キットできっと作れる
アマビエが手洗いを見守るキットをM5stackで作る

ウィルスなどの感染予防で、手を洗う時間は「ハッピーバースデーを2回歌おう」というようなことを耳にします。でも毎回口ずさむのもなんですし、毎日のことでついつい手を抜いてしまいがち。そこで、アマビエさまが手洗いを監視してくれるデバイスをブロック言語だけで簡単に作って、自身の衛生管理を楽しく行ってみよう思います。
作ってみた
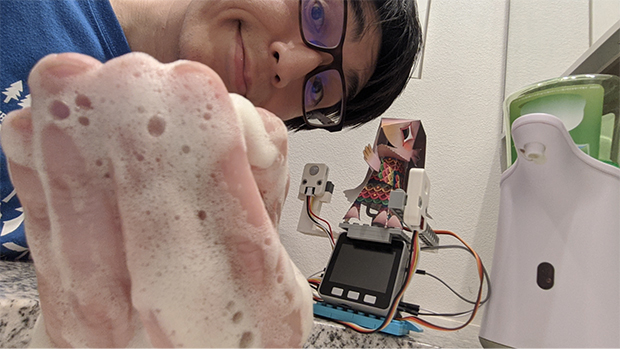
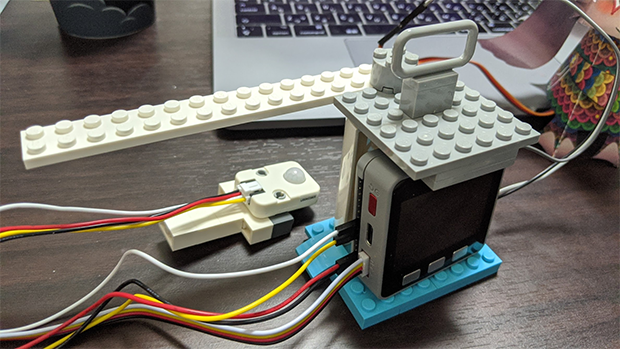
まずは出来上がったものをお見せします。

これはどんな動きをするのか……洗面台にあるっぽいけど防水性とかまったく感じられないとか……家族に見つかったら即捨てられそうとか……。そこは、置いておきましょう。
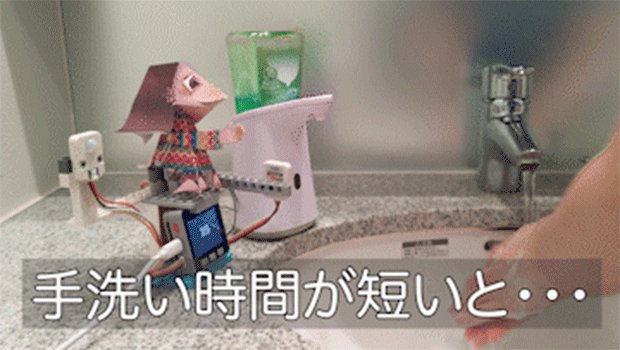
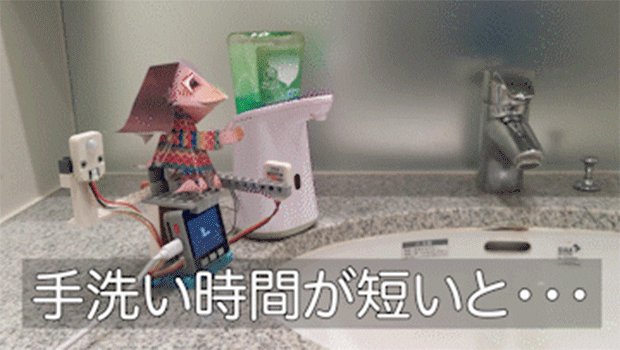
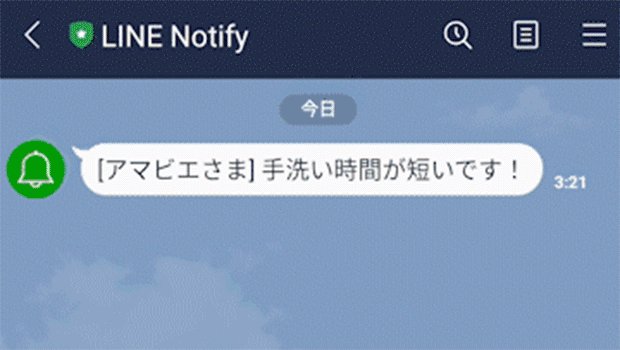
簡単に言えば、手洗いの時間が短いとアマビエさまからLINEのメッセージが飛んでくるというものです。

こちらがちゃんと手洗い出来たときの動作も含めたデモ動画です。
ベンリデショ。コレ。ウン。
ベンリダネ。
何を作りたかったか?
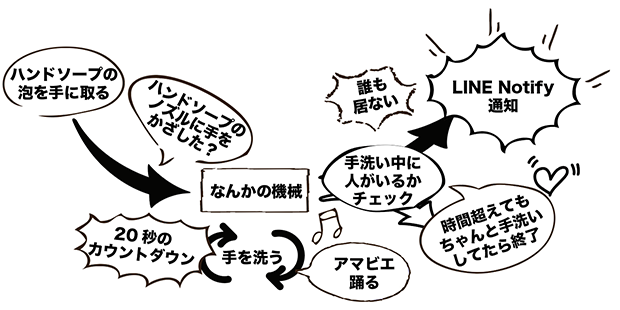
家にあった、手をかざすと泡を出してくれるハンドソープ ディスペンサーを使って、いつもの手洗いの工程自体は何も変えずに、ちゃんと手洗いができるものを作ろうと思いました。工程のイメージ図はこんな感じです。

この図から考えると要素は
- 開始:ハンドソープの泡を手に取る
- 手洗い中:20秒のカウントダウンタイマーとアマビエさまが踊る
- 終了:ちゃんと手洗いしてなかったらLINEに通知
という形からどのようなセンサーやシステムをチョイスするか考えます。
機材構成を考えてみよう
今回はプログラムをブロック言語だけで作ろうとなぜか決めました。そのため、どのご家庭にも数台はある「M5Stack」をベースにして作ってみようと思います。
開始タイミングを取得する方法
ハンドソープディスペンサーのノズルには赤外線LEDが付いていて、赤外線センサーの受光部に当たっている赤外線が遮られると泡を出すという構造になっています。本当はここから直接信号が取れるといいのですが改造するのが容易ではないので、測距センサーを使って手を検知しようと思います。
手洗い中はどのような動きをさせるか
M5Stackには液晶画面があり、そこにカウントダウンを表示すればいいかなと安易に決めました。ただ、それだけではあまり面白くないので、実体化されたアマビエさまが手洗いを応援してくれるというものを作ります。そのためにアマビエさまのペーパークラフトを組み立て、サーボモーターで動作を制御しようと思います。
終了後の処理について考える
手洗いをサボったというのを検知する必要があります。これは「セットした時間が来る前に、洗面所から去って行ったらちゃんと洗ってないだろう」ということを前提として考えます。
これを検知するために、玄関のライトでよく使われているPIRセンサーを利用してみます。 PIRセンサーは反応が遅いものの、センサーの範囲内で生物が動いていると反応してくれます。このPIRセンサーを利用して人がいなくなっていないかを監視しようと思います。
あとはいなかったときに何をどう通知をするかを考えます。M5Stackの画面に「居ませんよ!」と表示しても、もうその場にはいないので見られることはなく、意味のないものになります。なのでスマホに通知を送って、洗面台から離れていても気付かせるものを作ります。
準備をしよう
全体の処理のイメージは固まったのでいろいろ準備してみます。
用意したもの
最終的に以下のものを準備しました。
- M5Stack
- 「M5Stack用ToF測距センサユニット」
- 「M5Stack用PIRセンサユニット」
- 「GROVE - 4ピン-ジャンパメスケーブル」
- マイクロサーボ SG90互換品
- 「アマビエさまペーパークラフト」を印刷したもの
- その他、ケーブル、パソコン、固定するためのLEGOブロックなど

今回は「M5Stack Gray」を利用しましたが「M5Stack Basic」でも可です。
LINE Notifyを設定する
LINEに通知を送るため、LINEが公式に提供している「LINE Notify」というサービスを利用します。これはM5Stackから直接LINEのサーバーにメッセージを送ってLINEに通知を出すことが可能なもので、サーバーのプログラムを作る必要がありません。

ここでは送信時に利用するトークンを発行します。
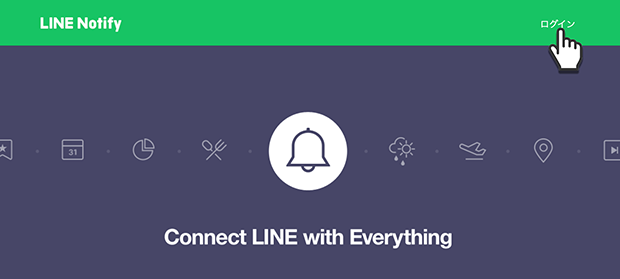
LINE Notifyのサイトにアクセスし、自身が利用しているLINEアカウントでログインします。

自身で使っているLINEに通知をしたいため、LINEアプリで登録したメールアドレスとパスワードでログインが必要になります。詳しくはLINEのサポートページの「メールアドレスログイン」の項目をご覧ください。
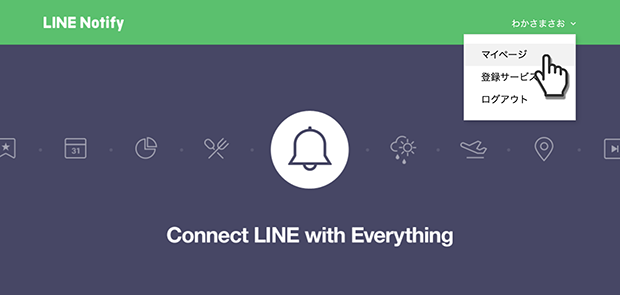
ログイン後、右上のプルダウンメニューからマイページを選択します。

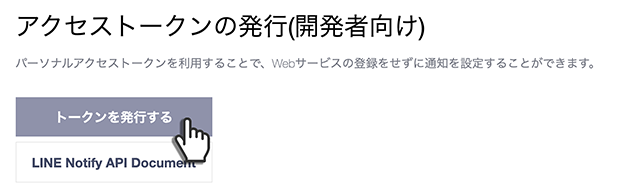
マイページに移動すると、下部にアクセストークンの発行(開発者向け)という項目があります。その「トークンを発行する」をクリックします。

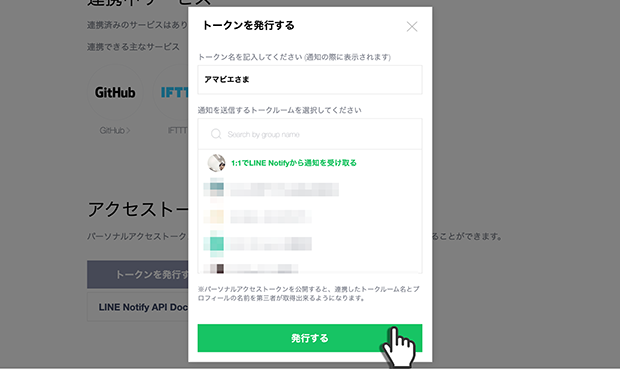
クリックすると「トークンを発行する」ダイアログがポップアップしますので、トークン名を「アマビエさま」とし、トークルームは「1:1でLINE Notifyから通知を受け取る」を選択して発行します。

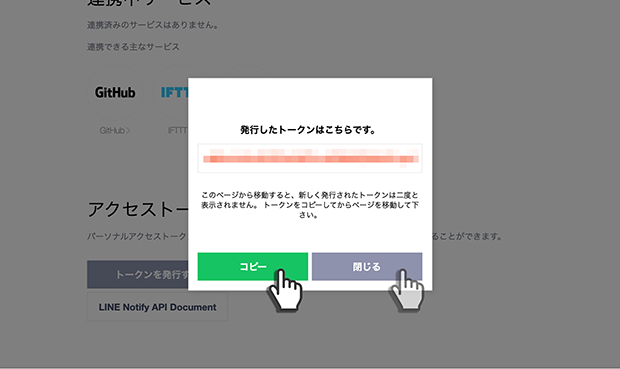
すぐにトークンが発行されますので、忘れないようにコピーしてテキストエディタなどで保存しておいてください。閉じるとトークンは再表示できません。忘れてしまった場合は、「トークンを発行する」をクリックして新規に発行してください。

トークンを保存したら、閉じるを押してください。これでLINE Notifyの準備は終了です。
M5Stackをブロック言語で制御する準備
今回はM5Stackが提供しているWebベースのプログラミングツール「UIFlow」でプログラミングして、インターネット経由でM5Stackにダウンロードします。
ファームウェアの書き込み
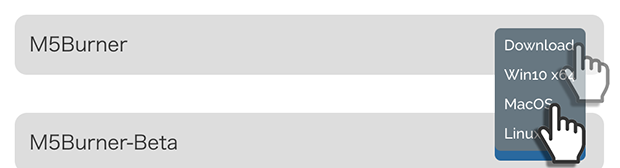
M5Stackに、UIFlowを利用できるファームウェアを書き込む必要があります。それにはまず、ファームウェアを書き込むためのソフトである「M5Burner」をサイトからダウンロードします。今回、私はMacOSを選んでいますが、皆さんのパソコン環境に合ったものをダウンロードしてください。
M5StackとPCをUSBケーブルで接続すると、M5Stackに給電され電源が入ります。

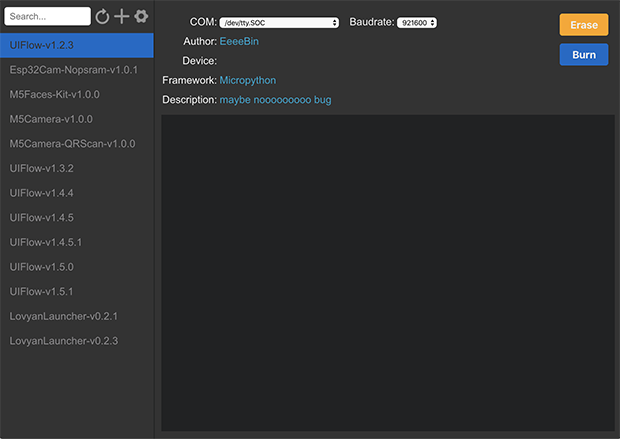
パソコンにダウンロードしたM5Burner のZIPファイルを展開し、M5Burnerの実行ファイルをダブルクリックして立ち上げてください。

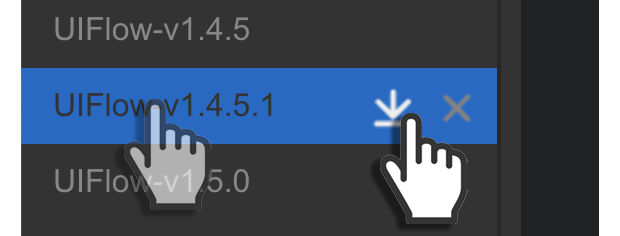
立ち上がったM5Burnerの左側に表示されているUIFlow-v1.4.5.1をクリックし、その右側に出てくる下矢印のファームウェアのダウンロードリンクをクリックします。

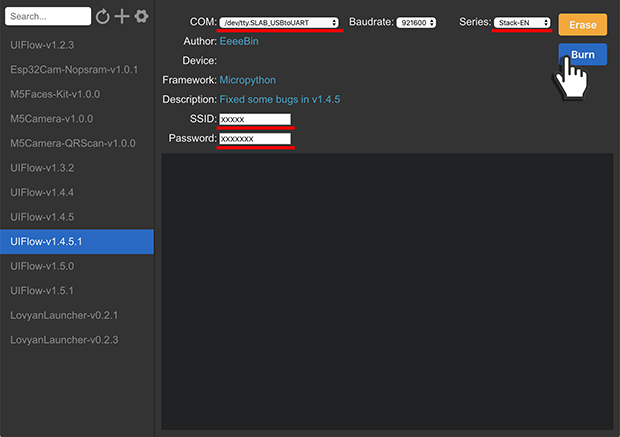
ファームウェアがダウンロードできたら、次に書き込むための設定をしていきます。
- COM
USBで接続しているM5Stackを選択するものです。プルダウンメニューで接続したものを選択します。
どれか分からない場合はM5Stackに接続しているUSBケーブルを抜き差しすると、いったんプルダウンメニューから消えて、その後に認識すると追加されたものが確認できます。追加されたものを選択してください。 - Series
M5Stackを利用しますので“Stack-EN”を選択します。 - SSID/Password
M5StackのWi-Fi接続のために、利用する“SSID”と“Password”を入力します。
入力が完了したら、“Burn”をクリックするとM5Stackに対してファームウェアを書き込みます。

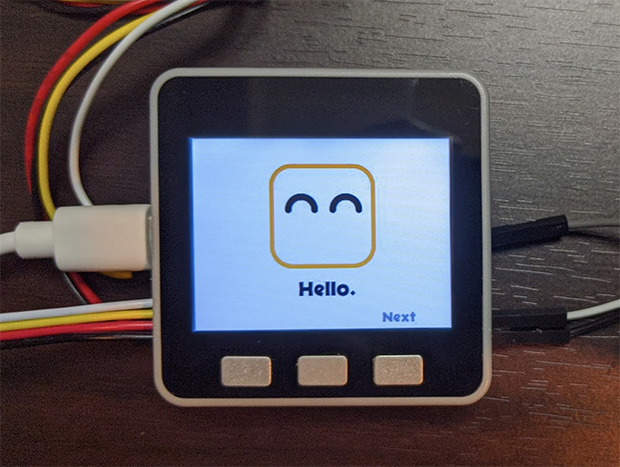
ファームウェアの書き込みが成功すると、M5Stackは自動で再起動し各種センサーのチェック用のDEMOアプリが立ち上がってきます。
 この状態になればファームウェアの書き込みは完了です。
この状態になればファームウェアの書き込みは完了です。
M5Stackにプログラムを即時実行できる状態にする
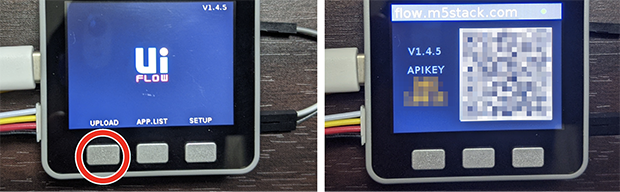
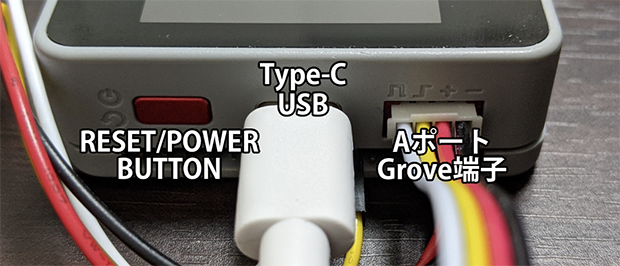
それではM5Stackにプログラムをインターネット経由で即時実行できるモードに切り替えてみます。M5SStackのType-C USBケーブルが挿さっている所の左側にある、赤いリセットボタンを押します。

リセットボタンを押すとM5Stackが再起動します。起動後に数秒だけUIFlowのロゴが表示されますので、その時に一番左のUPLOADと表示されているボタンを押してください。そうすると、ファームウェアを書き込んだ時に設定したWi-Fiに接続してUIFlowのサーバーに接続します。

UIFlowのサーバーに接続後、右側の画像のようにAPIKEYが表示されていたら、インターネット経由でプログラムをM5Stackに即時実行する準備は完了です。
UIFlowの準備をする
次にパソコンに戻りWebブラウザーでUIFlowのWebサイトにアクセスします。UIFlowではプログラミングするにはWebブラウザーのみでも可能です。
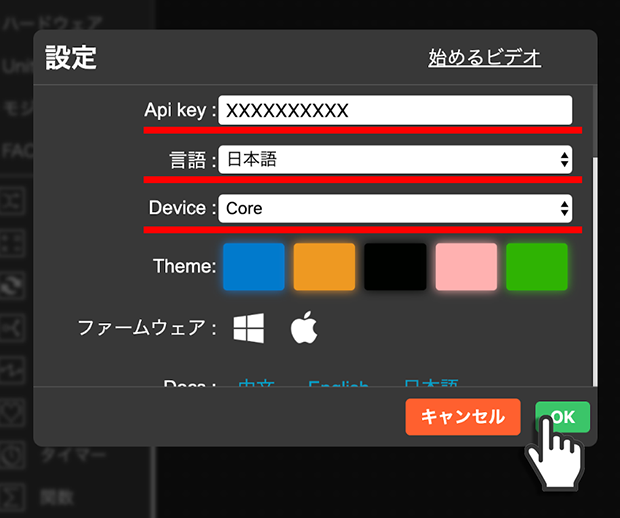
Webサイトにアクセスすると、始めに設定の入力が促されます。M5Stackの画面に表示されているAPIKEYを入力し、言語は“日本語”、Deviceは“Core”を選択して、OKを押してください。

これでUIFlowでM5Stackをプログラミングする準備が整いました!
作成を開始!
準備が完了したので、アマビエさまが手洗いを監視してくれるデバイスの作成に移ります。
動くアマビエさまを作る
アマビエさまが動く部分を作っていきます。頭の部分が独立していて可動させやすそうな、福岡のマサラキッチンさんが作成したアマビエさまのペーパークラフトを利用します。

A4サイズの普通紙や厚紙に印刷し、カッターやハサミなどで切り取り線の通りにカットします。のり付け部分はセロテープなどで仮組みを行って、組み立てたイメージを確認することをお勧めします。
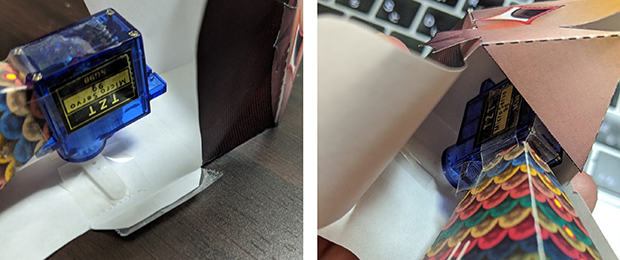
これを改造していきます。胴体部分の上部を、マイクロサーボを載せられるサイズのところで切り取ります。そこに背中側にホーンが向くようにサーボモーターをセロテープで固定します。

後頭部の位置にサーボモーターのホーンをセロテープで固定します。

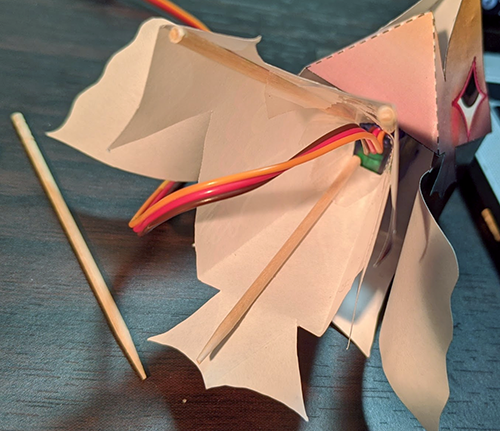
印刷した紙の材質にもよりますが、胴体が強度的にサーボモーターの重さを支えきれません。つまようじをカットして胴体を支えるようにセロハンテープで付けて補強します。

これで動くアマビエさまの完成です。

家にあったサーボテスターで動かしてみました。かわいい……!!
センサーを取り付ける
次にセンサーを取り付けていきます。センサーを接続する前に、M5StackからUSBケーブルを抜いてリセットボタンをダブルクリックし、電源を落としてください。USBケーブルが接続されている状態では電源は落ちませんのでご注意ください。
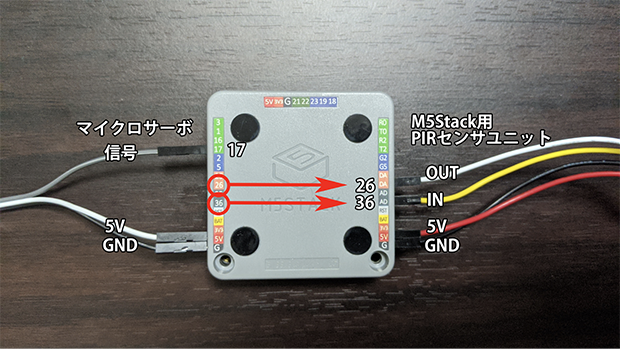
M5Stackには、Aポート(I2C : GPIO22/21)、Bポート(I/O : GPIO36/26)、Cポート(UART : GPIO16/17)という3つのポートがあります。Aポートに測距センサー、BポートにPIRセンサー、Cポートにサーボモーターを取り付けるのですが、今回準備したM5Stack GrayにはAポートしかないので、Bポート、Cポートの代わりに該当するGPIOに直接接続します。
まずは、サーボモーターのケーブルにジャンパワイヤーを差し込みます。どの線がどこに該当するかは覚えておいてください。

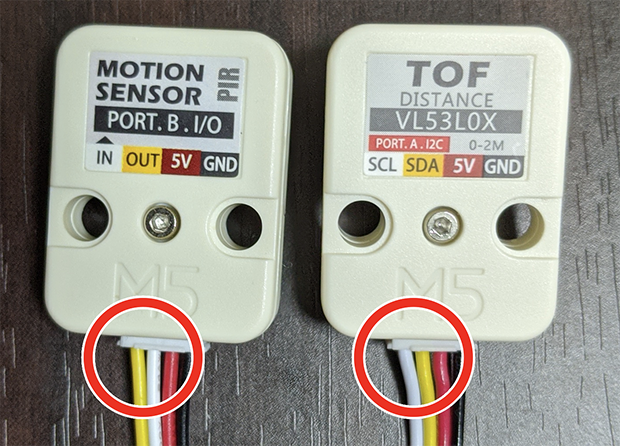
測距センサーには付属のGroveケーブル、PIRセンサーは直接GPIOに接続するため別途準備したGrove - ジャンパーメスケーブルを差し込みます。
注意点として、今回利用したGrove - ジャンパーメスケーブルは、付属のGroveケーブルと通信部分のケーブルの配色が違いました。M5Stackに接続する際にはGPIOの信号線の順番などに気を付けましょう。

Bポートに該当するGPIO26とGPIO36、5VとGNDにPIRセンサーに接続したケーブルを差し込みます。
M5Stackには左右対称にメスとオスの端子が差し込めるようになっています。どちらにつないでも同じ動作をします。今回はケーブルがメスなので、左のGPIOの番号を見ながら右側のオスのコネクターに差し込んでいきます。
次にCポートに該当するGPIO16に5VとGNDを取り付けます。GPIO17は利用しないため何も差し込みません。

測距センサーに差し込んだGroveケーブルを、M5StackのAポートに差し込みます。側面には、左から電源ボタン、Type-Cケーブル、AポートのGrove端子の順番に並んでいます。一番右側がAポートです。

これでサーボモーターとセンサーの取り付けは完了です。
プログラミングをする
それではUIFlowのファームウェアを書き込んだM5StackにUSBケーブルを挿して給電し、電源を入れてください。
それではUIFlowでプログラミングしていきます。UIFlowはブロックをつないでいくことでプログラムが作れるという便利なものです。
- 取り付けたセンサーを設定する
- サーボモーターを動かす
- 測距センサーで距離を測る
- PIRセンサーで人がいるかチェックする
- LINE Notifyに通知を送る
- 全体を組み合わせる
という工程で進めます。
取り付けたセンサーを設定する
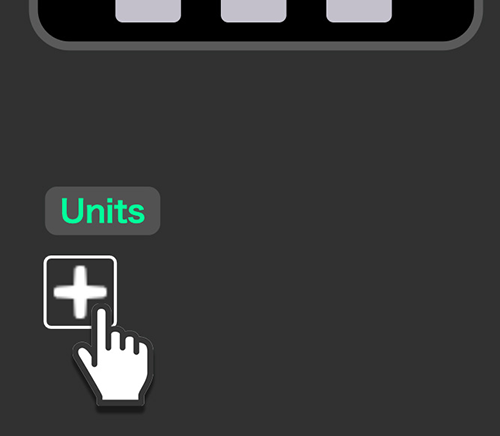
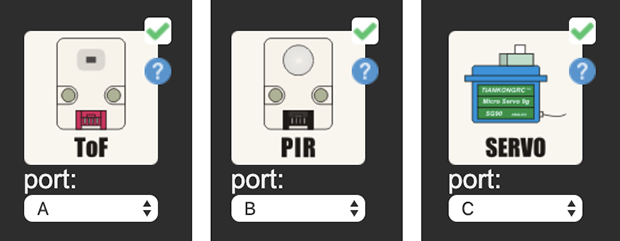
画面の右下にある「+」ボタンをクリックします。

表示されるリストの中からToF、PIR、SERVOのportを下の画面の通りに設定して、右上にチェックを入れて追加してください。

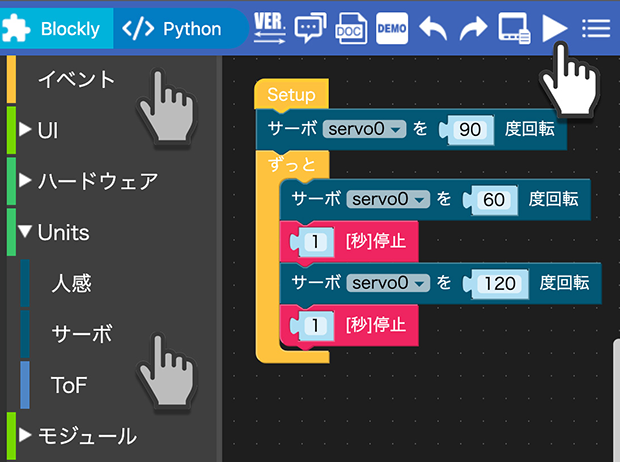
サーボモーターを動かす
まずはサーボモーターを動かしてみます。以下は、最初に起動するSetupで90度の初期状態にし、そのあとは60度と120度の位置を繰り返すプログラムです。 サーボのブロックは【Units】>【サーボ】、ボタンのイベントのブロックは【イベント】、繰り返すブロックは【ループ】、一時停止のブロックは【タイマー】の中に入っていますので、開いて接続する場所にドラッグしてください。完成したら、右上の再生ボタンの形(▶)をした【RUN】をクリックします。

そうするとM5Stackにプログラムが即時実行され、接続していたアマビエさまが動き出します。
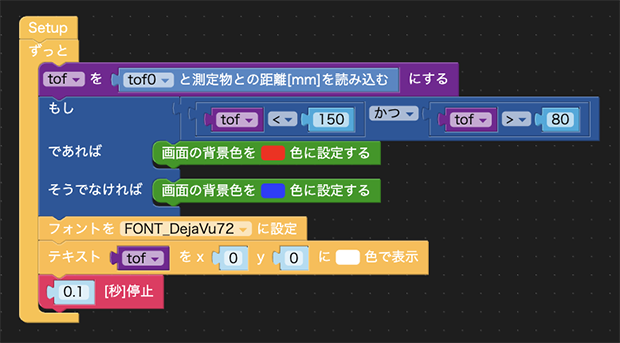
測距センサーで距離を測る
距離を測って8〜15cmの範囲内だとM5Stackの画面が赤色に、それ以外だと青色に変わるようにしました。測定されている距離もテキストで表示するようにしています。
ToFのブロックは【Units】>【ToF】、ずっとは【イベント】、tofと書かれた変数は【変数】、もしの条件判定は【論理】、画面の背景色は【UI】>【画面】、テキスト関連は【グラフィック】に入っています。これでハンドソープのノズルに手を近づけたかどうか判定ができます。

【RUN】をクリックしてから測距センサーに手を近づけると、M5Stackの画面の色が変わるのを確認できると思います。
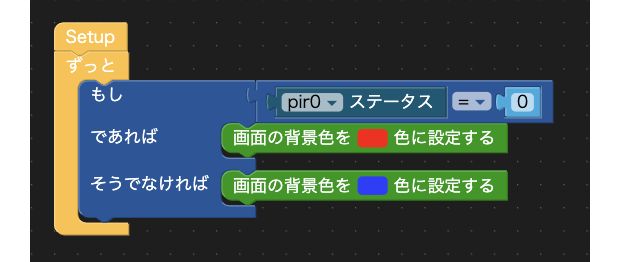
PIRセンサーで人がいるかチェックする
次に同じように人がいるかチェックをします。人がいないと画面が赤色、人がいると青色になります。
PIRのブロックは【Units】>【PIR】に入っています。ただし、動いてみると分かりますが、反応が2秒程度遅れるし、前にいてもまったく動かないと人がいるのにいないと判定してしまいます。センサーの特性がこのようになっていますので、何度かチェックをしておかないと誤判定が発生しやすいとイメージできるかと思います。

測距センサーのときと同じように【RUN】を押して実行し、PIRセンサーに箱を被せるなどすると、色が変わるのを確認できると思います。
LINE Notifyに通知を送る
ここからはインターネットに送信する部分になるので、難易度が上がります。LINE Notifyにメッセージを送るためには、大きく分けてインターネットに接続するブロックと、HTTPの通信をするブロックが必要です。
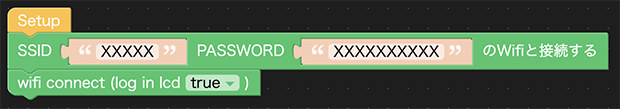
まず、Wi-Fiに接続します。【高度なブロック】>【Network】の中に、SSIDとPASSWORDを入力できるブロックと、接続状態を確認できるブロックがありますので、それをSetupに配置し設定します。このブロックは最後に単体動作させる時に利用する設定です。

次に、Aボタンが押された場合にLINE Notifyのサーバーに対してHTTP通信のPOSTという形式でメッセージを送信するプログラムです。
ここは設定が説明しにくいところなので、順を追って設定していきます。LINE Notify側の仕様の通りに設定をしないと、送信したメッセージをサーバーが受け付けてくれません。ブロックの名称は英語ですが、日本語で説明していますので、キャプチャー画像を参考に、ブロックを探して配置してみてください。入力をしたテキストをミスしてもエラーになるだけで全体には問題はありませんが、M5Stackが通信待ちになったり応答をしなくなったりすることがあります。その場合はM5Stack本体のリセットボタンを押して再起動してください。
まずは設定を入力するための準備をします。
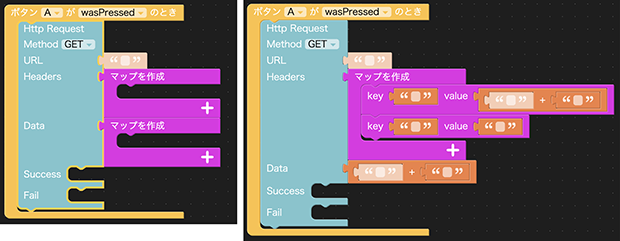
【イベント】に入っている【M5Stackのボタンを押した時のブロック】を配置し【高度なブロック】>【Http】に入っている【Http Request】を入れます。
Http RequestのブロックのMethodをPOSTに変更し、Headersの“マップを作成”のブロックの下にある「+」を2回クリックすると【key/valueのブロック】が2つ置かれます。2つ置いた1つ目のvalueの空いた黒いところに【テキスト】にある文字列を結合するブロックを置きます。残りの空いた黒いところには、テキスト入力ができるブロックを4つ置いてください。
Dataにある【マップを作成】のブロックを選択し、Deleteキーを押して削除します。空いたところに、先ほどと同じように【テキスト】にある文字列を結合するブロックと、空いた黒いところにテキスト入力できるブロックを置きます。

これで設定が入力できる状態になりました。
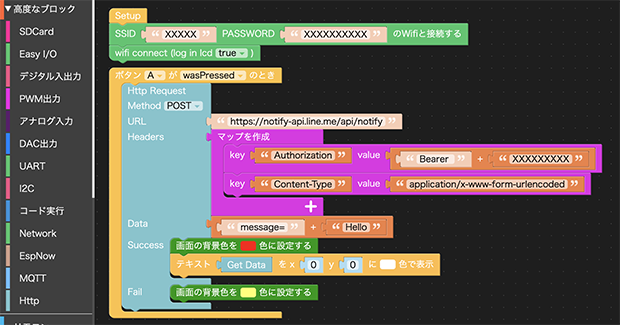
それでは、URLのテキスト部分に“https://notify-api.line.me/api/notify” を入力し、Headersの上のブロックには、keyに“Authorization”と入力し、valueに置いた1つ目の文字列の部分に“Bearer“(最後にスペースが1つ入っています)を入力します。2つ目の文字列に、準備でLINE Notifyで発行して保存しておいたトークンを入力します。Bearerの後ろにスペースが入っていないと認証がうまくいきませんのでご注意ください。
Headersの残りもうひとつにkeyに“Content-Type”、valueに“application/x-www-form-urlencoded”と入力します。
Data部分は1つ目の文字列の部分には“message=”を入力し、2つ目の文字列には送信したい文字を入力します。今回は“Hello”と入力しました。
Successには、送信が成功したときに、背景色を変更して、【高度なブロック】>【Http】の中にある【Get Data】をテキストで表示するようにし、通信が成功したか確認できるようにしました。
入力した内容の詳細に関してはLINE Notifyのドキュメントをご覧ください。

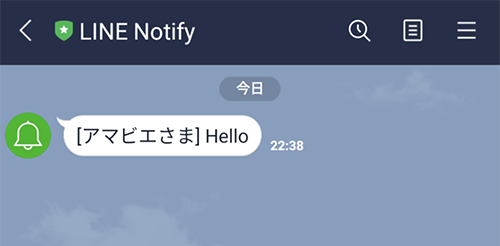
【RUN】をクリックして即時実行しM5Stackの一番左のAボタンをクリックすると、自身のLINEにアマビエさまからメッセージが届いているのが確認できると思います。
注意:こちらData部分の2つ目の文字列に日本語を入力すると、LINEに届くメッセージが文字化けします。文字化けしないようにするには、日本語の文字列を“UTF-8でURLエンコード”する必要があります。変換してくれるWebサイトがいくつかありますのでそれらを使ってエンコードし、“%xx”のような英数字と記号の文字列になったものを入力してみてください。
注意:UIFlowの仕様のためSuccessに置いた“Get Data”のブロックは必ず使用するようにしてください。

これで必要になる基本的な機能の動作がチェックできました。
全体を組み合わせる
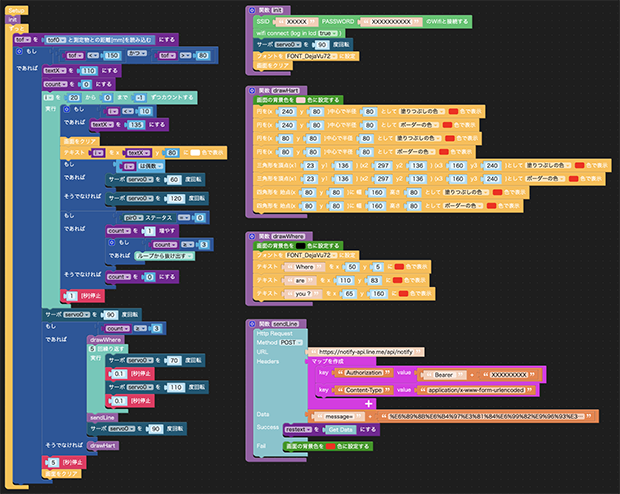
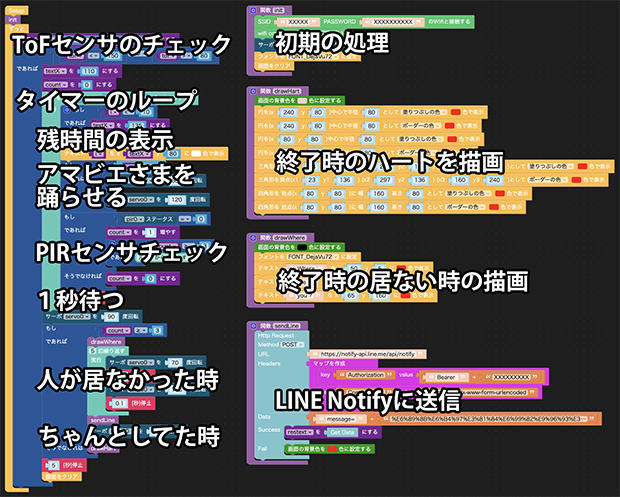
それでは各動作を確認しましたので結合していきます。基本的には上記で説明したものを組み合わせていますが、説明しにくいので最終的に出来上がったものをお見せします。UIFlowで作ったプログラムは縦に長くなりがちですが、見やすくするため意図して関数を使い横に並べています。

各コードが何をしているか、ゾーンごとに説明を記入しておきましたので、参考にしてください。

これでプログラムが完成しました。
M5Stack単体で動かすためにダウンロードする
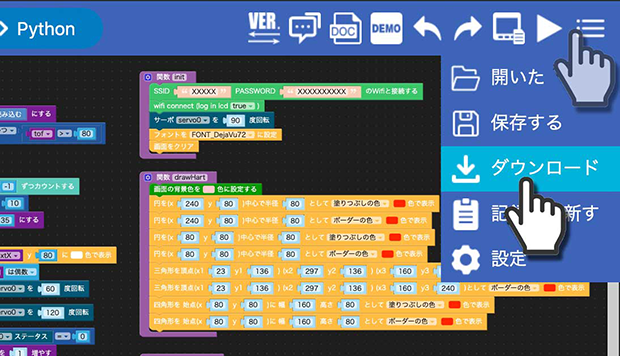
【RUN】で動かした状態では電源を抜いてしまうとプログラムが消えてしまいます。そのため、M5Stackに【ダウンロード】することでフラッシュメモリーに保存され、単体で動かすことができるようになります。プルダウンメニューを開いて、ダウンロードを選択します。ダウンロードが完了するとM5Stackが再起動して、プログラムが実行されます。

設置するための土台を作る
では洗面台に設置するためのものを作ります。今回は家にあったLEGOを使って土台を作っていきます。
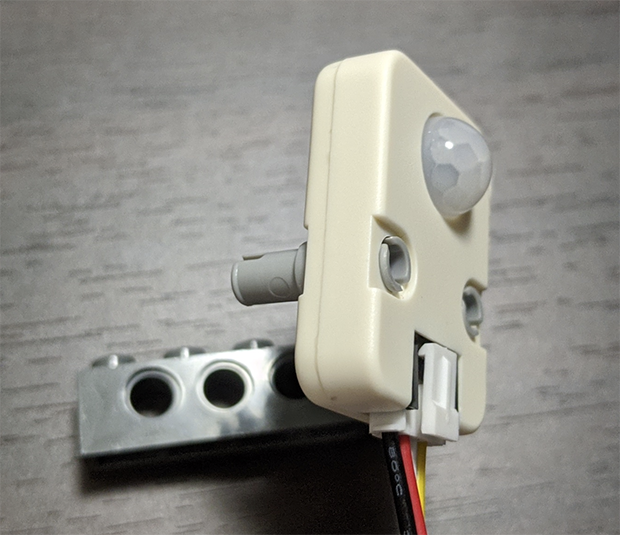
利用したM5Stackのセンサーには両端に穴が空いており、LEGOブロックのペグがちょうど刺さるようになっています。差し込んで固定します。

M5Stackが収まるようにLEGOブロックで土台を作り、上にアマビエさまを乗せるようにしました。家にあったLEGOブロックで作ったので、色がまちまちなのはご了承ください。

これで完成しました!
冒頭にあるように、実際に設置して手洗いをするとアマビエさまが動き出したりLINEにメッセージを送信したりするようになります。
まとめ
これで自分を律しながら楽しく手洗いができるようになりました。
今後はアマビエさまに注意されないように、自身の衛生管理ができるかな!? いや、しないと!