ツイートを声に出して読む! 青い鳩時計をM5Stackで作る

アンティークなお店を訪れると、鳩時計をよく見かけます。1時間ごとに鳩が巣箱から飛び出して鳴くことで、時刻を知らせてくれます。
とてもかわいらしい時計ではありますが、多くの情報に追われる現代人にとって、ただ時を知らせてくれるだけでは、どこか物足りなさを感じてしまいます。そこで、時計の鳩をTwitterの青い鳥に変更し、鳴いてツイートを通知してくれる「Twitterバード時計」を開発してみることにしました。
システムを考えよう
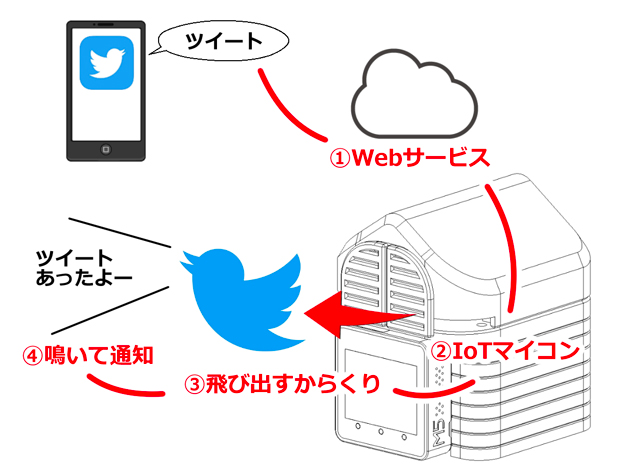
Twitterバード時計を実現するには、ツイートを取得するWebサービスの連携、インターネット接続できるIoTマイコン、バードが飛び出すからくり、鳴いて通知する仕組み作りが必要です。
 ハードウェアもソフトウェアも工夫が必要です。
ハードウェアもソフトウェアも工夫が必要です。
それではひとつずつ機能を検討し、作りこんでいきましょう。
ツイートを取得しよう
リアルタイムにツイートを取得する方法を考えます。そのためにはTwitter APIの利用や、Webサイトから情報を抽出するWebスクレイピングで実現可能です。しかし、これらはAPIの使い方を学んだり、リアルタイムに内容をフィルタリングしたりするのが少し手間に感じられます。そこで、もっと簡単にツイートを取得できる「IFTTT(イフト)」を利用することにしました。
IFTTTとは、異なるソーシャルメディアやプラットフォームを連携させるWebサービスです。IFTTTという名称は「If This Then That」の頭文字で「もし、これをしたら、あれをする」といった意味があります。あるツールで特定の動作をしたときに、別のツールで連携した動作をさせることができます。IFTTTでツイート情報を取得するのは、次のようなイメージになります。

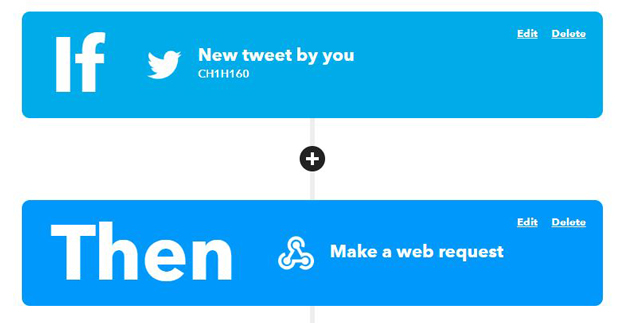
「If This(もしこれをしたら)」=「○○さんがツイートしたら」、これをトリガーと呼びます。
「Then That(あれをする)」=「Webhook(別のWebアプリケーションに通知する)」、これをアクションと呼びます。このトリガーとアクションを組み合わせたものをIFTTTではアプレットと呼びます。アプレットを設定することでさまざまな連携が可能になるのです。
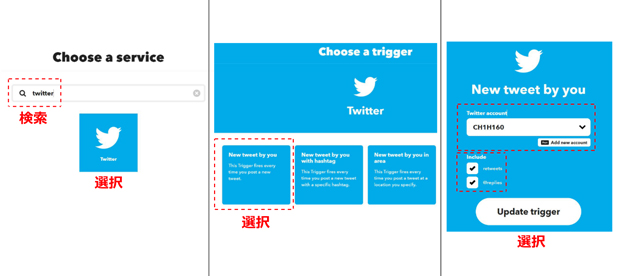
IFTTTでは、初めにトリガーを設定します。Ifボタンを選択し、サービス名をTwitterで検索します。Choose a triggerで「New tweet by you」を選択します。ここではトリガーとするアカウント、リツイートやリプライを含むか選択できます。

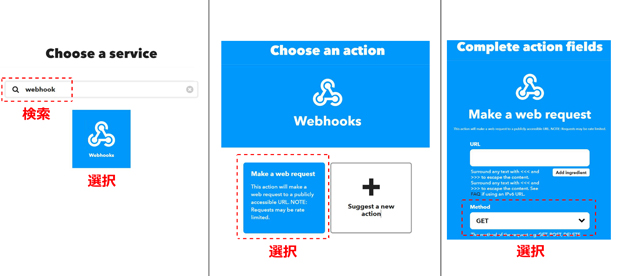
次にアクションを設定します。Thenボタンを選択し、サービス名をWebhookで検索します。Choose an actionで「Make a web request」を選択します。ここではURLやMethodを選択できます。URLは後ほど編集するので適当な値を入れておき、MethodはGETを選択しておきましょう。

トリガーとアクションが決まったら、最後にアプレット名を入力すれば準備完了です。IFTTTのアプレットの連携は、とても多くのパターンがあります。Instagramの投稿をトリガーにしたり、LINEやGmailをアクションにできたりもします。自分好みにカスタマイズしていくのも楽しそうですね。
M5StackとBlynkでIoT
インターネット接続できるIoTマイコンは、ものづくり界隈で人気の「M5Stack」を使用します。ESP32が内蔵されているので、簡単にWi-Fi接続が可能です。また、M5Stackにはスピーカーも内蔵されているため、鳴いて知らせる仕組みにも活用できます。
さて、IFTTTのアクションをWebhookに設定しましたが、まずはM5Stackでそのアクションを取得しなければなりません。ここでは「Blynk」を使って実現します。Blynkではスマホなどから外部ネットワークにあるデバイスを遠隔操作できます。このTwitterバード時計ではスマホではなく、WebhookでM5Stackを操作できるようにします。Blynkアプリをスマホでダウンロードし、AUTH TOKENの発行を行いましょう。
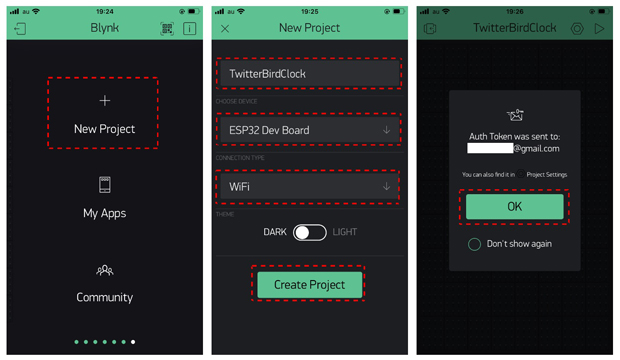
Blynkアプリ起動後「New Project」を選び、各項目を入力し、「Create Project」を押します。本来Blynkをスマホで利用するときは、このままGUI画面を設計するのですが、ここでは不要です。その後登録したメールアドレスに送られてくるAUTH TOKENのみを利用します。

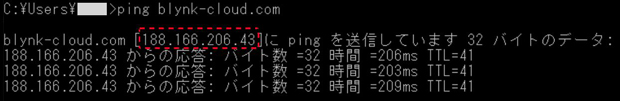
次にBlynk cloud serverのIPアドレスを取得します。ターミナルやコマンドプロンプトで“ping blynk-cloud.com”を入力し、帰ってきたIPアドレスを記録しておきましょう。ここでは例として「188.166.206.43」ということにします。

このBlynk cloud serverのIPアドレスとAUTH TOKEN、VALUE(好きな値)を組み合わせることで、簡単にWebhookが利用できます。以下のような構成になります。
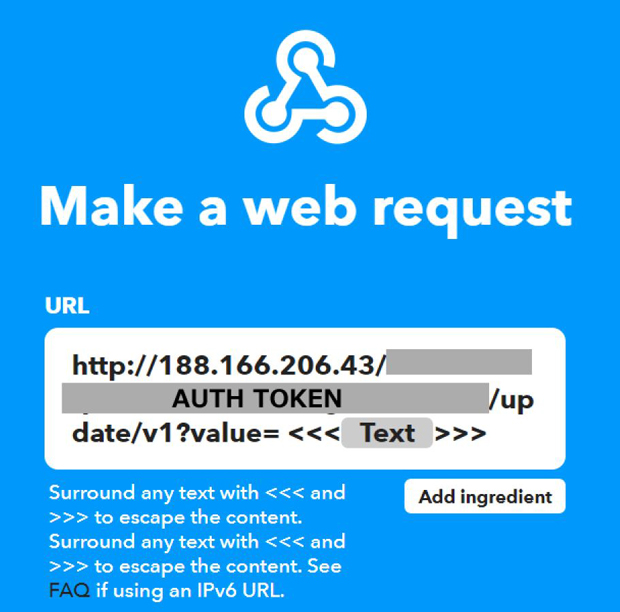
“http://188.166.206.43/<AUTH TOKEN>/update/v1?value=<VALUE>”
IFTTTの設定に戻ります。IFTTTアクションのWebhookのURLを上記のアドレスに変更します。そして、<VALUE>にはTextを入れてあげます。そうすることで、ツイート本文が<VALUE>に代入されることになります。Updateしたらツイート通知の準備は完了です。

Twitterバードが飛び出すからくり
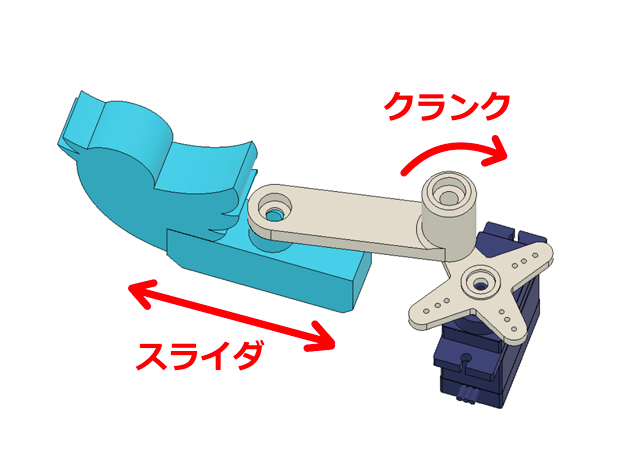
次にハードウェアについて考えます。バードが飛び出すからくりについてです。シンプルにモーターの回転運動を利用するからくりにしたいと考え、スライダ・クランク機構を使用することに決めました。スライダ・クランク機構とは、クランク(回転するリンク)の回転運動をスライダの往復直線運動に変える機構です。クランクを1回転させることで、リンクによってつながれたスライダが1往復します。この仕組みは自動車のエンジンや蒸気機関車の動輪に使われています。

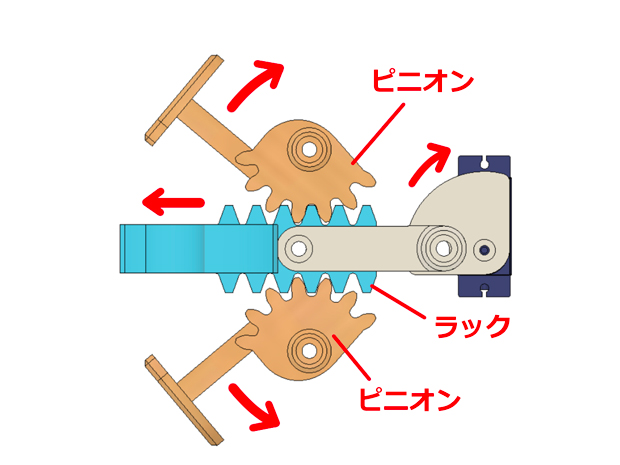
そして鳩時計といえば、やはり扉が付いていて、鳩の動きと連動して開閉するのも魅力のひとつですよね。ということで、開閉する扉の機構も考えます。こちらはラック&ピニオンを使用します。 ラックというのは、歯が切られている細長い板のことです。ピニオンは小さな歯車のことを指します。バード部分の両側をラックにし、扉をピニオンにつなぐことで、バードが前後に動くのと連動して扉が開閉します。

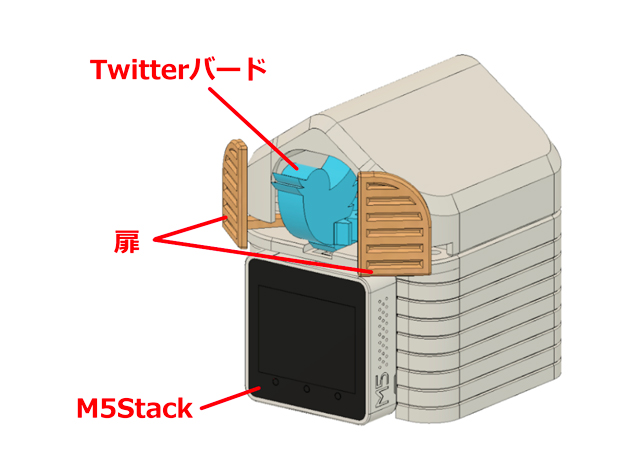
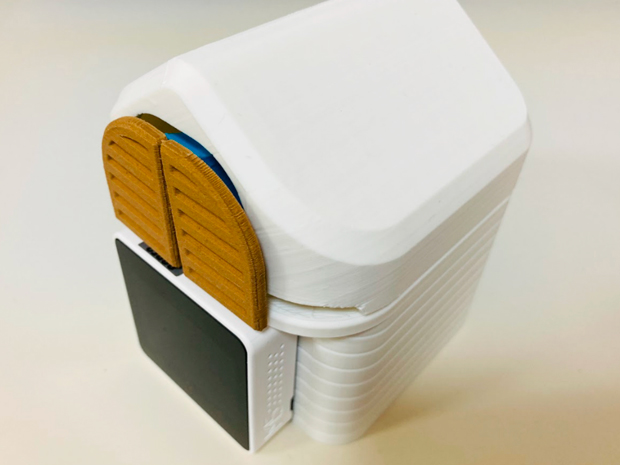
M5Stackを使用するため、全体のサイズ感もそれに合わせ、卓上型にしました。各部品の色も3Dプリント時にフィラメントの色を変えて実現します。巣箱全体は白くし、Twitterバードは水色、扉は木目調のフィラメントを使います。

準備するもの
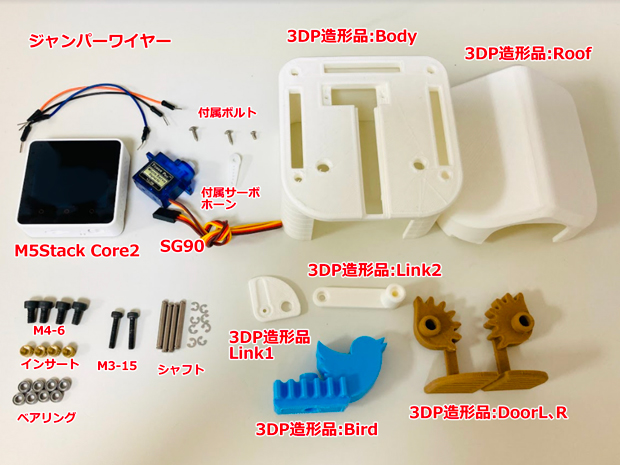
ハードウェアの設計を終えたので、必要なものを準備し組み立てていきます。必要な部品は以下の通りです。合計 1万1850円。3Dプリンター造形品は、500g3000円のフィラメントで金額を換算しています。
- ジャンパーワイヤー ×3個(180円)
- M5Stack Core2 ×1個(7980円)
- マイクロサーボ SG90 ×1個(440円)
- 3Dプリント造形品:Body ×1個(438円相当)
- 3Dプリント造形品:Roof ×1個(335円相当)
- 3Dプリント造形品:DoorL ×1個(50円相当)
- 3Dプリント造形品:DoorR ×1個(50円相当)
- 3Dプリント造形品:Link1 ×1個(16円相当)
- 3Dプリント造形品:Link2 ×1個(22円相当)
- 3Dプリント造形品:Bird ×1個(68円相当)
- シャフト3×22mm ×4個(506円)
- ボルトM3-15 ×2個(136円)
- ボルトM4-6 ×4個(232円)
- インサートM4 ×4個(399円)
- ベアリングMR63ZZ ×8個(998円)
 3Dプリント造形品は計12時間半で造形完了しました。
3Dプリント造形品は計12時間半で造形完了しました。
組み立てよう
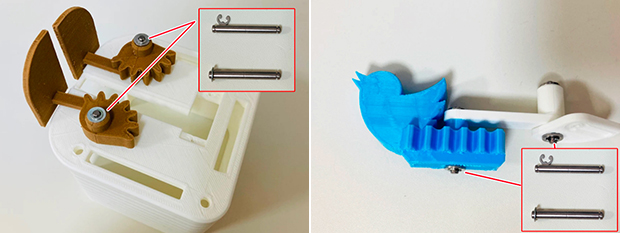
まずは各3Dプリント造形品の穴にベアリングを挿入します。ベアリングを挿入することで、回転機構の動きを滑らかにしてくれます。

ベアリング挿入箇所にシャフトを挿入し、付属のeリングで部品同士を結合します。
 eリングはプライヤーなどを使って取り付けます。
eリングはプライヤーなどを使って取り付けます。
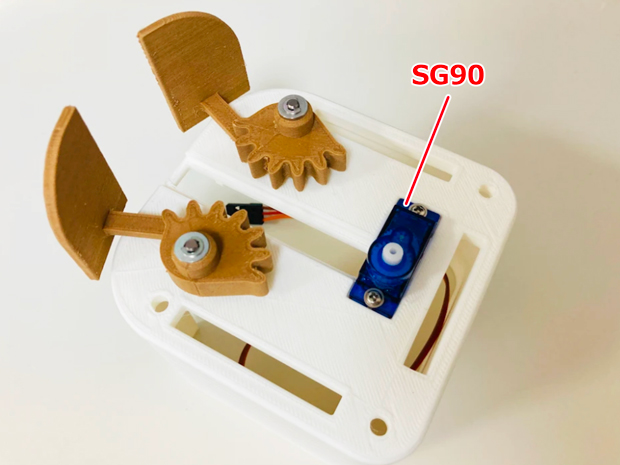
サーボSG90を取り付けます。ネジは付属品を使用します。

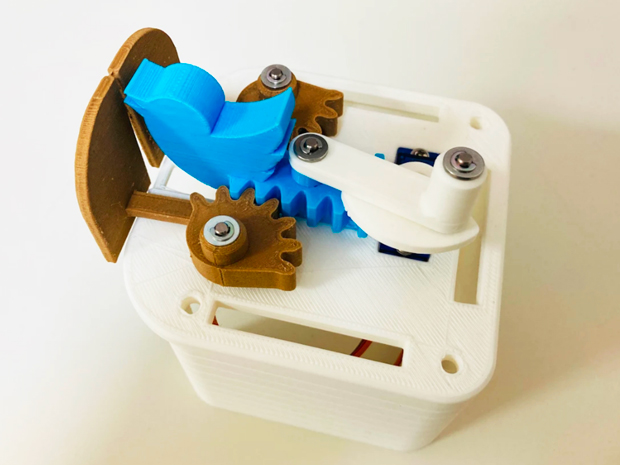
サーボホーンと各部品を取り付けます。この時、バードと扉の位置を調整します。
 扉のギア位置を左右対称にします。
扉のギア位置を左右対称にします。
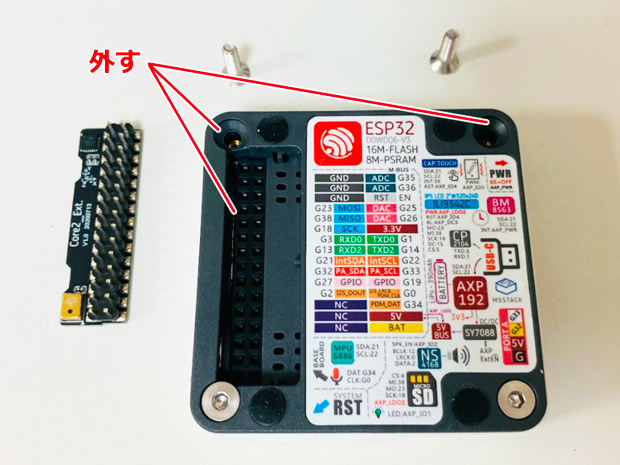
M5Stack Core2は、使用前にGPIOのふたと上側のボルト2つを取り外しておきます。

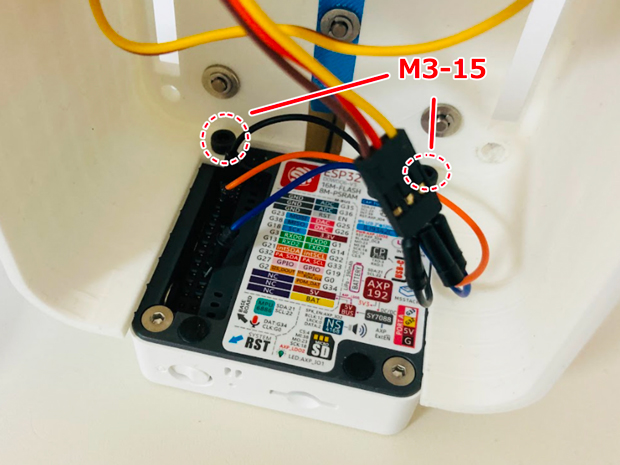
M5Stack Core2をBodyにM3-15ボルトで固定します。配線はサーボモーターの赤線が3.3V、橙線がG19、黒線がGNDに接続されるよう、ジャンパーワイヤーでつなぎます。

Roofの穴にインサートを挿入します。インサートは、はんだごてで熱圧入してあげます。

そして、最後にM4-6ボルトでRoofとBodyを組み合わせ完成です。
 高さ12cmの小さなお家ができました。
高さ12cmの小さなお家ができました。
サーボモーターを回そう
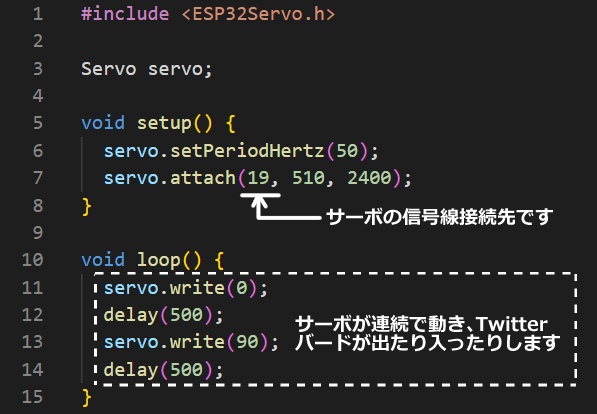
さて、バードはうまく動いてくれるのでしょうか? サーボを動かす簡単なサンプルコードを書き込み、動かしてみましょう。ESP32Servoというライブラリを使用します。
 servo.write(90)でバードが出てきます。
servo.write(90)でバードが出てきます。
 サーボの動きに合わせ、扉とバードが連動して動きます。
サーボの動きに合わせ、扉とバードが連動して動きます。
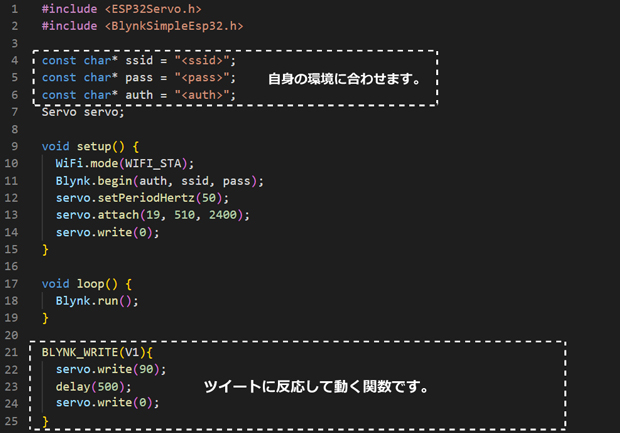
良い感じですね。とてもかわいらしいです。それでは、ツイートに反応して動くようにコードを修正します。新たにblynk-libraryを追加しましょう。"ssid"と"pass"は自身のWi-Fi環境を記入し、"auth"にはBlynkのAUTH TOKENを記入します。ツイートを検出するとBlynkのコールバック関数が機能するので、バードが飛び出すサーボの動きは"BLYNK_WRITE(V1)"に記述します。

鳴いてツイートを知らせよう
動きに加え、鳴いてツイートを知らせる仕組みを加えます。せっかくなのでツイートをそのまましゃべって知らせてくれるようにしたいと思います。HOYAが提供するVoiceText Web APIという音声合成サービスを利用します。
このサービス内容を、一から実装するのはなかなか骨が折れますから、robo8080さんが公開しているコードを使用させていただきます。
https://github.com/robo8080/M5Core2_VoiceText_TTS
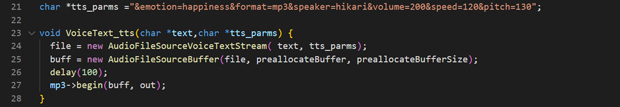
"tts_params"変数の文字列で、感情や音量、読み上げ速度などを変更できるようです。
 "VoiceText_tts"関数の引数の"text"の文字列を読み上げてくれます。
"VoiceText_tts"関数の引数の"text"の文字列を読み上げてくれます。
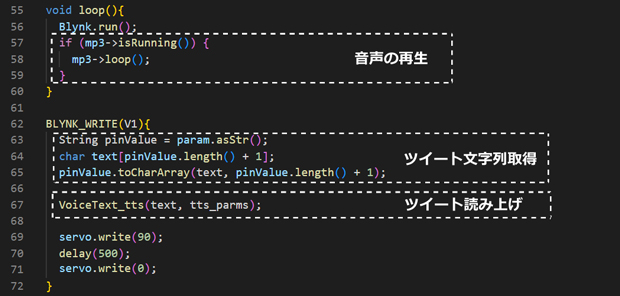
必要な箇所のみを抜き出して実装します。"loop"関数に"mp3->loop"の処理を残し、"BLYNK_WRITE(V1)"関数ではツイートを取得し、読み上げを行ってくれる"VoiceText_tts"関数に引数として渡しています。

時計も付けてオシャレなインテリアに
最後に、鳩時計と同じように時計の機能も付けてあげることにしました。M5Stackの画面に時計を表示します。画面にちらつきがない時計にしたかったため、以下の記事を参考に実装しました。
https://craft-gogo.com/m5stack-sprite/
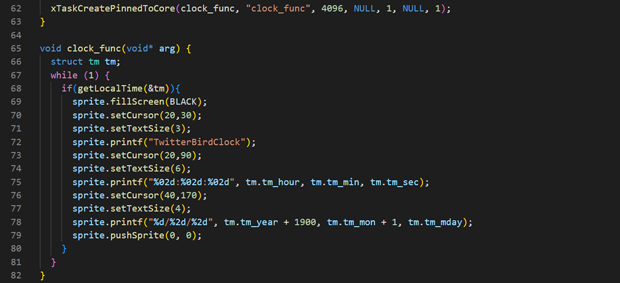
 時計は"xTaskCreatePinnedToCore"関数でマルチタスク化しています。
時計は"xTaskCreatePinnedToCore"関数でマルチタスク化しています。
 Twitterに合わせ、水色で表示しました。
Twitterに合わせ、水色で表示しました。
それでは、完成したTwitterバード時計の動きを確認しましょう。動画では、私のアカウントのリツイートに反応して動いています。
これで普段は卓上サイズのデジタル時計、ツイートがあればTwitterバードが通知するかわいいインテリアの完成です。え? あまりにも夜中のツイートが多くてうるさい? 就寝中にはスリープ機能も付けてあげたほうがよかったかもしれませんね。
