30分IoTクッキング! 体に装着不要の姿勢矯正システムを作ろう!

「電動式昇降デスクを買った」とか、「ゲーミングチェアを買ったけど、合わなくて結局立ちながら仕事をしている」とか、テレワークが浸透した今、新調したデスクとチェアーの使い心地報告を日常的に会社で聞くようになりました。
えっ。私ですか? 私は8000円のバーカウンター用の椅子に、ホームセンターで買った板を本棚に渡しただけのデスク? で仕事をしています。
この時点で、ちゃんとしたデスクとチェアーを買え! と言われてしまいそうですが、現在の悩みはお察しの通り、肩こりや腰痛です。
気づくと猫背になっていることが多く、姿勢が悪くなってしまうことで肩こりや腰痛になりやすくなるそうです。
いつも、集中していると姿勢が悪くなっていることに気づかず、体が痛くなってから気づいて姿勢を正すので、姿勢が歪んできたらすぐに教えてもらいたい!
そこで、姿勢を正してくれるアイテムを作成することにしました。
必要なものが用意できれば、ご飯を炊くよりも早く、30分程度でサクッと作れます。
用意するもの
【Webサービス】
- https://codesandbox.io/(アカウント作成)
※価格、販売先は参考です。Webサイトや店頭などで購入することが可能です。
obnizはobniz Boardとobniz Board 1Yの2種類が現在販売されています。obniz Board 1Yにはスリープ機能が搭載されています。
個人的にはこれから購入するのであれば、obniz Board 1Y(6930円)の方がおすすめではないかと思います。本記事ではobniz Boardを使用していますが、obniz Boardのディスプレイは壊れる可能性が高く、液晶が見えなくなってしまうとデバイスIDがわからなくなってしまいます。そのため後発のobniz Board 1Yの方が安心ではないかと思います。
姿勢を判断するシステムを作成してみよう
正しい姿勢かどうかの判断はどうすれば良いのか? 当初は体にセンサーを付けるなども考えましたが、自然に姿勢を矯正していく方法を考えた結果、画像認識を使うことにしました。
TensorFlow.jsという米Googleが開発した機械学習のライブラリとを使えば、知識がなくてもある程度の姿勢判定を行うことができます。
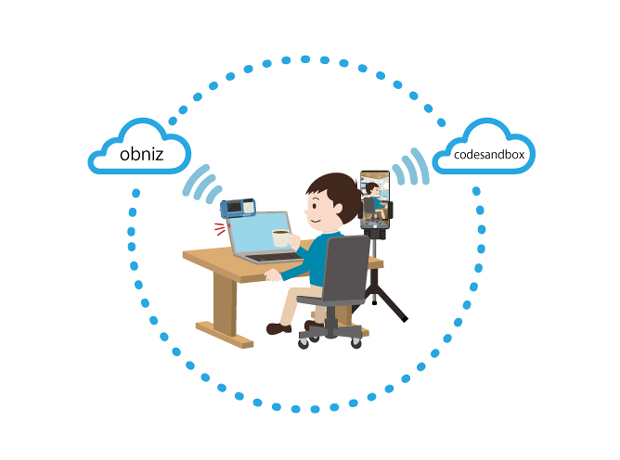
簡単に姿勢矯正システムの概要を紹介します。

タブレットや、スマートフォンのカメラを使用して姿勢の状態を監視します。
姿勢が悪く(傾いてきたら)obnizの画面にメッセージを表示し、LEDを光らせて注意を促します。
サンプルを試してみる
実際にどの様に動くかサンプルプログラムを使って確認してみます。
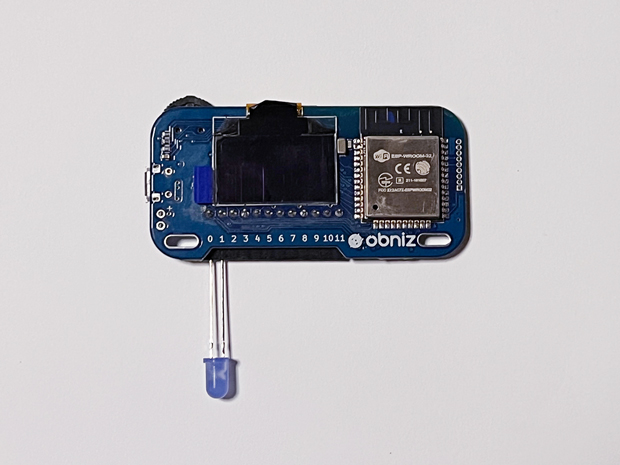
写真を参考にしながら、obnizに抵抗内蔵LEDを接続します。
LEDには2本のピンが出ていますが、長い方が+でアノード、短い方が-でカソードと呼ばれます。
obnizの0ピンにアノード、1ピンにカソードを接続します。


抵抗内蔵LEDを接続したらobnizに電源を供給します。
※写真では、抵抗内蔵のLEDを使用していますが、抵抗内蔵のLEDがない場合は、抵抗を繋ぎLEDと接続してください。抵抗を使用しないとLEDが溶けたり発火する原因になります。
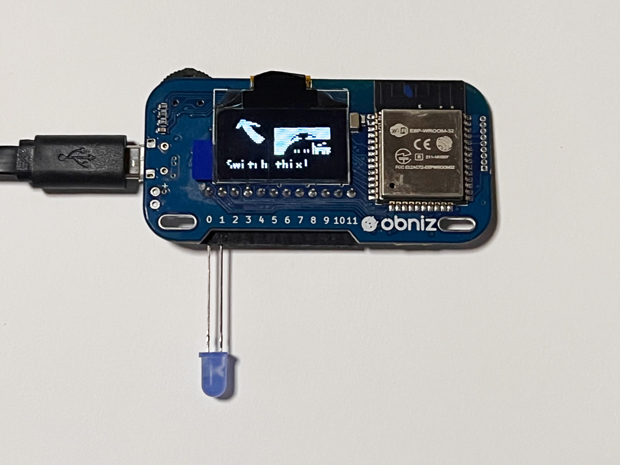
電源が入るとディスプレイに「Switch this!」と表示されるので、スクロールボタンを押して接続したいWi-Fiを選択し、パスワードを入力して接続します。

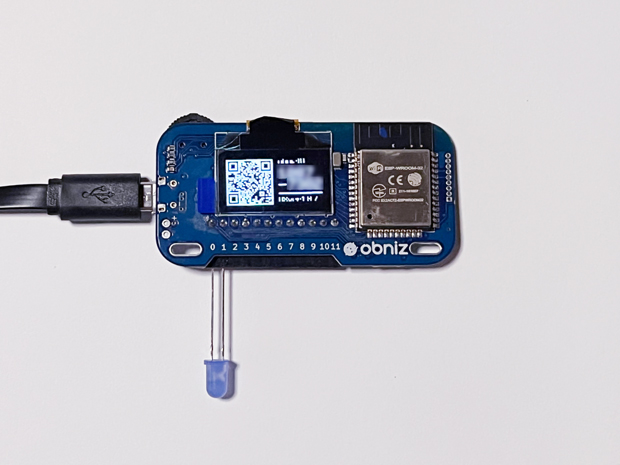
Wi-Fiに接続が完了するとディスプレイにQRコードとIDが表示されます。

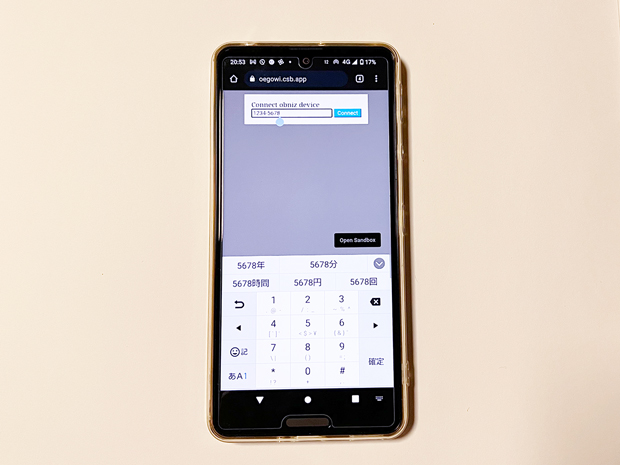
obnizのディスプレイに、8桁のデバイスIDが表示されたら、タブレットもしくはスマートフォンで下記サイトにアクセスし、デバイスIDを入力します。
デバイスIDの中央にハイフン(-)を入力する必要があります。
https://oegowi.csb.app/

obnizのIDが通り、obnizにインターネット経由でプログラムが書き込まれると、タブレットもしくはスマートフォンの画面に「カメラの使用を許可」が表示されるので、許可を選択します。
※デバイスのカメラを通じて画像を取得し姿勢の状態を判断するので、必ずカメラを許可してください。
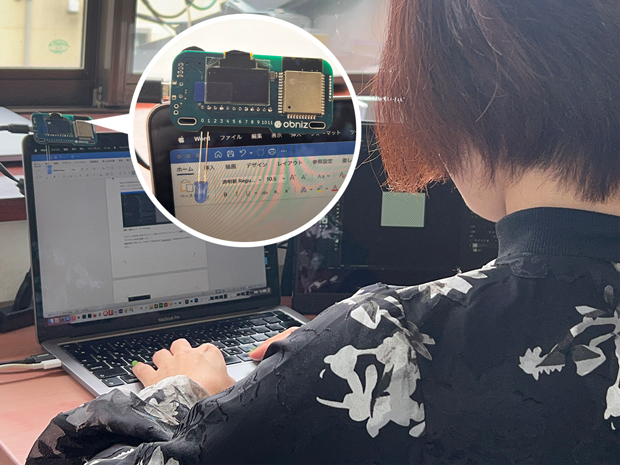
ブラウザーに自身が表示されていると思います。
自分の腰から上の上半身が画面に入る様に位置を調整してください。この時タブレットもしくはスマートフォンは自分が横向きに映るように設置します。

姿勢を正している状態ではobnizの画面には「OK」と表示されます。上半身を前後に大きく曲げると、姿勢が悪いと認識されobnizに接続されたLEDが点灯します。
姿勢が良い時(obnizのLEDは光らない)

姿勢悪い時(obnizのLEDが光る)

obnizを目に入る位置に置いてLEDが光って知らせることで、自然と姿勢がよくなります。
プログラムを作成する
電子デバイス側のプログラムと、Webブラウザー側のプログラムは、開発言語が異なるため、開発環境を分けて開発することが一般的です。
しかし、obnizはjavascriptと呼ばれる動的なWebページを作成できるプログラミング言語で開発できます。
Webページのプログラム(姿勢の状態判定)と、obniz(姿勢に問題がある時にLEDが光って通知)のプログラムを同時に作成していきたいと思います。
今回はCodeSandboxというWebブラウザーで開発できる統合開発環境を使用します。
この開発環境を使えば、obnizとPCを直接接続する必要もなければ、Webページを表示するwebサーバーを用意する必要もありません。電子工作特有の開発環境を整えたり、IoT制作にありがちなWebサーバーを用意しなければならない問題などを一切無視して、純粋にやりたい事のプログラムを書くだけでアイデアを実現できます。
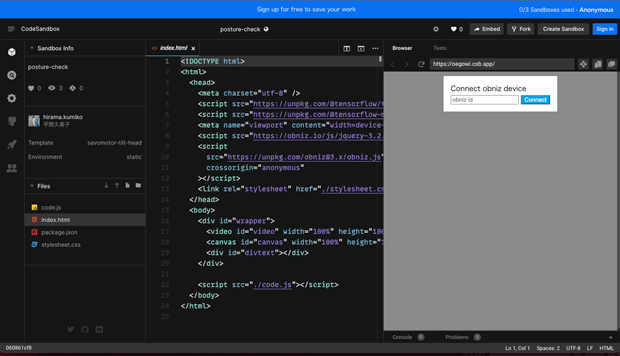
https://codesandbox.io/s/posture-check-oegowi
上記ページにアクセスして、ページに表示される「Sign up for free to save your work」をクリックして、アカウントを作成します。

アカウントを作成し自身のアカウントに紐づいたアカウントにフォーク(複製)されたら、プログラムの中身を確認します。
画面左側のFilesには、「cord.js」「index.html」「package.json」「stylesheet.css」が並んでいます。

「index.html」「stylesheet.css」は、Webブラウザーに表示される画面の見た目を調整するプログラムが記述されています。
今回はプログラムのメインである「cord.js」ついて、簡単に説明します。
const obniz = new Obniz("OBNIZ_ID_HERE");
"OBNIZ_ID_HERE"を、自分のobnizIDにすると、Webブラウザーを表示した時に自動的にobnizに接続します。"OBNIZ_ID_HERE"をそのままにした場合は、IDを求めるフォームが表示されます。
obniz.display.print("準備OK");
Wi-Fiが接続された時にobnizに表示される文字を指定できます。英字、数字、日本語にも対応しています。
const imageScaleFactor = 1.0; const outputStride = 32;
imageScaleFactoは0.2〜1.0の範囲で指定します。大きい数値ほど予測は高くなりますが、処理速度も遅くなります。
outputStrideは16、32を指定します。数値が低い方が精度が高くなるが、出力解像度は大きく処理速度も遅くなります。
let nose = poses[0].keypoints[0].position;
let hipLeft = poses[0].keypoints[11].position;
let hipRight = poses[0].keypoints[12].position;
取得する点を指定しています。keypoints[0]鼻、keypoints[11]左腰、keypoints[12]右腰です。この3点を取得して姿勢の状態をチェックします。
ポーズ推定は上記以外にも17個用意されているので、自分が検査したいポーズに変える事で、カスタイマイズできます。
https://www.tensorflow.org/lite/examples/pose_estimation/overview?hl=ja
if (angle > 60 && angle < 100) {
obniz.display.clear();
led.off();
obniz.display.print("OK");
divtext.innerHTML = "良い姿勢です";
} else {
obniz.display.clear();
obniz.display.print(angle);
divtext.innerHTML = angle;
led.on();
}
角度が60度〜100度の間であれば、obnizのディスプレイに「OK」を表示します。
Webブラウザーの方には「良い姿勢です」が表示されます。
一方、60度〜100度を超えて傾いた場合は、obnizのLEDを点灯して、注意を促します。
まずは1日使ってみよう
割とすぐに作れてしまったので、ちゃんと動くか疑問がありましたが、無事成功しました!
画像認識は実用レベルで、猫背や、机に肘をつき始めるとPCのモニターに取り付けたobmizが優しく発光し、ハッとして背筋を正すということが1日5回以上ありました。
音で通知も考えたのですが、光程度の柔らかいお知らせの方がちょうどよいです。
一方、座り方や部屋の明かりによっては角度の調整が必要でした。そして使用したスマートフォンが常にカメラをon状態なのでバッテリーがすごい勢いで無くなってしまいました。コンセントに接続は必須です。
30分でサクッと作れてしまうので、ぜひチャレンジしてみてください。 また、今回使用したTensorFlowでは姿勢検出以外に学習済みのモデルが複数用意されています。猫を見かけたら餌が出る装置や、手のジェスチャーだけでobnizのモーターを動かすなど、簡単にアイデアを形にできるライブラリが揃っています。
トレーニング済みモデル:https://www.tensorflow.org/js/models?hl=ja
また次回も、電子工作を気軽に楽しみましょう!
