あなたのデスクにかわいい相棒! スマートペンスタンドを作る

マンガやアニメの世界のように、物に意識が宿って動き出したり、コミュニケーションが取れたりするようになるとすてきだと思いませんか。それらは空想的な力で表現されがちですが、現代では技術の力で実現することも可能です。
そこで、私はペンスタンドとコミュニケーションが取れると面白そうだと考えました。タブレットが普及していても、タッチペンの存在は欠かせませんし、ちょっとしたメモ書き用として、ボールペンはデスクに置かれています。ペンスタンドは今もなお、身近で欠かせない収納雑貨のひとつです。いろいろな表情を見せてくれるかわいいスマートペンスタンドを作ってみました。
スマートペンスタンドの機能
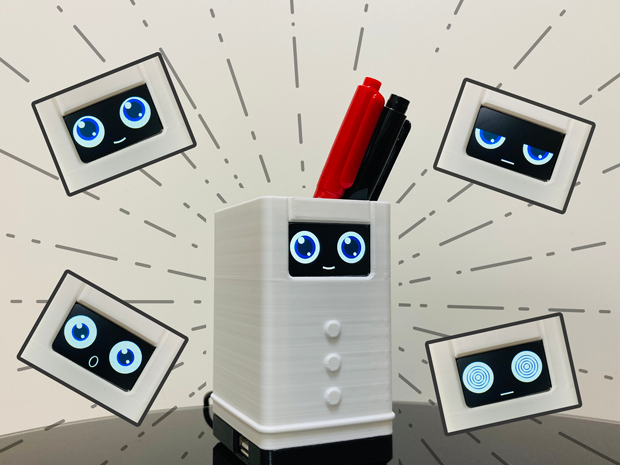
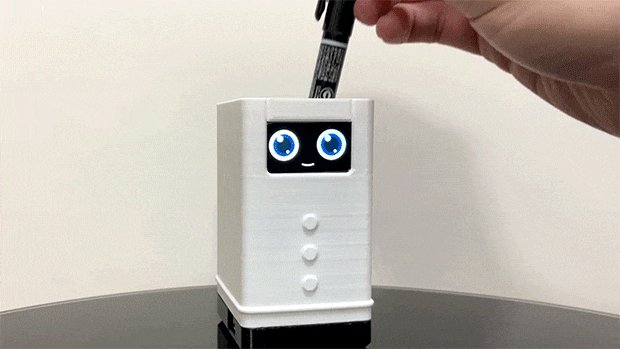
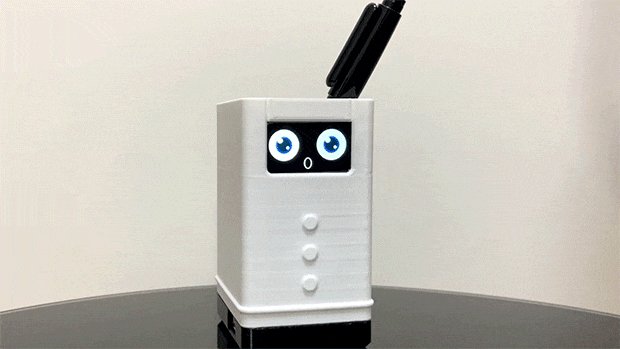
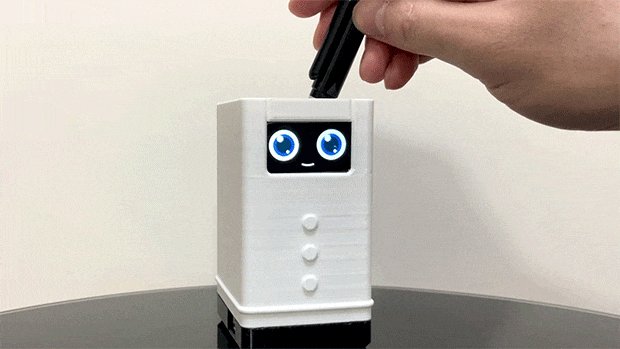
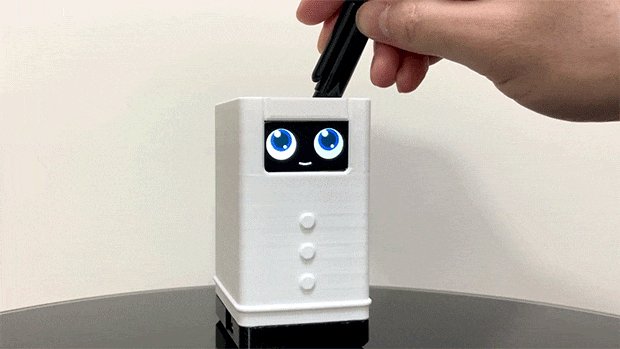
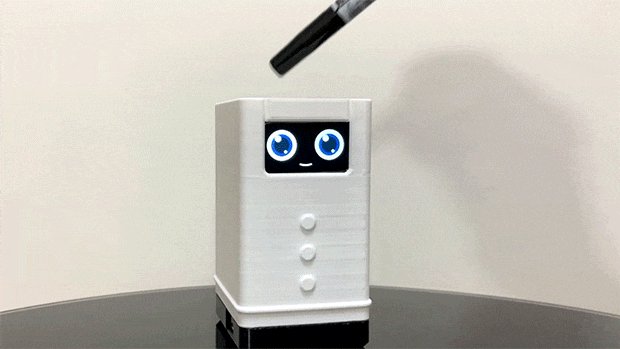
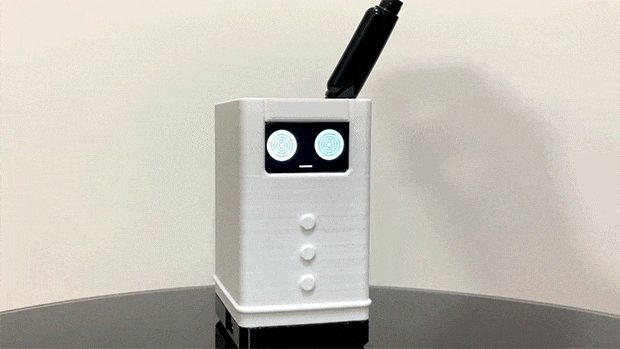
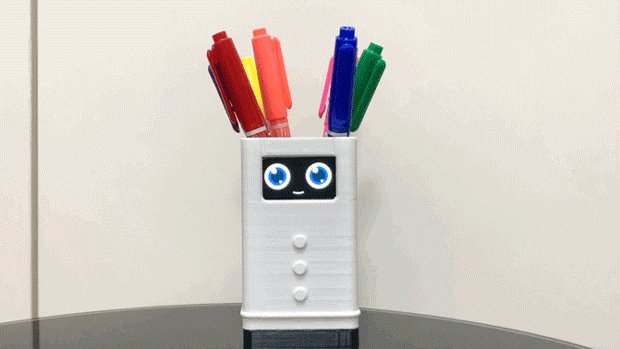
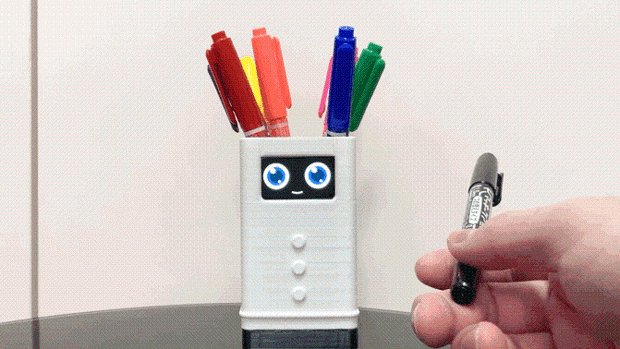
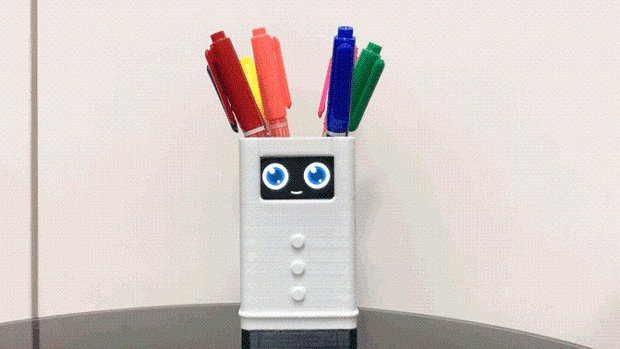
スマートペンスタンドは、ペンを出し入れすることで、正面ディスプレイの表情が変化します。目がペンの方向を向いたり、驚いたり、かわいいリアクションをしてくれます。まるで生きているかのようですね。ペンの出し入れ検知は、内部の感圧センサーと振動センサーを利用します。



 ペンの動きでいろいろな表情に変化します。
ペンの動きでいろいろな表情に変化します。
夜になると眠たそうな表情をしたり、時計代わりにもなってくれます。

デスク上にある他のUSB雑貨家電に対して給電できる、USBポートも付いています。
 USBポートからは5Vまで給電できます。
USBポートからは5Vまで給電できます。
実際に使ってみると、スマートペンスタンドは生活に癒やしを与えてくれました。例えば、夜遅くまでデスクで作業していると、ペンスタンドが眠そうな表情になるため、そろそろ休憩しようかという気持ちになります。あるいは、退屈なときにペンを出し入れするだけで、遊び相手になってもらってるような気持ちになり、少し元気がわいてきます。

準備するもの
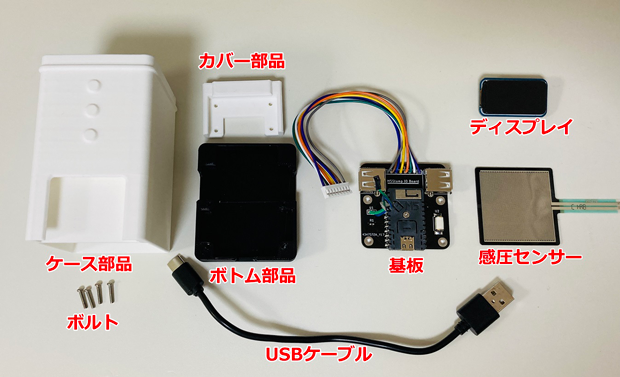
部品は以下の通りです。合計 5039円。3Dプリンター造形品は500gで3000円のフィラメントとして金額を換算、基板は製造費と部品代で算出しています。
- 3Dプリンター造形品:ケース部品 ×1個(400円相当)
- 3Dプリンター造形品:カバー部品 ×1個(43円相当)
- 3Dプリンター造形品:ボトム部品 ×1個(100円相当)
- ボルト M2.5-10 ×4個(100円)
- USB Type Cケーブル ×1個(500円)
- 感圧センサー(四角形) ×1個(509円)
- 1.47インチ 角丸LCDディスプレイモジュール ×1個(1837円)
- 基板 ×1個(計1550円)
- 生基板 ×1個(260円)
- M5Stamp C3 Mate ×1個(1100円)
- 振動センサースイッチ ×1個(80円)
- 基板取付用USBコネクター ×2個(100円)
- チップ抵抗 10kΩ 5% ×2個(10円)

モデリングする
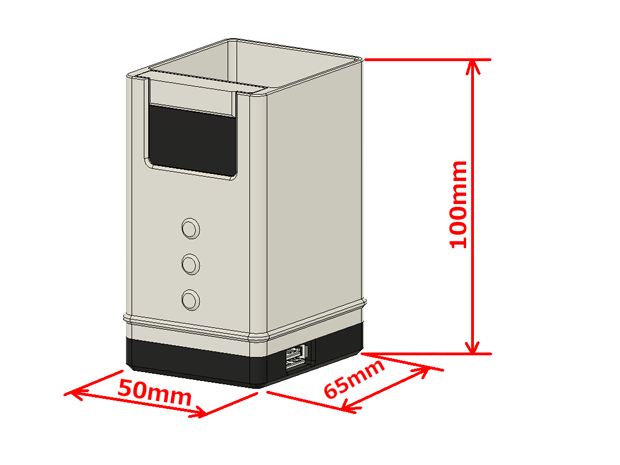
デスクに置いたとき違和感のないよう、一般的なペンスタンドと同程度のサイズで設計します。外形寸法を、55×65×100mmにしました。ペンは最大20本程度収納できます。
 デスクにちょうどよいサイズです。
デスクにちょうどよいサイズです。
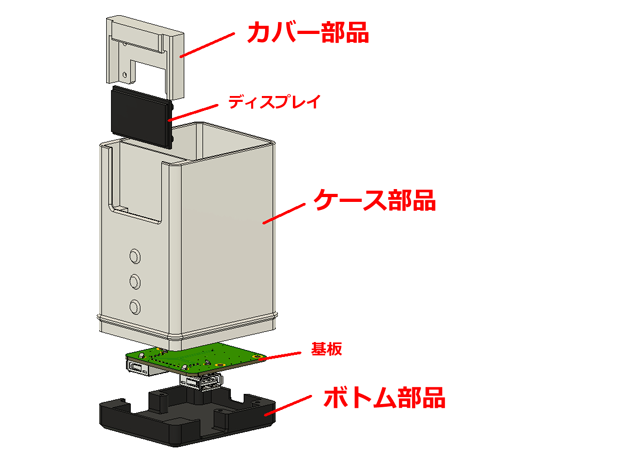
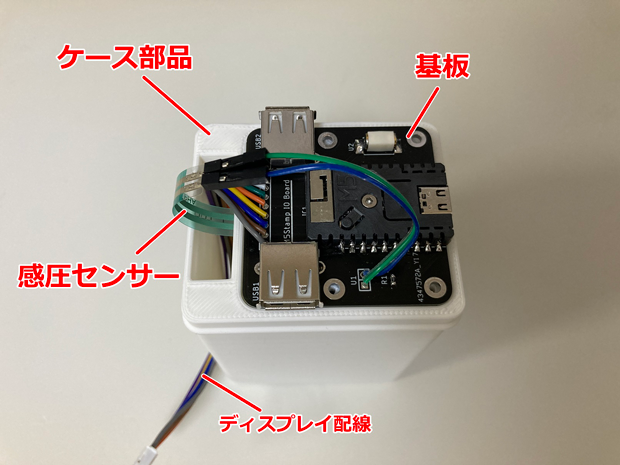
部品は組み立てやすさを考慮し3分割しました。下部に基板を収納し、正面にディスプレイを配置します。内部にはディスプレイへの配線経路となるスペースも設けます。背面にマイコンの電源入力、側面には出力分配用のUSBポートも用意します。
 シンプルで3Dプリントしやすい形状です。
シンプルで3Dプリントしやすい形状です。
基板を作る
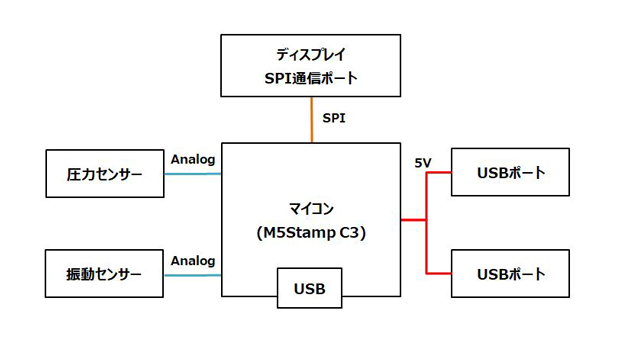
基板のシステム構成は以下の通りです。
- マイコン(M5Stamp C3)
- ディスプレイのSPI通信ポート
- 感圧センサーの入力
- 振動センサーの入力
- 電源分配用USBポート

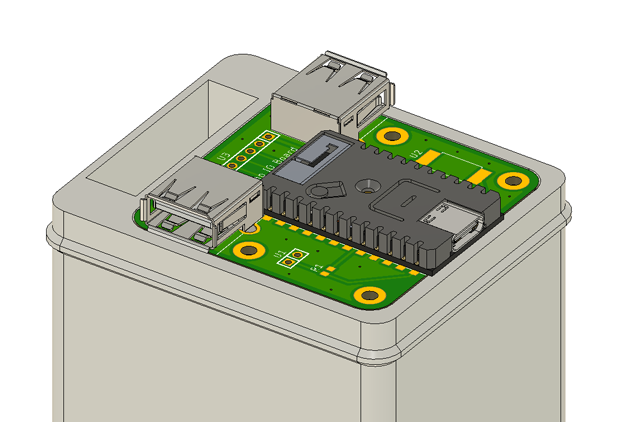
初めに回路図を書きます。マイコンの入出力を引き出すだけなので、とてもシンプルです。次にAW図です。先にモデリングしたハードウェアイメージに沿って、寸法やコネクターなどの部品配置を決めていきます。とはいいつつも、3Dモデルと部品配置が一致するかは不安が残るものです。そこでFusion 360の機能を活用し、基板の3Dモデルを同期させて確認していきます。
 3Dモデルを確認しながら設計します。
3Dモデルを確認しながら設計します。
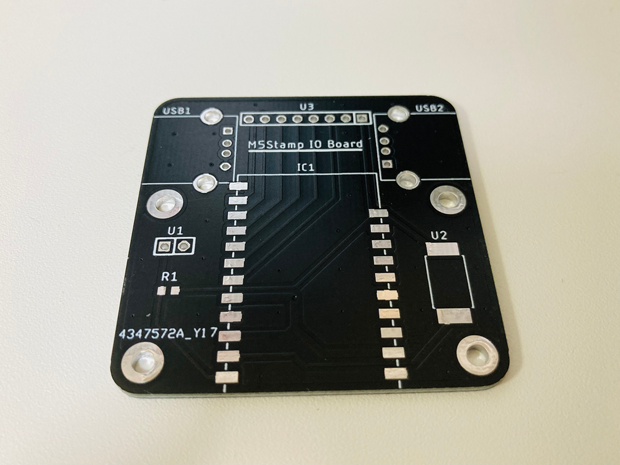
配置や回路に問題ないことを確認したら、基板製造用のガーバーデータを出力します。基板製造はJLCPCBで発注しました。約1週間後に基板が届くので、部品をはんだ付けすれば完成です。
 黒い基板にしました。
黒い基板にしました。
組み立てる
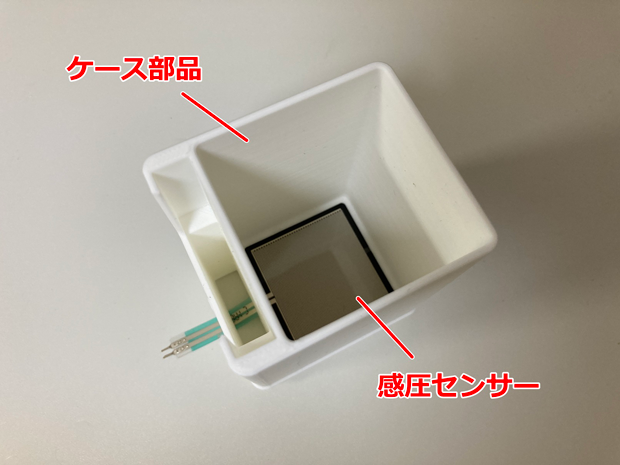
感圧センサーの両面テープをはがし、ケース部品の底面に貼り付けます。
 中心に貼り付けます。
中心に貼り付けます。
基板をケース部品背面に配置します。感圧センサーの端子を基板に接続し、ディスプレイ配線はケース部品の穴部に通します。

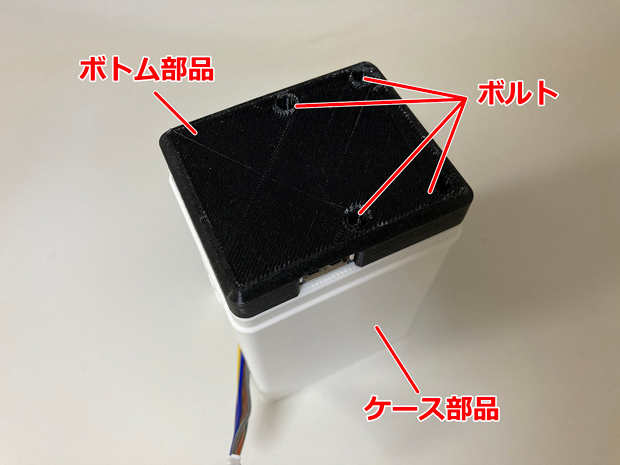
ケース部品とボトム部品をボルトで固定します。

ディスプレイに配線を接続しはめ込みます。最後にカバー部品をケース部品のディスプレイ上側に差し込めば完成です。

プログラミングする
以下のようにステップを分けて実装します。
- センサー値を取得
- ディスプレイに表情を描画
- センサー値に応じて表情を変化(時間表示)
1. センサー値を取得
値はアナログ値で取得します。プログラムはArduinoの基本にならって、analogReadするだけです。初期値が4095で、感圧センサーは圧力、振動センサーは振動が加わると入力値が下がります。
# 感圧センサーの値を取得する pressure_value = analogRead(0); # 振動センサーの値を取得する vibration_value = analogRead(1);
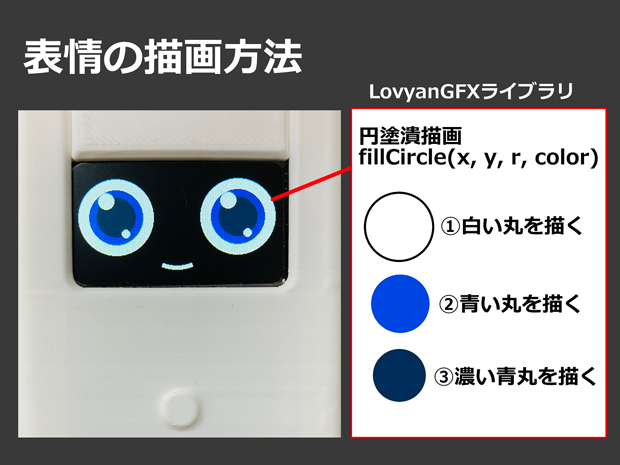
2. ディスプレイに表情を描画
表情の描画には、LovyanGFXライブラリを使用します。以下のサイトを参考に図形を描画し、オリジナルの表情を作成しました。
https://lang-ship.com/blog/work/lovyangfx-1/
 この方法でいろいろな表情を作成します。
この方法でいろいろな表情を作成します。
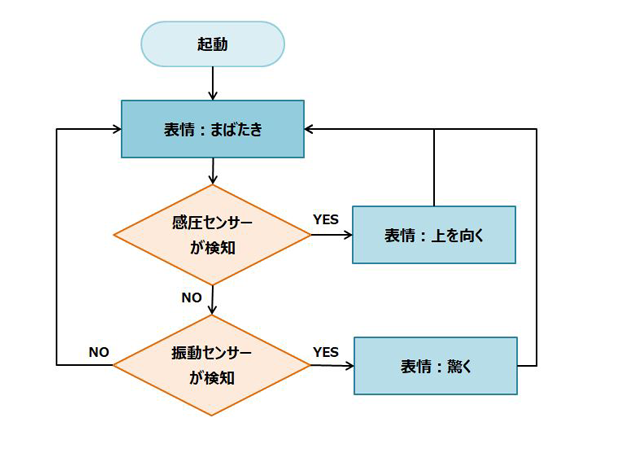
3. センサー値に応じて表情を変化(時間表示)
常にまばたきさせるようにし、センサーに反応して表情を変化させます。さらに1時間に一度、表情ではなく時間を表示します。実装イメージをフローチャートで示します。

ペンが反応しない!?
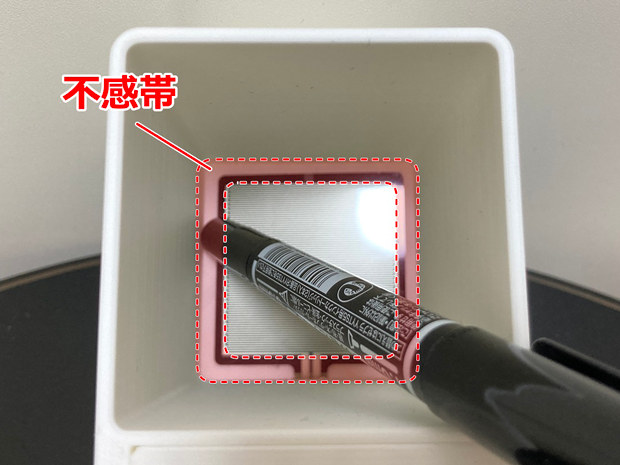
いざ、動きを確認しようとすると、感圧センサーでペンをうまく検知できない問題が発生しました。これはペン先がペンスタンド底面の縁に当たるためです。そのため、感圧センサーにうまくペン先が当たらず、検知することができません。市販の感圧センサーの縁にはどうしても不感帯がありますから、部品変更で対策することは難しそうです。
 縁の部分はセンサーが反応しません。
縁の部分はセンサーが反応しません。
そこで、ペン先がうまく中心部に当たるような底面ガイドを作ることにしました。これによりペン先が感圧センサーに当たるようになり、検知できるようになりました。
 ガイドでペンが滑り落ち、うまく中心部に当たります。
ガイドでペンが滑り落ち、うまく中心部に当たります。
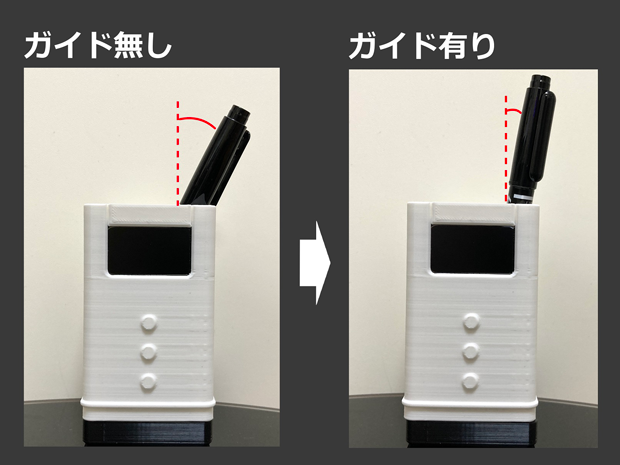
また付随効果として、ペンがまっすぐ立つようになりました。これによりペンスタンドからのペンの横への飛び出しが減り、すっきりした見栄えにもなりました。嬉しい効果です。
 ペンが横に飛び出しません。
ペンが横に飛び出しません。
デスクに置いてみる
無事スマートペンスタンドが完成したので、自分のデスクに置いてみました。ペンを出し入れすると、リアクションしてくれます。かわいらしいですね。
 デスクが華やかになりました。
デスクが華やかになりました。
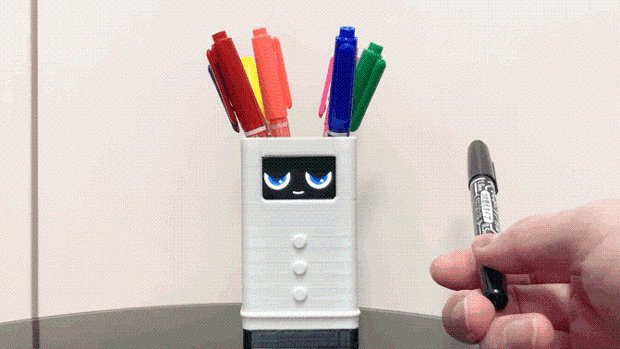
振動センサーを組み込んだことにより、ペンを入れなくても外から触れるだけでリアクションしてくれるのですが、こういった軽めのインタラクションが親しみやすさを生んでくれているような気がしました。
 外からの振動にも反応してくれます。
外からの振動にも反応してくれます。
また、時計表示やUSB給電はとても便利で役立ちます。スマートペンスタンドはただかわいいだけでなく、生活の相棒としての役割も果たしてくれそうです。
