今度は諦めない! M5Stackでセンサーを使いこなそう

電子工作を始めたくてM5Stackを購入したのに、最初でつまずき使いこなせない。公式以外のセンサーを使うと、途端に難しくなり諦めてしまったなど、M5Stackをうまく利用できず放置している方もいるのではないでしょうか。
私が初めて触ったマイコンはArduino Unoでした。電子工作ブームから乗り遅れること2015年に、ハッカソンで知り合った方に教えてもらったのがきっかけです。しかし、Lチカ後のステップが分からず、何カ月も学習が停滞したこともあります。
電子工作はセンサーの使い方(供給電圧が異なる、IOの接続ピンが決まっているなど)を理解するごとに、少しずつ作れるものが増えていきます。いろいろなセンサーを使えるようになると、センサーを軸に面白いアイデアが浮かんできて、すぐに形にしてみたくなるはずです。
この記事では、M5Stackでサンプルを動かし、書き込みの基本を理解した上で、M5Stack公式のセンサーを使った場合と、非公式のセンサーを使った場合で、どのように手順が異なるかを紹介します。
今は電子工作が難しいと考えている方でも、諦めずに続ければ、私がそうであったように、プログラミングや電子工作の知識がなくても、アイデアを形にできると感じてもらえると思います。
M5Stackと他のマイコンの違い
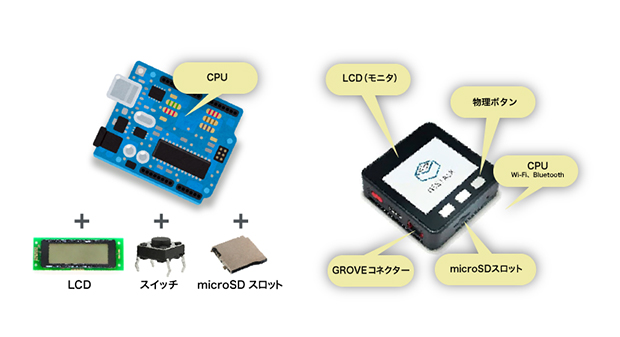
電子工作の世界では、マイコンボードを購入し、使いたいセンサーやパーツを取り付けていきます。身近なところで言うと手芸の感覚に近いかもしれません。慣れてくると、センサーは高いものを使い、LCDは小さいものを使うなど、予算やアイデアによって仕上がりの異なる、世界で1つだけのものを作れるようになります。
M5Stackは他のマイコンと異なり、ディスプレイ、ボタン、加速度センサー、SDスロット、Wi-Fi、Bluetoothなどがすでに実装されており、追加購入せずにM5Stackの付属パーツを使い電子工作を始めることができます。

M5Stackとプログラム環境
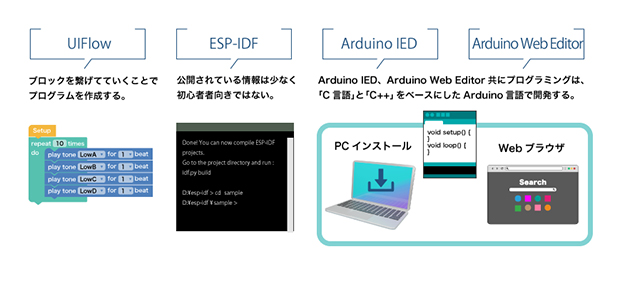
M5stackではプログラムを開発できる環境が4種類あります。M5Stackが公式にリリースしている開発環境である「UIFlow」、M5Stackに搭載されているESP32の開発元であるEspressif Systemsがリリースしている「ESP-IDF」、そしてArduinoの開発環境である「Arduino IDE」と「Arduino Web Editor」です。これらはM5StackやM5Stackに搭載されているESP32に対応しており、多くのM5StackユーザーはArduino IDEで開発を行っています。
Arduino Web EditorはArduino IDEのWebエディター版です。Arduino IDEのようにPCへインストールする必要がなく、環境構築に時間がほとんどかからないため、ちょっと触ってみたい初心者に最適です。

サンプルプログラムを動かす
Arduino Web Editorを使った開発を紹介しながら、サンプルを動かしていきます。
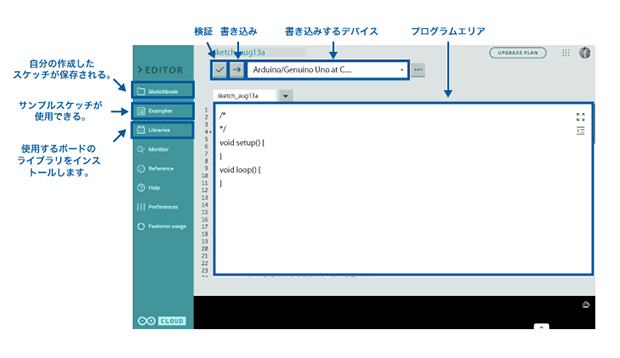
まずはArduino Web Editorにアクセスしてください。サインインを求められるので、アカウントを新規登録するか、ソーシャルログインを使いログインしてください。ログインに成功すると次のような画面が表示されます。

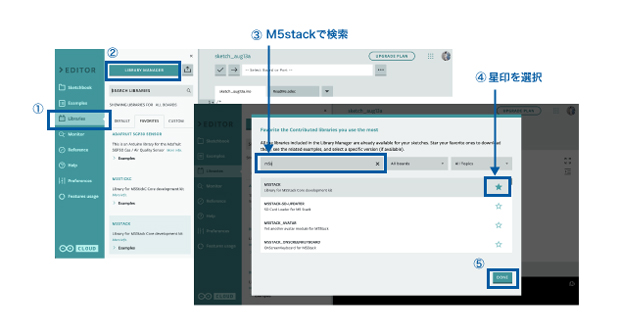
左側のメニューから「Libraries」>「LIBRARY MANAGER」を選択し、M5Stackを検索します。M5Stackの星印を選択している状態で「DONE」ボタンをクリックします。
これでM5Stackが使えるようになりました。

M5Stackのプログラムは使用できるようになりましたが、PCとM5Stackを接続しても認識されません。
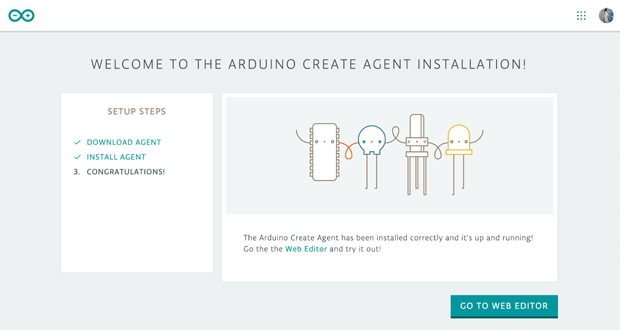
そこで、PCがデバイスを認識してプログラムを書き込めるように Arduino Web Editorのプラグインである「Arduino Create Agent」をインストールします。Arduino Create Agentが正常にインストールされると下の画面が表示されます。インストールが完了したら、再びArduino Web Editorに戻りましょう。

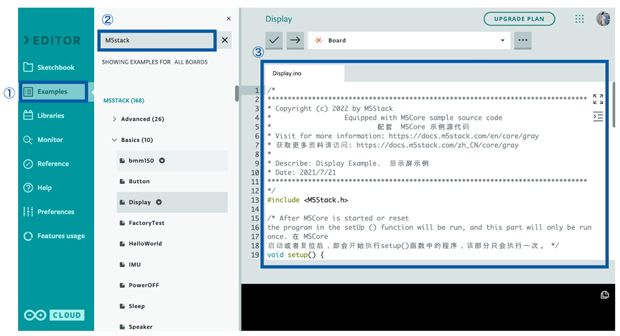
モニターに出力するサンプルを動かしてみます。左側のメニューから「Examples」でM5Stackを検索し、「Basics」>「Display」を選択すると、プログラムエリアにプログラムが表示されます。

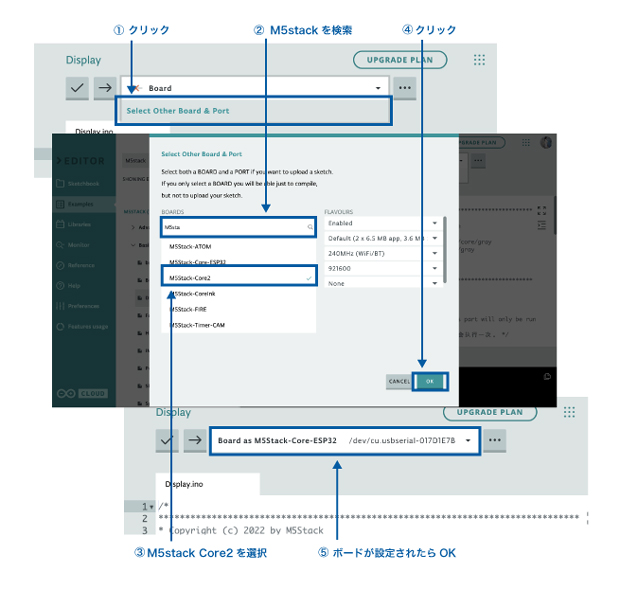
M5StackをPCに接続し、ボードを設定してプログラムを書き込みます。下の画面の通りボード設定エリアをクリックし、「Select Other Board & Port」を選択します。ボードで「M5Stack」を検索し「M5Stack-Core2」を選択します。「OK」をクリックしボードが設定されれば完了です。

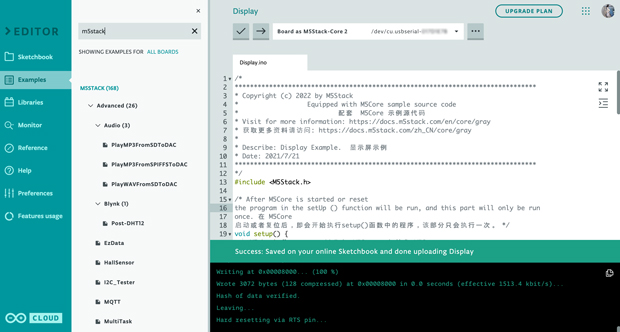
検証ボタン「✔︎ 」をクリックしてプログラムに問題がないか確認した後、書き込みボタン「→」をクリックして、プログラムをM5Stackに書き込みます。

正常にM5Stackにプログラムが書き込まれると、写真のようにM5Stackのモニターが激しく変わるプログラムが実行されます。

センサーの使い方を覚えよう
M5Stackには、難しい配線を行わずにすむGroveコネクターを搭載した、M5Stackで使えるセンサー類が多数販売されています。
手軽に使えるセンサーやサンプルプログラムが用意されているため、初心者でもすぐにプログラムが動かせる反面、Groveコネクターがないセンサーを使用する場合、途端につまずきやすくなるのが難点です 。
M5StackのGroveコネクターを実装したカラーセンサーを例にとり、Groveコネクターのないカラーセンサーを使用した場合では、どのような違いがあるのかを紹介します。
■使用するカラーセンサー
M5Stack用カラーセンサユニット[U009]
https://www.switch-science.com/catalog/5218/
TCS34725使用 カラーセンサーモジュール(白色LED搭載)
https://akizukidenshi.com/catalog/g/gM-08220/
「M5Stack用カラーセンサユニット[U009]」に実装されているTCS3472はTexas Advanced Optoelectronic Solutionsが製造しているセンサーです。現在国内で手に入るセンサーはTCS34725となります。
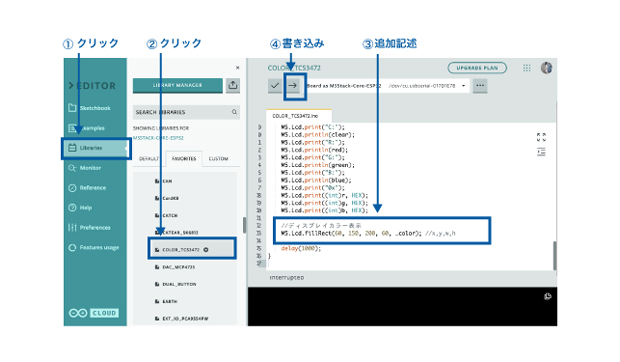
Arduino Web Editorの左側のメニューから「Libraries」をクリックし、M5STACKの「Examples」>「Unit」>「COLOR_TCS3472」を選択します。プログラムエリアに表示されたら、プログラムの下部に下記を追加します。読み取った色をモニターに表示するプログラムです。
//ディスプレイカラー表示 M5.Lcd.fillRect(60, 150, 200, 60, _color); //x,y,w,h
「M5Stack用カラーセンサユニット[U009]」をM5Stackに接続しプログラムを書き込みます。

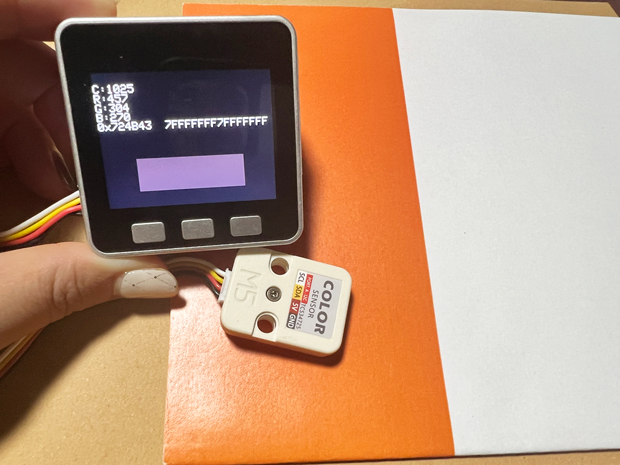
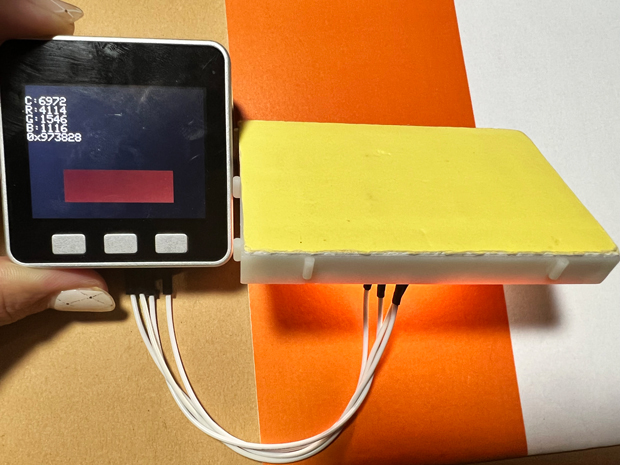
プログラムの書き込み後、センサー部分に色紙に乗せると、M5Stackのディスプレイにカラーが表示されます。
※ライティングによっては読み取られる色が実際の色と異なる場合があります。

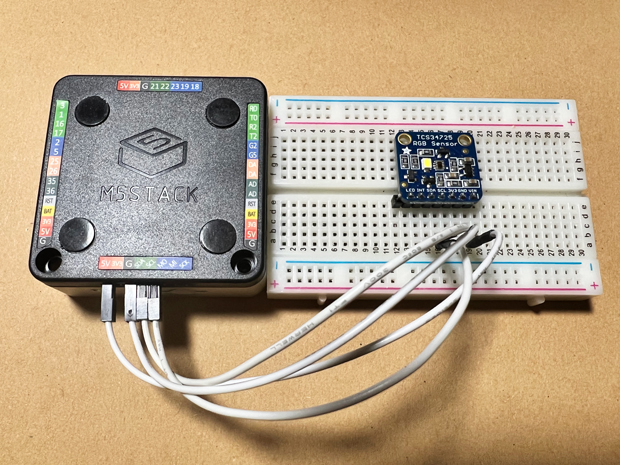
続いて、Groveコネクターを使用せず「TCS34725使用 カラーセンサーモジュール(白色LED搭載)」を使う例を紹介しましょう。通常、全く異なるセンサーを利用する場合はプログラム自体を書き換える必要がありますが、「M5Stack用カラーセンサユニット[U009]」と「TCS34725使用 カラーセンサーモジュール(白色LED搭載)」はほぼ同じなので、プログラムはそのまま利用します。

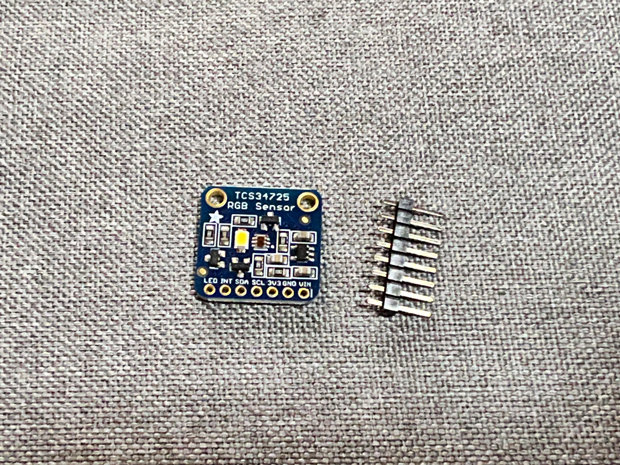
「TCS34725使用 カラーセンサーモジュール(白色LED搭載)」はピンヘッダを取り付ける必要があるので、はんだを使いピンヘッダを取り付けます。

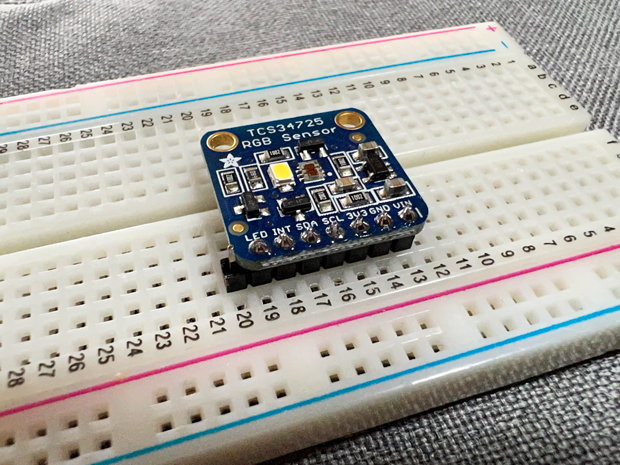
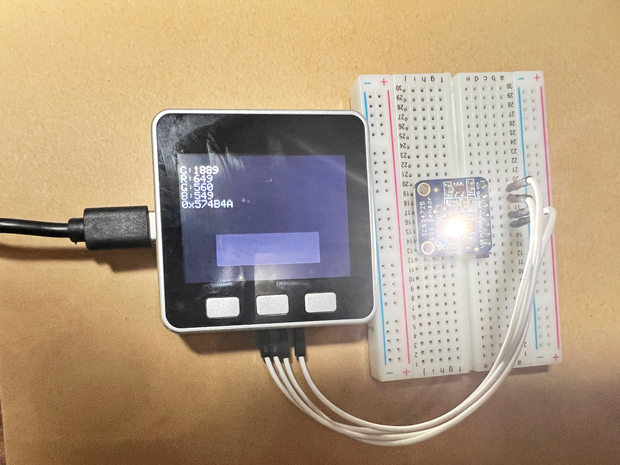
M5StackのGroveコネクターは5V、GND、SDA、SCLと同じです。TCS34725のVINをM5Stackの5Vに、GNDをM5StackのGに接続し、SDA、SCLはそれぞれセンサーとM5Stackを同じピン同士で繋ぎます。

ここで1点気を付けたいのはセンサーの電源電圧です。センサーの基盤にはVINやVCCと書かれていることが多く、起動に必要な電圧が記載されていません。しかし電圧を間違えると、センサーが壊れてしまうことがあります。必ず、購入したサイト、もしくは製品のデータシートを見て電圧を確認してください。
今回、センサーを購入したサイトでは「電源電圧:3.3V~5V」と記載がありました。ここから3.3v〜5vであれば起動できることがわかります。M5Stackの電源を入れて、先ほど書き込んだプログラムが実行され、カラーセンサーが動けばOKです。

カラーセンサーの読み取り部分に色紙を当てて、カラーセンサーの読み取りを確認します。


この記事では、M5Stackを購入したけれど使いきれていないという方向けに、簡単なサンプルの動かし方から、Groveコネクターを使用したセンサーの利用と、Groveコネクターを使用しない場合の方法を紹介しました。
Groveコネクターを利用すると簡単にモジュールとM5Stackを接続できますが、Groveコネクターが使えない場合には急に難しく感じます。記事を参考に、少しずつGroveコネクターを使用しない場合の接続方法を試してみてください。また次回も、電子工作を楽しみましょう!
