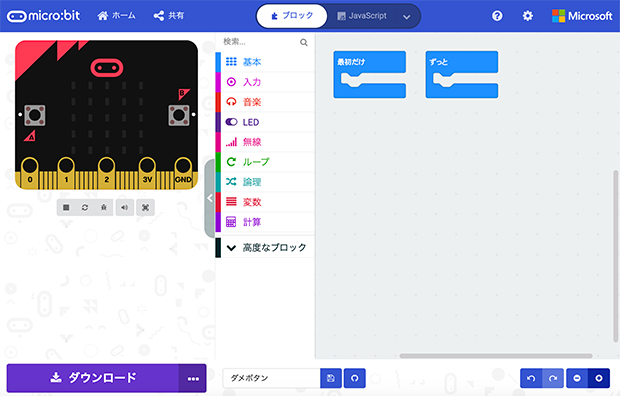
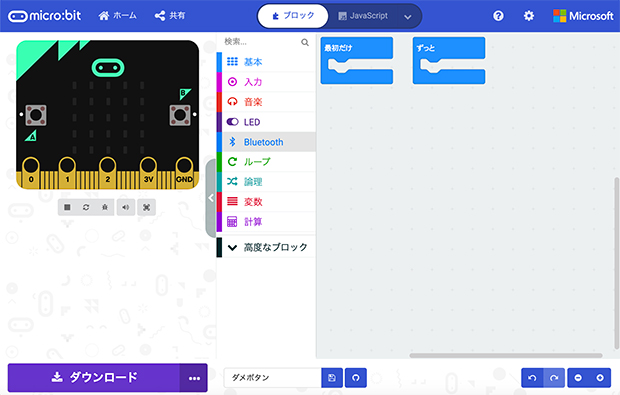
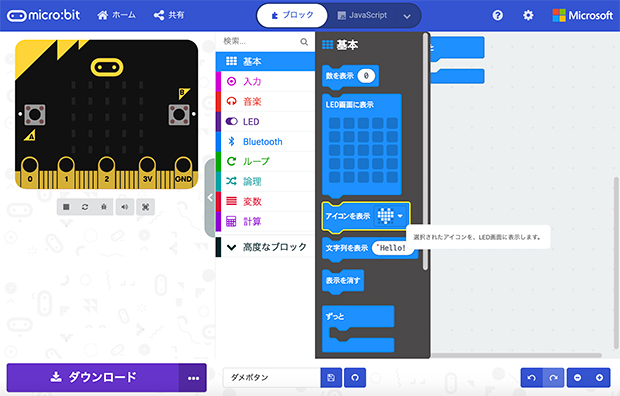
MakeCodeのプログラミング画面は大きく3つのエリアに分かれています。画面の中央にはプログラムに必要なブロックが用意されています。そのブロックを組み合わせて、プログラムを作るエリアが右側です。左側のエリアは、プレビューエリアです。右側に作成したプログラムがどのように動くかを表示してくれます。

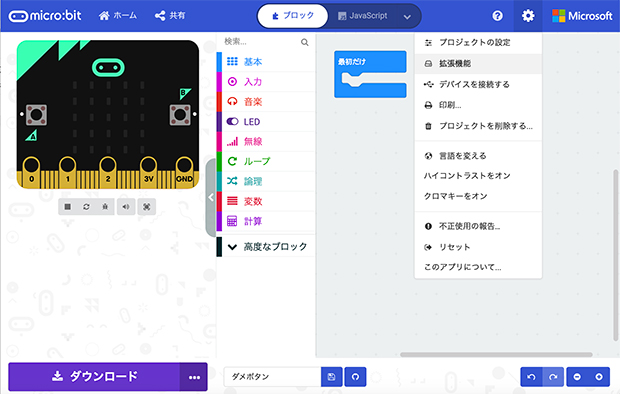
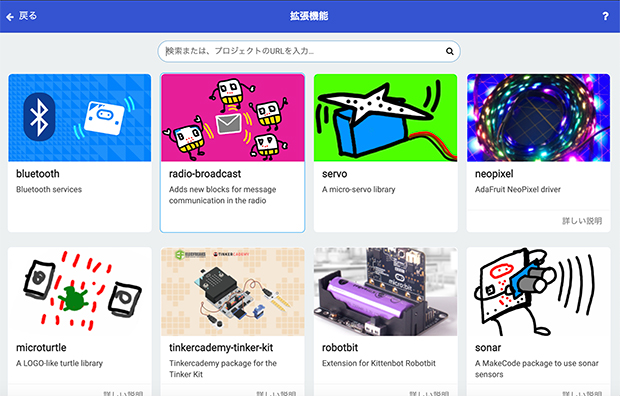
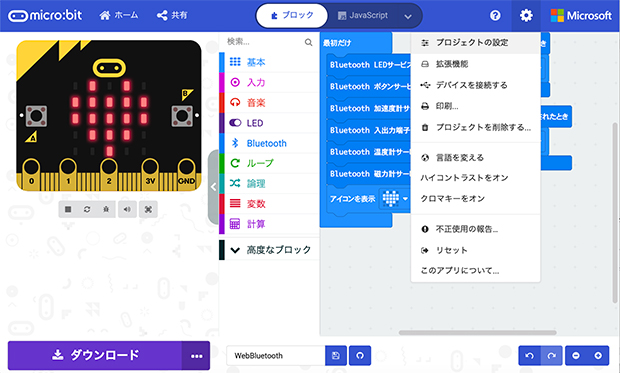
このプログラムではBluetoothの機能を使うのですが、初期の設定ではMakeCodeのプログラム画面上にBluetoothを使うためのブロックはありません。右上の歯車アイコン(その他メニュー)をクリックして、表示されるプルダウンメニューから「拡張機能」をクリックします。拡張機能を選択すると表示される機能一覧画面でBluetoothを追加してください。Bluetoothを選択すると “「radio」を削除して「Bluetooth」を追加しますか?”というダイアログが現れますが、「radio」は使用しませんので削除してBluetooth追加で大丈夫です。プログラム画面の中央エリアにBluetoothが表示されればOKです。


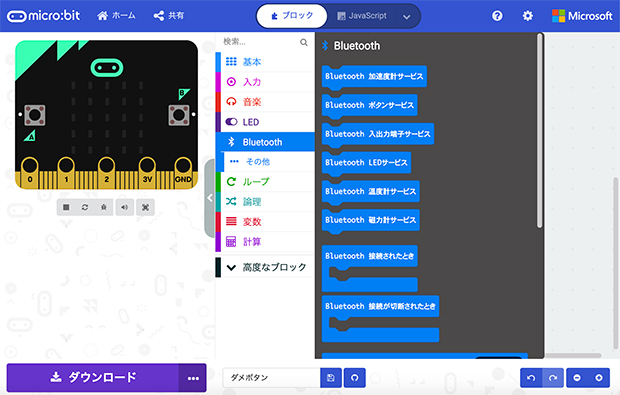
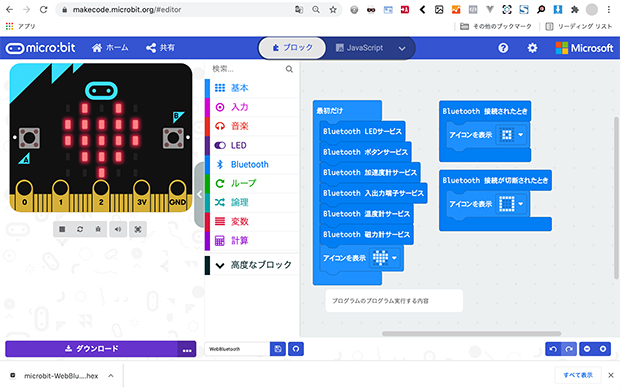
プログラミング画面の中央エリアに追加したBluetoothをクリックすると、Bluetoothに関するブロックが表示されます。完成図を参考にプログラミングしてください。


「アイコンを表示」というブロックは、中央エリアの基本をクリックすると表示されます。

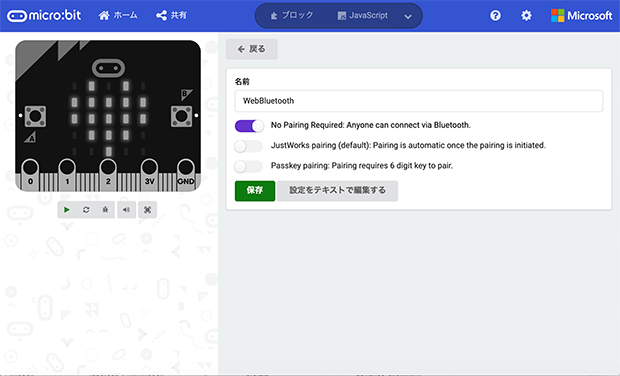
最後にBluetoothの設定を行ないます。右上の歯車アイコンをクリックして「プロジェクトの設定」をクリックします。

プロジェクトの設定ではBluetoothの接続方法について設定できます。一番上に表示された「No Pairing Required: Anyone can connect via Bluetooth.」のみONにします。ONにすると、ペアリング不要でmicro:bitにBluetooth接続できるようになります。

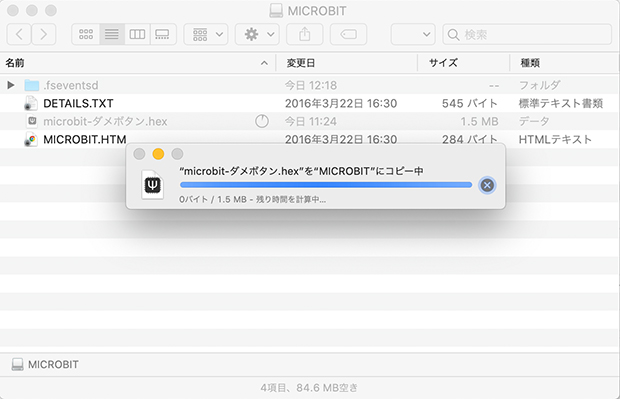
プログラムが完成したら、micro:bitに書き込みます。プログラミング画面から「ダウンロード」をクリックして拡張子.hexファイルをダウンロードします。micro:bitをUSBケーブルでパソコンにつなぎ、micro:bitのフォルダを開きプログラムファイルをドラッグ&ドロップして保存します。

うまくプログラムが書けない。もしくは、時間がない。という方は、ページ下部「関連情報」から.hexファイル(プログラムファイル)をご確認下さい。
※micro:bitとパソコンをBluetoothで接続して書き込む方法もありますが、micro:bitのバージョンによってはファームウェアのアップデートが必要な場合もあるので、より確実な方法で説明します。
2.テキストエディターでプログラム作成
1.でボタン(micro:bit)の設定は終わりました。2.ではボタンを押したときに表示するWebサイトの作成を行います。Web Bluetooth APIという、Webブラウザーを使ってBluetoothデバイスと接続したり制御したりできる技術を利用します。
現在、Web Bluetooth APIに対応しているWebブラウザーはまだ少ないので、MacやWindowsパソコン、Androidタブレットなどが対応しているGoogle Chromeを使って説明します。
BlueJellyというライブラリを使用します。
Web Bluetooth APIを利用するためには、JavaScriptというプログラム言語でプログラムを作成する必要があります。BlueJellyは、最小限のJavaScriptでデバイスを操作できるライブラリです。
GitHubにあるBlueJellyサポートサイトからダウンロードして解凍すると、「src」フォルダ内に複数のファイルが確認できると思います。その中の「bluejelly.js」と「style.css」を使用します。
この2つ以外のファイルはBlueJellyのサンプルですので、時間のあるときに試してみてください。今回使用するスクリプトはサンプルを参考にして作成しました。index.htmlというファイルを作成し、リンクのプログラムをそのままコピーして貼り付けてください。
これで準備は終了です。
※プログラムの内容については、最後に説明します。
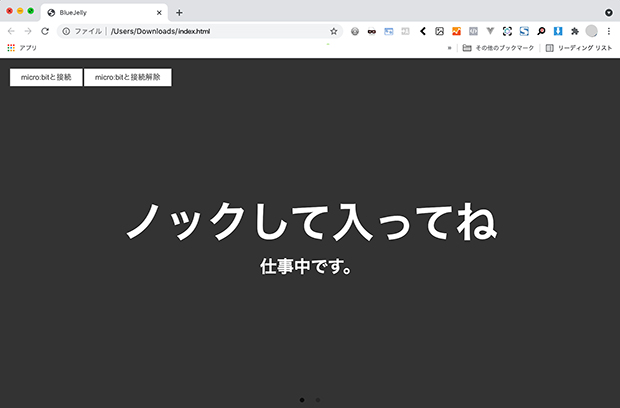
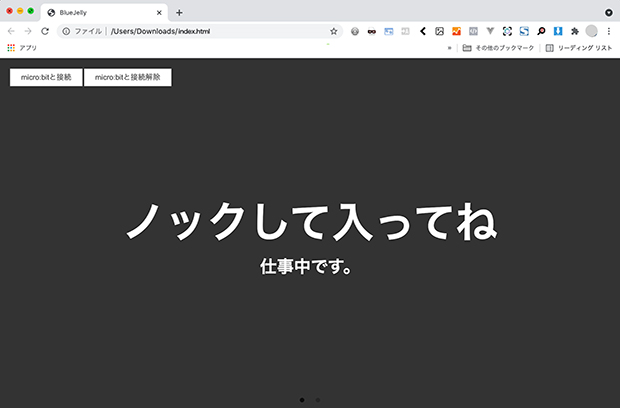
作成したindex.htmlをパソコンのWebブラウザー(Google Chrome)で開いてみましょう。

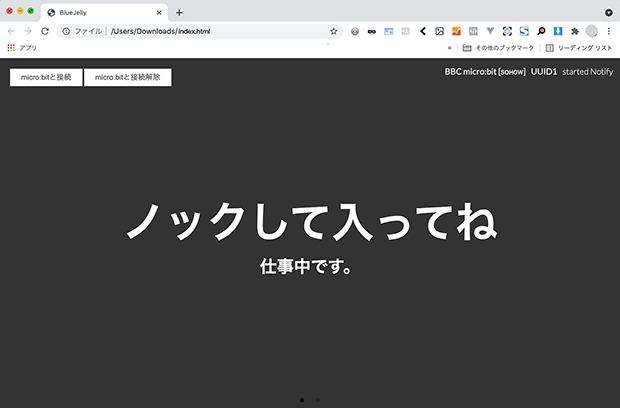
この画面が表示されますが、左上の「micro:bitと接続」をクリックしても何も動きません。
これは、Web Bluetooth APIの仕様で、httpsでないと動作しないからです。「bluejelly.js」をhttpsでアクセスできるWebサーバーに設置する必要があります。「https!?」「Webサーバー!?」初めて聞く方は難しく感じるかと思いますが、簡単に作成できますので、やってみましょう。
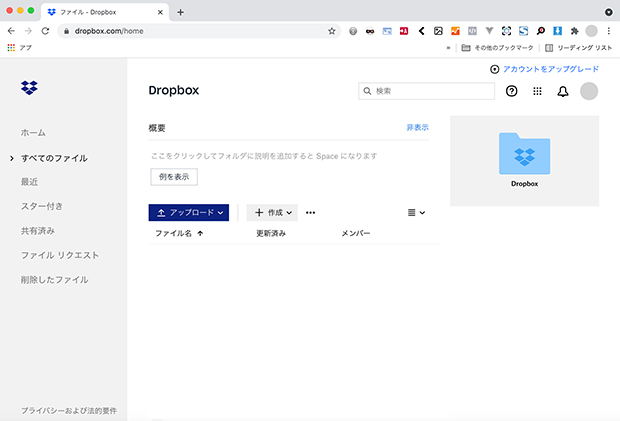
3.Dropboxアカウント登録

Dropboxはオンラインストレージサービスです。アカウントを作成するだけで、2Gまで無料でデータを保存可能です。今回必要な容量は数MB程度ですので、十分無料の範囲内です。アカウントを作成すると、以下のような画面が表示されます。これでDropboxのアカウント登録は完了です。

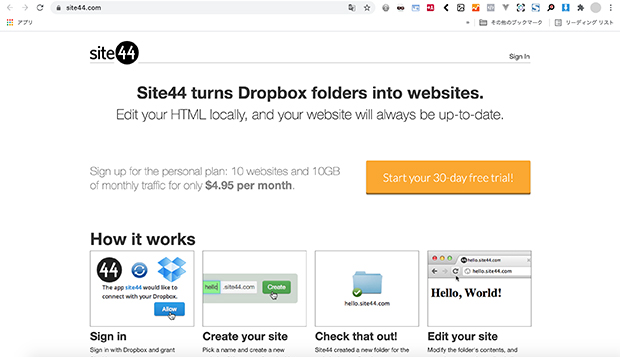
4.site44の説明とアカウント作成、Dropboxとの連携方法の説明
Dropboxにデータを保存しただけでは、残念ながらWebページを表示することはできません。
httpsに対応したドメインを作成するサービスを使用する必要があります。30日間無料のsite44というサービスを使って説明します。
site44と、Dropboxを連携させることで、Dropbox上に保存したHTMLやCSS、JavaScriptといったファイルをWebブラウザーで見ることができるようになります。

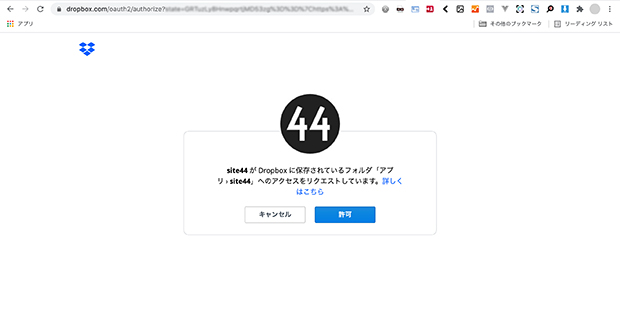
https://www.site44.com/にアクセスして、橙色のボタン「Start your 30-day free trial!」をクリックします。Dropboxとsite44の連携画面が表示されますので、「許可」をクリックしてください。

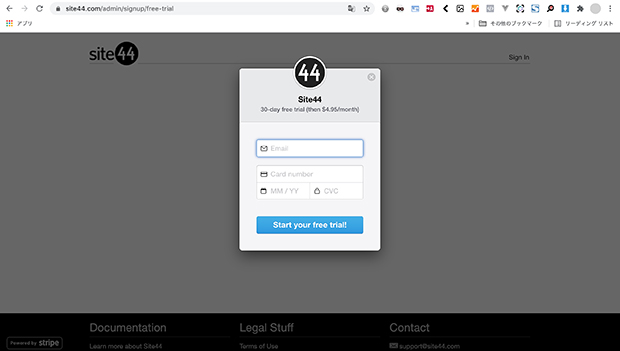
Dropboxとの連携ができたら、site44.comでアカウントを設定してください。
クレジットカードの登録が必要ですが、1カ月以内にドメインを削除すれば料金はかかりません。

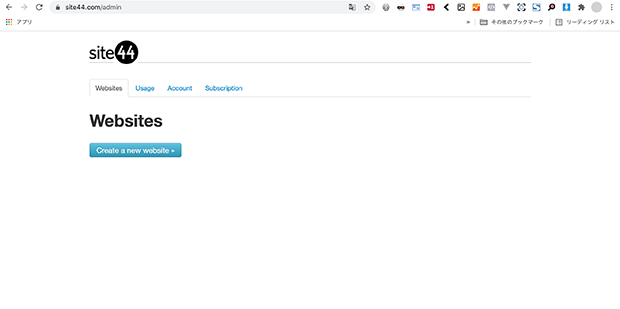
site44.comでのアカウント設定が終了すると、Websitesページが表示されます。
「Create a new website」をクリックして、サイト名を設定します。

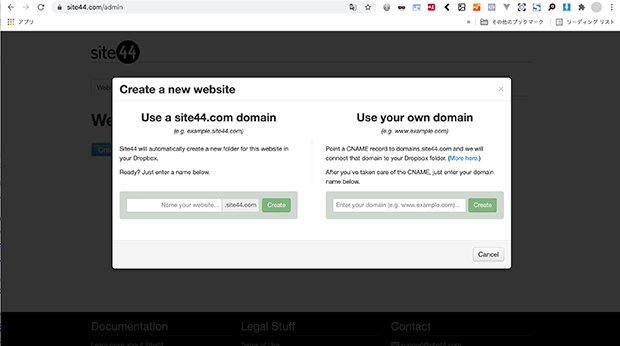
ドメイン名は、site44のサブドメインとして作成する方法と、独自ドメイン(自分自身で取得したドメイン)で作成する方法がありますが、site44のサブドメインとして作成する方法を紹介します。
「Use a site44.com domain」のテキストエリアに、作成するWebサイトのドメイン名を入力します。ドメイン名はご自由に付けて大丈夫です。

ドメインが作成できると、「Welcome to 任意の名前.site44.com.」と表示されます。これでドメインの設定は完了です。

5.Dropboxにデータをアップロードする
最後にDropboxにデータをアップロードします。「2.テキストエディターでプログラム作成」で作成した、「index.html」、「bluejelly.js」、「style.css」の3つのファイルをアップロードします。
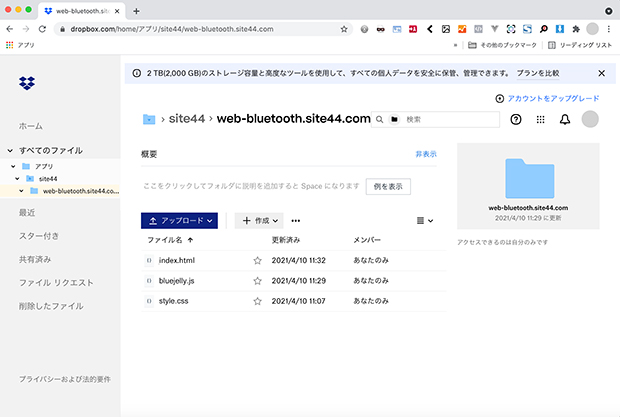
Dropboxに戻っていただき(https://www.dropbox.com/home)にアクセスすると、「アプリ」というフォルダが作成されています。
「アプリ」を開くと「site44」というフォルダが作られており、さらにその中に自分が作成したドメインのフォルダがあります。
そのフォルダに、「index.html」、「bluejelly.js」、「style.css」をドラッグ&ドロップで保存します。

6.動かしてみる
Dropboxに保存したら、先ほどsite44で作成したドメインにWebブラウザー(Google Chrome)でアクセスします。このとき、http://ではなく、https://でアクセスしてください。
※Web Bluetooth APIを使用するにはhttps://でアクセスする必要があります。

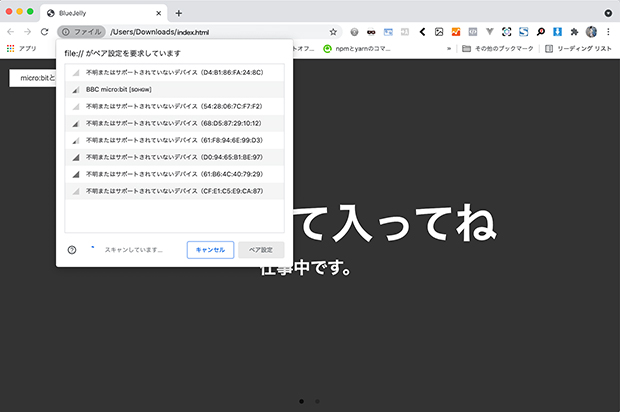
左上の「micro:bitと接続」をクリックします。小さなウインドウが開き、接続可能なデバイスが表示されます。その中にmicro:bitがあるので、クリックして接続します。

接続が完了すると、右上にmicro:bitのデバイス名が表示されます。

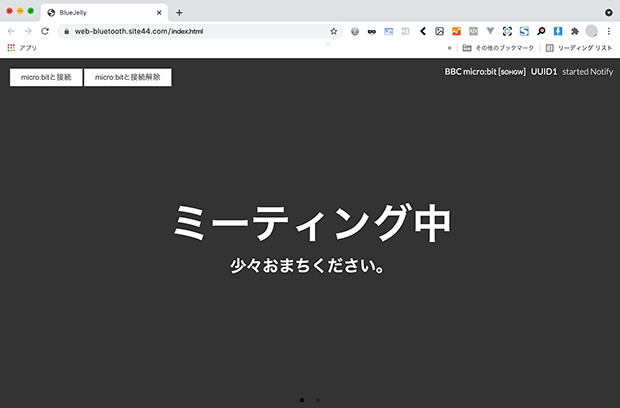
この状態でmicro:bitのAボタンを押すと、表示が変わり「ミーティング中」に表示が切り替わります。

再度、micro:bitのAボタンを押すと「ノックして入ってね」画面に戻ります。
タブレットや使っていないパソコンなどにWebブラウザーで表示し、部屋や廊下などに置いて家族に状況を知らせてみましょう。
動いたでしょうか? もし動かない場合は、サンプルコードのコピー間違いがないか、アップロードするべきファイルがアップロードされているか、https://でアクセスしているかなど、再度確認してください。
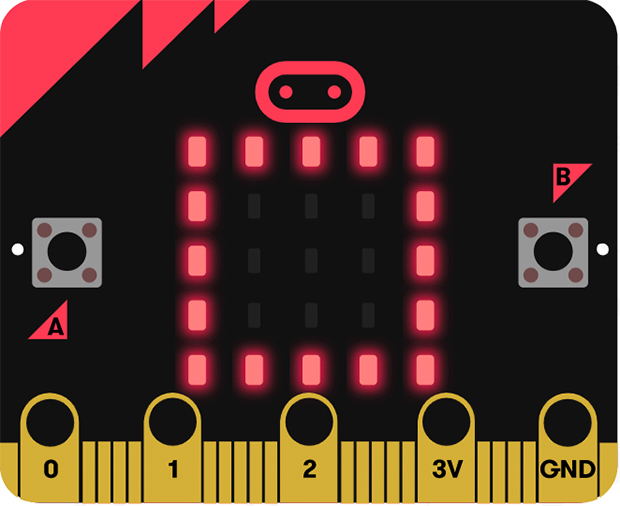
デバイスの画面表示
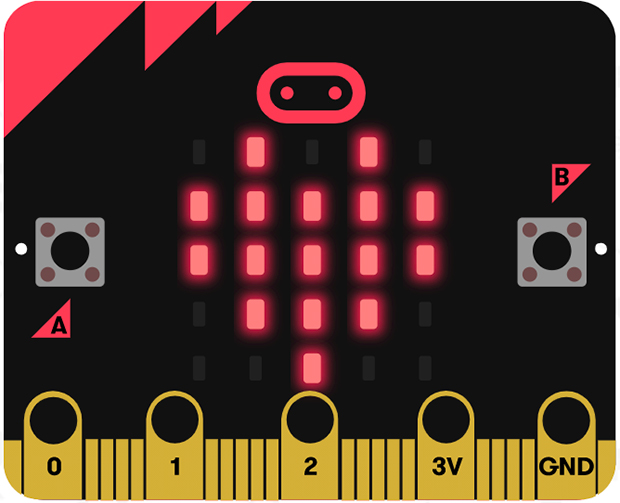
接続待ち状態
micro:bitに電源を入れていただくと、ハートマークが表示されます。これは、接続待ち状態です。この表示がされている間はBluetoothの検索が可能です。

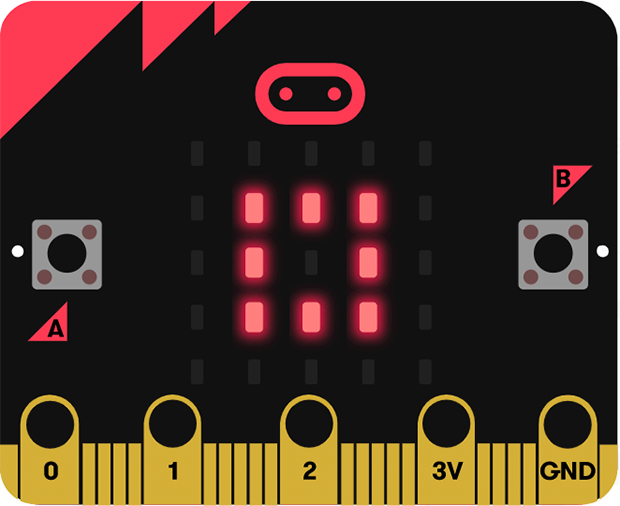
接続状態
micro:bitに小さい口のようなサインが表示されたら、micro:bitが接続状態です。micro:bitのAボタンを押すと接続されているデバイスのWebブラウザーが変化します。

接続解除状態
micro:bitに大きい口のようなサインが表示されたら、micro:bitが接続解除された状態です。
再度、micro:bitの電源を入れ直してデバイスとBluetoothで接続してください。

7.HTMLで作成したプログラムの紹介
2.プログラム作成で使用したサンプルコードを、少し説明します。
<link rel="stylesheet" href="style.css"><script type="text/javascript" src="bluejelly.js"></script>
2つのファイル読み込みは、Dropboxにindex.htmlと一緒にアップロードした「style.css」と「bluejelly.js」です。
<link rel="stylesheet" type="text/css"
href="https://cdn.jsdelivr.net/jquery.slick/1.6.0/slick.css"/><link rel="stylesheet" type="text/css"
href="https://cdn.jsdelivr.net/jquery.slick/1.6.0/slick-theme.css"/><script type="text/javascript"
src="https://code.jquery.com/jquery-1.11.0.min.js"></script><script type="text/javascript"
src="https://code.jquery.com/jquery-migrate-1.2.1.min.js"></script><script type="text/javascript"
src="https://cdn.jsdelivr.net/jquery.slick/1.6.0/slick.min.js"></script>
上記のリンクは、micro:bitを押したときに表示をふんわりと切り替えるエフェクト用のファイルです。Web Bluetooth APIの動作とは直接的に関係はありません。
//--------------------------------------------------
//ロード時の処理
//--------------------------------------------------
window.onload = function () {
//UUIDの設定
ble.setUUID("UUID1", BlueJelly.MICROBIT_BUTTON_SERVICE,
BlueJelly.MICROBIT_BUTTON_A_STATE);
}
ここでは、MICROBIT_BUTTON_SERVICE,(ボタンのサービス)、MICROBIT_BUTTON_A_STATE(ボタンA)が設定されています。
例えば、micro:bitのBボタンで作成したい場合は、MICROBIT_BUTTON_A_STATEの箇所をMICROBIT_BUTTON_B_STATEに変えてあげる必要があります。
micro:bitで使用できるサービスは複数ありますので、他のサービスを利用する場合はBlueJelly APIリファレンスの「登録済UUID一覧」を参考にしてみてください。
//--------------------------------------------------
//Read後の処理:得られたデータの表示をする
//--------------------------------------------------
ble.onRead = function (data, uuid){
//ボタンをクリックされる度にスライド動作
$('.div_slide').slick('slickNext');
document.getElementById('uuidName').innerHTML = uuid;
document.getElementById('status').innerHTML = "read data"
}
ble.onRead = function (data, uuid){}の中に、デバイスとWebブラウザーが接続した後の処理を記述します。今回は、ボタンを押したらスライドが動く処理を記述しています。
ハマってしまうポイント
Web Bluetooth APIはJavaScriptを用いてデバイス同士(今回はmicro:bitと、パソコンやタブレット)を簡単に接続できます。さまざまなアイデアを実現できますが、ハマってしまうポイントもあります。私も今回のアイデアを形にしている最中に、何度かつまずいたので、紹介します。
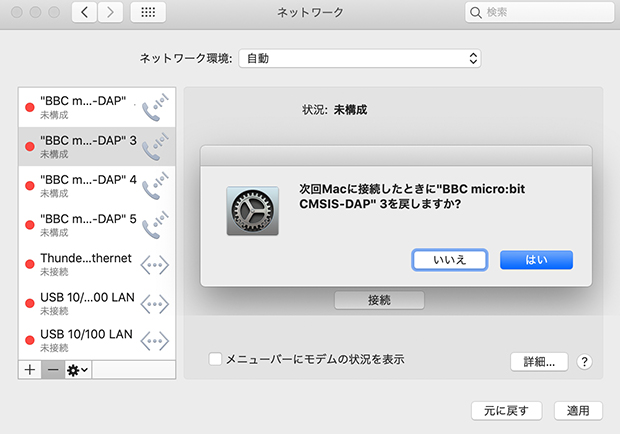
デバイスが突然接続できなくなる(1)
Macだけの問題かもしれませんが、突然micro:bitが検出できなくなることがあります。解決方法は「システム環境設定」の「ネットワーク」でBBCmicro:bitという接続先を削除します。

デバイスが突然接続できなくなる(2)
複数のデバイスで動作を確認していると、micro:bitの電源を入れたら、すぐ接続状態になってしまうことがあります。勝手に接続状態になる場合は、micro:bitのAボタンとBボタンを同時に押した状態で、micro:bitの裏にあるシステムボタンを1回押して離してください。アニメーションが表示された後に、再度システムボタンを押すと、ハートマークが表示され接続待ちになります。
デバイスとの接続が突然切れる(1)
WindowsデバイスのGoogle Chromeでは一定の操作がないと接続が切れてしまうようです。AndroidデバイスのChromeのほうが安定しています。
デバイスとの接続が突然切れる(2)
Webブラウザーが再読み込みされると、接続が切れてしまいます。
- Webブラウザーを最小化し、再度大きくした場合にリロードされる場合があります。
- デバイスがスリープ状態になり、ログインし直した場合に、Webブラウザーが再リロードされる場合がります。
リロードしないように、Webブラウザーを何度も触らないこと、スリープ機能を停止することに気を付けてください。
デバイスとの接続が突然切れる(3)
micro:bitは消費電力が少ないので、モバイルバッテリーを接続して使用していると、自動的にバッテリーの電源供給が停止することがあります。micro:bit用の電池パックや、USBケーブルで給電してください。
Web Bluetooth APIは開発途中ですが、Bluetoothを使ってさまざまなデバイス同士を手軽に接続できることが最大の魅力です。Web Bluetooth APIを使ってデバイス開発を楽しんでください。
