液晶が丸くなるだけで面白い、ダイヤル式デジタル万華鏡を作る

近頃は細長かったり、曲がったり、いろんな形状の小型液晶を安価に買えます。中でも私のお気に入りは丸形液晶です。テレビやPCをはじめ、液晶といえば四角いイメージですが、形状が異なるだけで大きく印象が変わります。こういった製品を使うことで、新たなものづくりのアイデアも浮かんでくるものです。丸形液晶の面白い形状を生かしたものづくりに取り組んでみました。
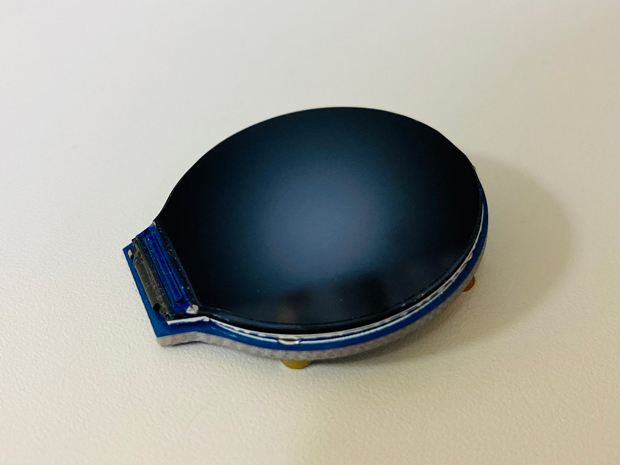
 購入した丸形液晶。
購入した丸形液晶。
丸形液晶の活用方法
丸形の特徴を生かしたアイデアを考えてみます。
・腕時計
小型で腕時計にちょうどよいサイズです。しかし、よく見かけるアイデアです。
・眼鏡
丸眼鏡にして映像を表示しても面白そうです。しかし、前が見えなくなってしまいます。
・望遠鏡
円→筒と着想を得て、のぞき穴からバーチャル映像を投影します。映像表現が難しそうです。
・万華鏡
望遠鏡と形状は似ていますが、映像表現と操作感がシンプルです。

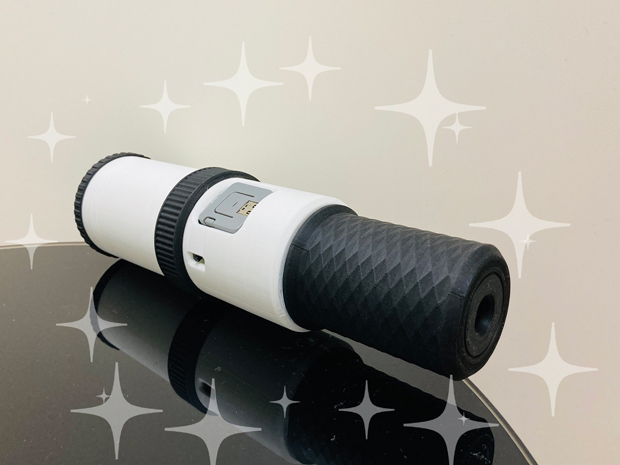
斬新さと難易度を考慮した結果、私は万華鏡を作ることに決めました。丸形液晶を使用したデジタル万華鏡です。完成品はこちらです。
 のぞき込みと丸形液晶の映像が切り替わります。
のぞき込みと丸形液晶の映像が切り替わります。
それでは、デジタル万華鏡の作り方について紹介していきます。
システム構成を考える
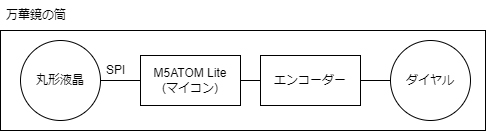
構成を以下のように考えました。

万華鏡は筒をくるくる回すことでいろいろな絵柄に変化します。この作品では筒の外周にダイヤルを取り付け、それを回すことで液晶の表示を変化させます。回転検出にはエンコーダー(移動量や角度を検出するセンサー)を使用します。ダイヤルの回転部にギアを取り付け、マイコンでエンコーダーの値を取得して液晶を制御するのです。
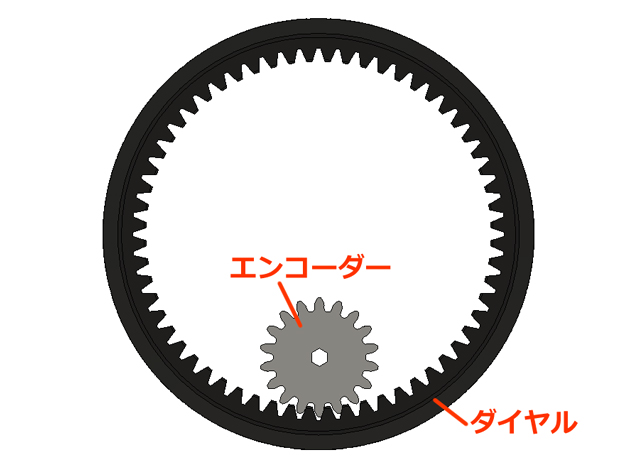
 外のダイヤルを回し、中のエンコーダーに回転量を伝えます。
外のダイヤルを回し、中のエンコーダーに回転量を伝えます。
液晶の制御とエンコーダーの値を取得するには多くのピンが必要になります。ブレッドボードやユニバーサル基板で実装するのは大変そうですから、オリジナルの基板を作ってみようと思います。
基板を作る
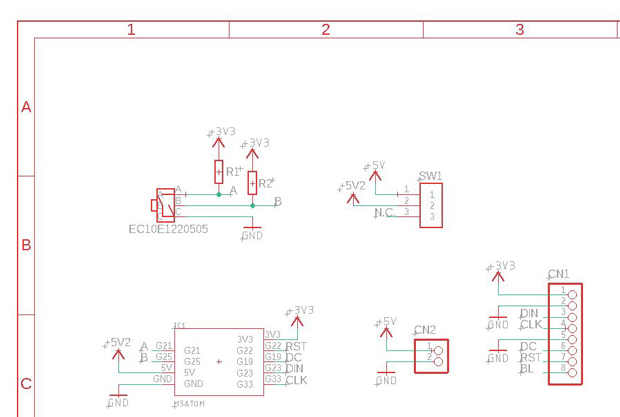
設計はAutodeskのEagleで行います。まずは回路図を書きます。特に難しい部品は使用していないので、ピンアサインを間違えないようにして、部品同士をつないでいきます。

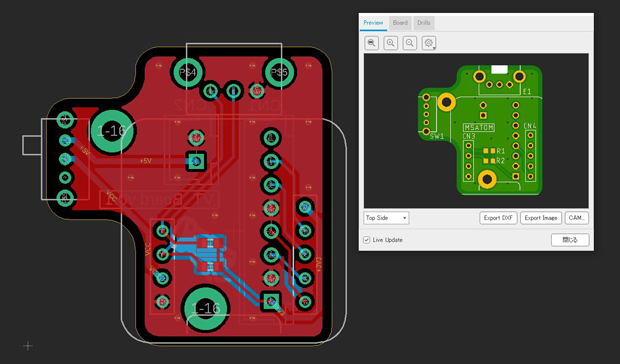
次にAW設計を行います。ここでは、基板の形状と部品配置を考えながら作業します。できる限り小型化したかったので、使用しない箇所はカットしたところ、ややいびつな外形となりました。
 Previewを確認しながら設計すると分かりやすいです。
Previewを確認しながら設計すると分かりやすいです。
完成したらガーバーデータを出力します。これは基板を製造するのに必要なデータです。そしてこれをPCBメーカーへ送り、発注します。私はJLCPCBを使用しました。
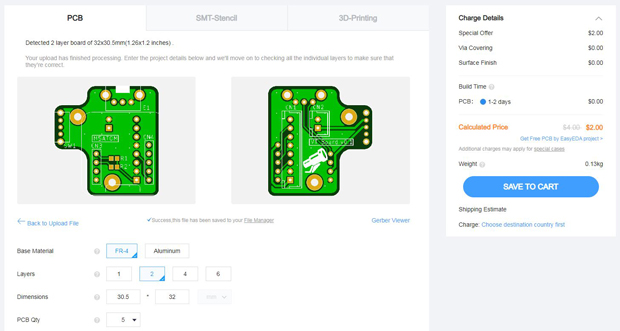
JLCPCBは、なんとたった2ドルで2層基板5枚を作ることができます(別途輸送費は必要です)。発注の流れもとても簡単で、ガーバーデータをアップロードし、任意の指定をするだけです。正直、このレベルの基板だったら、こだわりがない限りデフォルトの指定で発注すれば大丈夫です。
 とても安価に基板製造ができます。
とても安価に基板製造ができます。
3Dモデルを作る
基板が到着するまで約1週間かかります。その間に3Dモデルを作り、必要な部品を準備しておきます。モデル設計にはAutodeskのFusion360を使いました。まずは全体像をざっくりモデリングします。
次に部品を分割し、基板やバッテリーを内蔵しやすいようにします。そして、分割した部品の固定方法も考えなければなりません。ボルト締結が一般的ですが、私はナットやインサートを準備する手間をなくしたいなと考えました。そこで、3Dプリント部品そのものにネジを切り、うまく締結できるように工夫をしてみました。
 回すだけで締結できます。
回すだけで締結できます。
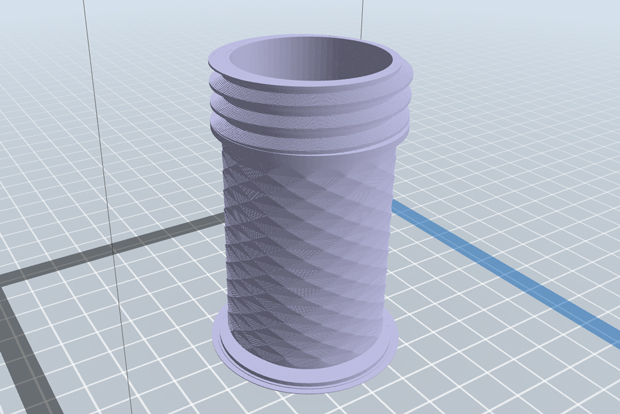
せっかくなので、外装のデザインにもこだわってみようと思います。ローレット加工(細かいギザギザの凹凸加工)のようなものを、3Dプリントできないか挑戦してみます。外周にくぼみのスケッチを作成し、回転コマンドで切り抜きます。すると、オシャレな模様が浮かび上がってきます。
 カッコよくなってきました。
カッコよくなってきました。
スライサー(3Dモデルを3Dプリント用に変換するソフト)で確認してみると、余分なサポート材が付くこともなく、きれいな造形が期待できそうです。

数時間後、見事に部品が完成しました。
基板を実装する
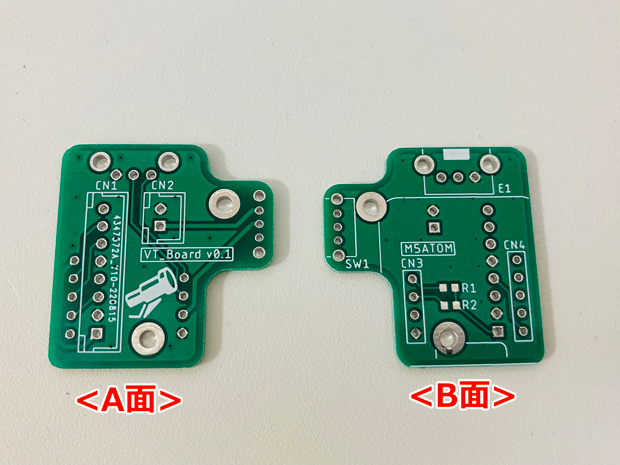
数日後、無事基板が届きました。シルクもきれいにできています。

それでは、はんだ付けして部品を取り付けていきます。実装部品は事前に秋月電子で購入しておきました。チップ抵抗が2つありましたが、それ以外は比較的大きめの部品なので、はんだ付けの難易度は高くはありません。
ところで、エンコーダーは「EC10E1220505」という24クリックの貫通軸タイプを使用しています。PCのマウスホイールでよく使われるらしく、回転ごとにクリック感が味わえます。万華鏡のダイヤルを回すときにクリック感が欲しかったため、この部品を選定しました。

途中、適合するシャフトが分からないという課題が発生したのですが、Twitterで助けを求めたところタミヤのシャフトが最適だということが判明しました。ありがたいですね。
@WatakoLab @takex5g @muudev @Jiro_Hat @zoukeibaka
— 小林竜太 (@CH1H160) September 28, 2022
うまくはまりました。みなさまありがとうございました。タミヤ グレードアップパーツシリーズ GP.417 72mm ブラック強化シャフトを使用しました。https://t.co/TBJ5cIktB1 pic.twitter.com/UT1frd6PRW
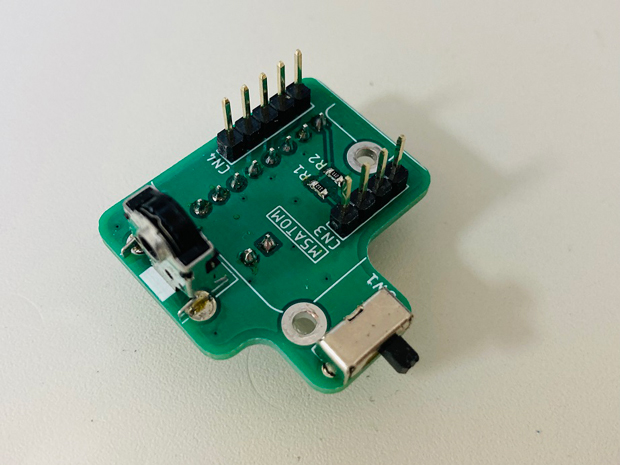
さて、基板はあっという間に実装が完了しました。
 M5ATOMを差し込んで使います。
M5ATOMを差し込んで使います。
組み立てる
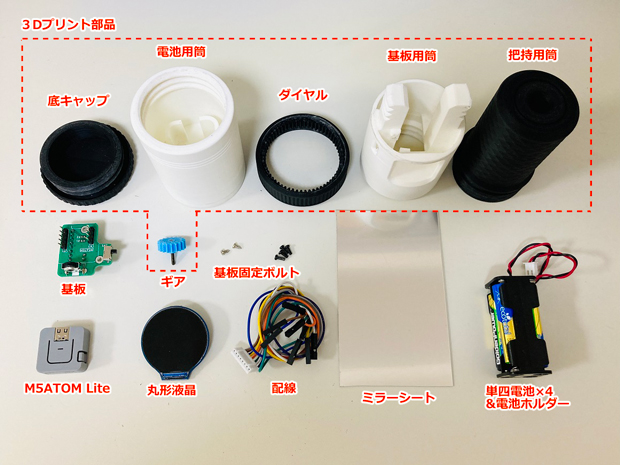
それでは、いよいよ全体の組み立てです。使用する部品は以下の通りです。3Dプリント部品は、500g3000円のフィラメントで金額を換算しています。基板は輸送費と実装部品含めてかかった実績額です。合計8141円になりました。

- 3Dプリント部品:底キャップ ×1個(100円相当)
- 3Dプリント部品:電池用筒 ×1個(280円相当)
- 3Dプリント部品:ダイヤル ×1個(85円相当)
- 3Dプリント部品:基板用筒 ×1個(240円相当)
- 3Dプリント部品:把持用筒 ×1個(180円相当)
- 3Dプリント部品:ギア ×1個(30円相当)
- ギアのシャフト部:ブラック強化シャフト ×1個(220円)
- 基板 ×1個(製造5枚:2684円+部品:130円)
- 基板固定ボルト ×6個(100円相当)
- M5ATOM Lite ×1個(1480円)
- 丸形液晶 ×1個(2255円)※配線付属
- ミラーシート ×1個(100円)
- 単四電池 ×4個(110円)
- 電池ホルダー ×1個(147円)
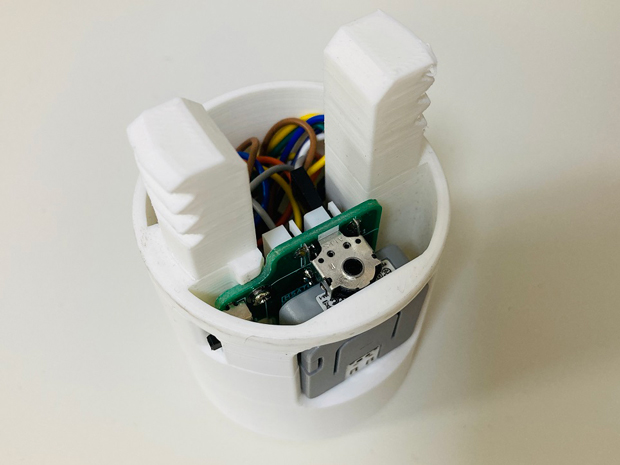
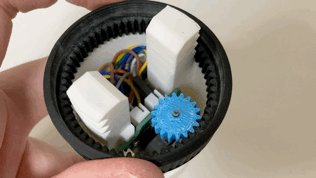
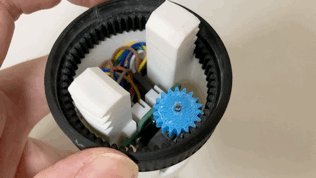
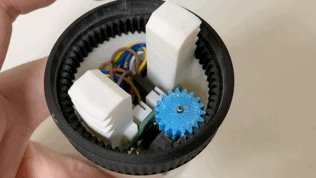
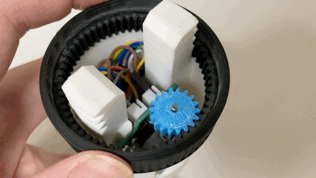
まずは基板用筒部品から組み立てます。ここで液晶と基板、M5ATOMが接続されます。

次にダイヤルを組み付けます。ギアがよい感じにかみ合いました。
 水色のギアにエンコーダーが付いています。
水色のギアにエンコーダーが付いています。
電池の組み立てです。電池ボックスに電池を入れ、筒から配線を出します。
 単四電池が4本必要です。
単四電池が4本必要です。
今まで組み立てた部品を合体させます。

把持用筒部品にはミラーシートを三角に折って挿入します。

そして、最後に全体を接続し完成です。一部、基板の固定にはボルトが必要でしたが、大きな部品同士の結合は、ただ部品自体を回すだけでよかったのでとても簡単でした。

丸形液晶に表示する
液晶の制御には「LovyanGFX」ライブラリを使用します。中でもRotatedZoomSampleというサンプルコードの映像がきれいだったので、それをもとに実装していきます。このサンプルコードに対し、デジタル万華鏡の機能として修正すべき項目は3つ。液晶の設定とエンコーダー値の取得、そしてその値の変化を映像に反映させることです。
1.液晶の設定
設定方法はQiitaの「M5atom LITEに丸型液晶を繋いで表示させてみる」という記事を参考にしました。ピンアサインやSPIの設定を変更する必要があります。
2.エンコーダー値の取得
「RotaryEncoder」ライブラリを使用しました。エンコーダー値を取得するには、以下のようなコードを記述します。

3.値の変化を映像に反映
基となるRotatedZoomSampleの133行目。
sprites[!flip]->pushRotateZoom(sprites[flip], width>>1, (width>>1)+10, ((float)count)*.5, 0.9, 0.95);
このcount変数をエンコーダー値に変更するだけで、ダイヤルを回すと映像が回転するようになります。
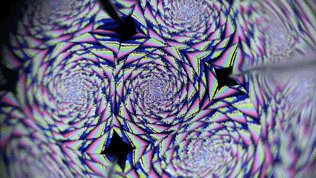
以上を実装することで、ついにデジタル万華鏡が完成しました。電源を入れのぞき込み、ダイヤルを回すとそれに応じて映像が変化します。面白い体験ができるようになりました。

体験の奥深さ
ダイヤルを回して映像が変わるさまは面白く、デジタル万華鏡そのものも軽量で触り心地よくできたのではないかと思います。
 とても幻想的な感じです。
とても幻想的な感じです。
しかし、使って楽しんではみたものの、さまざまな難しさも感じました。ダイヤルを回して万華鏡が動くのですが、反応が遅いと感動が薄れてしまいます。またエフェクトの多様さや美しさも、とても重要だと感じました。色合いが少ないと寂しいですし、きれいじゃないと使ってみたいと思いませんからね。
同じものづくりでも、ビーズを中に入れて作るハンドメイドの万華鏡はシンプルな構成でも美しいのに、デジタルで同じことをやろうとするとなかなか難しいものですね。丸形液晶のような面白い製品があふれる一方、それらを使って素晴らしい体験を作り出すことこそが、これからのものづくりで、より重要になってくるのかもしれません。
