Excel方眼紙とM5Stackで文系サラリーマンがドット絵ゲームを自作する

みなさん!ゲーム作ってますか? え? 作ってない? ここだけの話ですが、ゲームはプレイするより、作る方が楽しいんですよ。
こんにちは。趣味でゲーム作りをしているがけっぷちと申します。今回は、文系出身でアラフォー営業マンの私が、趣味のゲームプログラミングについて紹介いたします。ゲーム作りに興味がある人、独学でプログラムを勉強している人の参考になればと思います。
ゲームが作りたい
令和の時代、スマートフォンの普及で隙間時間に手軽にゲームを楽しんでいる人も多いのではないでしょうか。そんな私も、学生の頃は、寝る間も惜しんでゲーム三昧。いわゆるゲームオタクをしておりました。
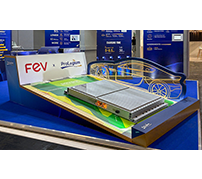
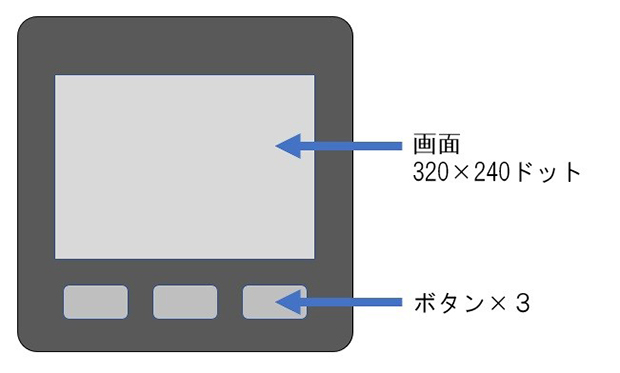
そんな私がプログラミングを勉強しようと思ったのは今から2年前。SNSで見かけたM5stackがきっかけでした。fabcrossの読者ならM5stackをご存じの方もいらっしゃると思います。M5stackは5㎝×5㎝の筐体にモニターと、3つのボタン、バッテリーなどを搭載した深圳発のマイコンです。参考書も何冊か出版されていて、電子工作を始めたい人には丁度いいアイテムです。「これでゲームを作ったら面白いんじゃない?」とオタク心が刺激され、気づいた時にはM5stackと参考書をポチっていました。
 バッテリーやスピーカー、Wi-Fi、BLEなども搭載しており用途は無限
バッテリーやスピーカー、Wi-Fi、BLEなども搭載しており用途は無限
参考書で独学
届いた参考書を片手にさっそく簡単なプログラムを打ち込んでみます。プログラムを打つのはこの時が初めてでしたが、参考書の内容は初心者の私でも理解ができて、打ち間違いがなければ思い通り動作しました。1冊読み終える頃には、画面に文字を表示させる方法や、ボタン操作の方法など、簡単なプログラムは理解できるようになっていました。ただ、当初の目的であったゲーム作りは、参考書を隅々まで読んでみても、どこにも載っておらず、何度読み込んでも、作り方のヒントすら見つけることができませんでした。
そんなゲーム作りに行き詰まっていた時、小さな奇跡が起こります。ある日突然、職場の隣の席に男性プログラマーが転職してきました。年齢も私と同い年。これはチャンスと、参考書を読むだけでは解らないことを全て聞いてみました。
 初心者向けの解りやすい参考書もいくつか出版されています。
初心者向けの解りやすい参考書もいくつか出版されています。
参考書でゲームはつくれません
「ゲームの作り方は、たぶん参考書には載ってないですよ」
ゲームの作り方を聞いていた時にハッとしました。
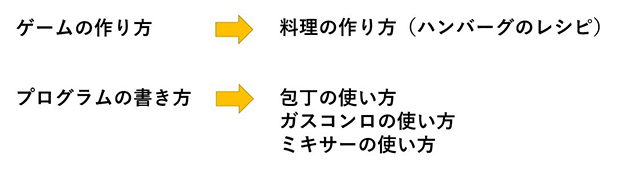
その一言で、私は大きな勘違いをしていることに気づきました。それまで私は、プログラムを勉強すれば、ゲームが作れるようになると思いっていたのですが、実はそこに大きな誤りがありました。例えばゲーム作りを料理に言い換えるとこんな感じになります。

ゲーム制作をハンバーグ作りに例えると、プログラムの書き方は、包丁や、ガスコンロ、ミキサーなどの道具の使い方にあたります。一方、ゲームの作り方はハンバーグのレシピにあたります。つまり、いくらプログラムの勉強をしてもゲームが作れるわけではないということに、ここでやっと気づきました。「ゲームの作り方」=「プログラムの書き方」と思い込んでいた私にとって、この事実は衝撃でした。
この他にも、繰り返し文を使ってドット絵を描く方法など、プログラムを勉強するだけではわからない、ゲームの作り方をいくつか教えてもらいました。試行錯誤すること3か月ほどで、待望のゲームが完成しました。
ゲームを作ってみよう
ではここで、実際にゲームを作ってみます。今回作るのはゲームと言っても、ごく簡単なゲームです。皆さんはゲームウォッチをご存じですか? 昭和の終わりの頃に流行した、元祖携帯型ゲームですが、今回はそんなゲームウォッチ風のゲームを作ろうと思います。ゲームの主人公はUFOで空から牛を捕まえるゲームにしようと思います。まずは、下絵を描くことからスタートします。下絵のキャンパスは、M5stackの画面に合わせて横:縦=4:3の比率とします。
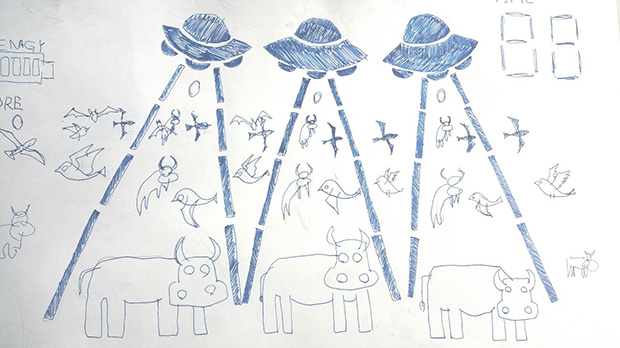
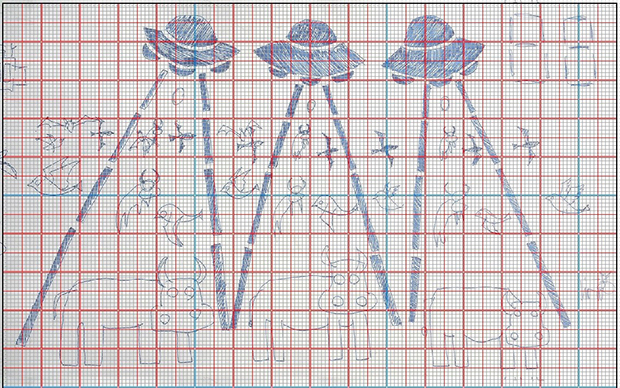
 ゲームの画面をイメージして下絵を描きます。UFOが空からビームを出して牛を捕まえるイメージを描いてみました。
ゲームの画面をイメージして下絵を描きます。UFOが空からビームを出して牛を捕まえるイメージを描いてみました。
次に下絵を元にドット絵を描いていきます。私はドット絵を描くキャンパスにExcelを使っています。
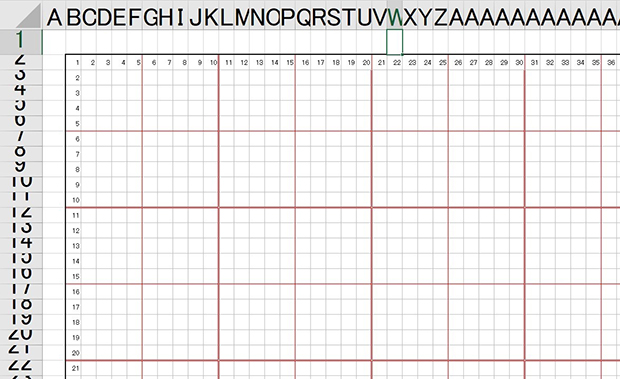
まずは、下のようにExcelで方眼を作ります。マス目の数は横160マス×縦120マスとしています。これはM5stackに付いているモニターが横320ドット×縦240ドットになっているためです。
 Excelで作った方眼です。作り方は、セルの縦幅と横幅の数値を合わせて無数の正方形のセルを作ります。次に罫線の色を灰色に指定し、各セルを区切ります。最後に罫線が解りやすいよう5本おきに赤線、10本おきに太い赤線、50本おきに太い青線に変更しています。
Excelで作った方眼です。作り方は、セルの縦幅と横幅の数値を合わせて無数の正方形のセルを作ります。次に罫線の色を灰色に指定し、各セルを区切ります。最後に罫線が解りやすいよう5本おきに赤線、10本おきに太い赤線、50本おきに太い青線に変更しています。
続いて、先ほど描いた下絵をスキャンしてパソコンに取り込みます。そしてその下絵をExcelシートの背景に設定します。後は、背景の下絵に沿って、Excelのマス目を塗りつぶせばドット絵ができあがります。
 Excelのメニューから「ページレイアウト」、「背景」を選択することで任意の画像をExcelの背景に置くことができます。
Excelのメニューから「ページレイアウト」、「背景」を選択することで任意の画像をExcelの背景に置くことができます。
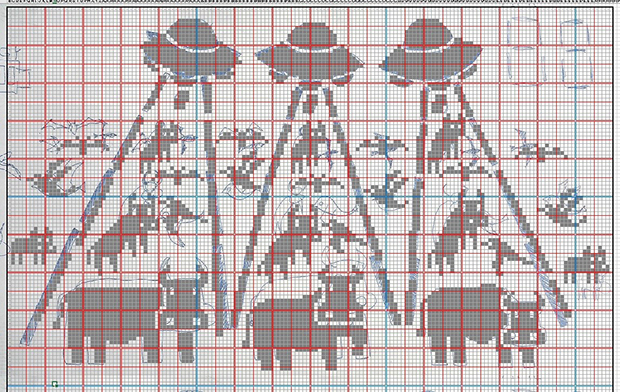
 元画像に沿って、セルを塗りつぶすと、ドット絵が完成します。
元画像に沿って、セルを塗りつぶすと、ドット絵が完成します。
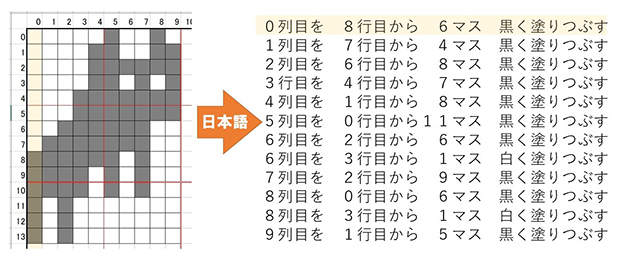
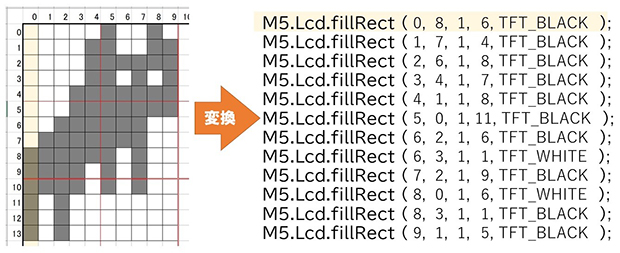
次は、ドット絵をプログラム言葉に変えていきます。まずは、ドット絵を日本語に、次にその日本語をプログラム言語に変換します。下図はドット絵を日本語に言い換えた様子です。
まずは、0行目(画像の一番左側の縦の行)を見てください。0行目を見ると、7列目までは白色で、8列目から黒色になっています。また、8列目から13列目までの6マスが黒色になっています。つまり「0列目を8行目から6マス、黒く塗りつぶす。」という言葉に言い換えることができます。この方法で、1列目、2列目と順番に日本語に言い換えていくと、下のような文章が出来上がります。
 ドット絵を日本語に変換
ドット絵を日本語に変換
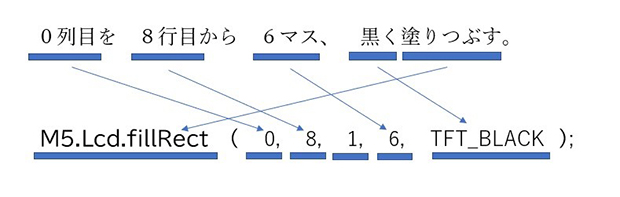
次に出来上がった日本語を、M5stackの言葉であるArduino言語に翻訳します。ここで初めてプログラムの知識が必要になってきます。先ほどの日本語「0列目を8行目から6マス、黒く塗りつぶす。」をArduino言語に翻訳すると、「 M5.Lcd.fillRect( 0, 8, 1, 6, TFT_BLACK ); 」になります。

 ドット絵をArduino言語に変換
ドット絵をArduino言語に変換
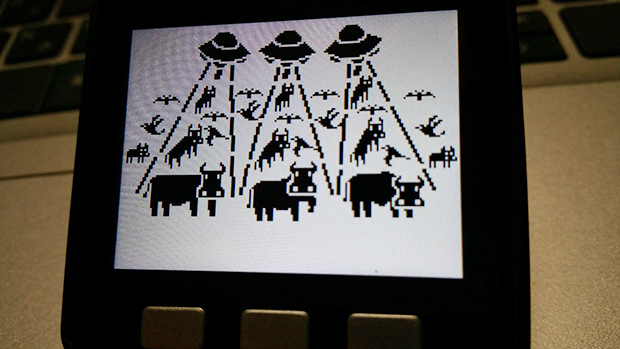
この方法ですべてのドット絵をArduino言語に変換して、それをM5stackの画面に表示させると、下図のようになります。ちなみに、ゲーム作りでこのドット絵の打ち込み作業が一番の難所です。完成した姿を想像しながら、無心で打ち込んでいきます。後は、ボタン操作や条件文などをドット絵に組み合わせるとゲームが完成します。すいません、かなり端折っちゃいました。
 完成したドット絵
完成したドット絵
遊んでみる
実は完成したゲームが全然面白くなかったので、この後、大幅にゲームを作り直しました。具体的には、ゲームに緊張感が無かったので、動かす主人公キャラクターを当初のUFOから牛に変更しました。結果、牛がUFOから逃げながら草を食べるゲームになったのですが、少し緊張感が出て良い感じになりました。せっかくなので、周りの人にゲームで遊んでもらいました。
【操作方法】右ボタン:牛が歩く、 左ボタン:牛が草を食べる

まとめ「ゲームデザイナーはすごい」
今回は、オリジナルのゲーム作りについて紹介しました。ゲームのルールを考えたり、下絵を描いたりするのに約1か月。プログラムを打ち込むのに約1週間。結局ゲームのデザインを考える部分に最も時間がかかりました。まぁ、デザインを考える部分が一番楽しいんですが、改めてゲームデザイナーって凄いと思いました。
GitHubに公開したプログラムを見ていただければわかると思いますが、正直なところプログラムについては、今でもかじる程度にしか理解していません。ただ、作りたいと思ったゲームは形にできるようになったので、今はこれで良いかなと思っています。
機会があれば、またゲーム作りについて紹介させていただければと思います。この記事が皆さんの独学のヒントになればうれしいです。