LEDで光ってお知らせ! IoT編み針を作ってドット絵を編む

編み物が好きです。最近はドット絵を編むのに挑戦しているのですが、失敗ばかり。どの糸を編むのか編み図を確認していると、編んでいるところが分からなくなり間違えます。編み針が編む糸を教えてくれればいいのに。というわけで、編む毛糸の色を光って教えてくれるかぎ針を作ってみました。果たして編み図とさよならできるのでしょうか。
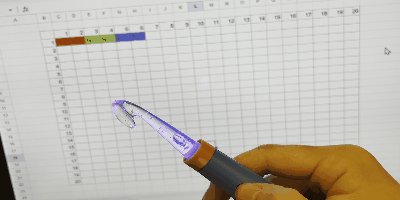
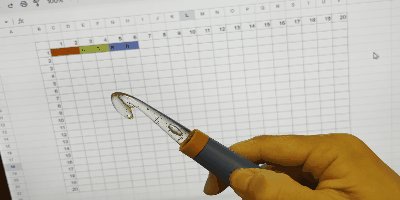
 完成品。スプレッドシート上の編み図と連動して、ボタンを押すと編み図で指定した色の通りにかぎ針が光る。
完成品。スプレッドシート上の編み図と連動して、ボタンを押すと編み図で指定した色の通りにかぎ針が光る。
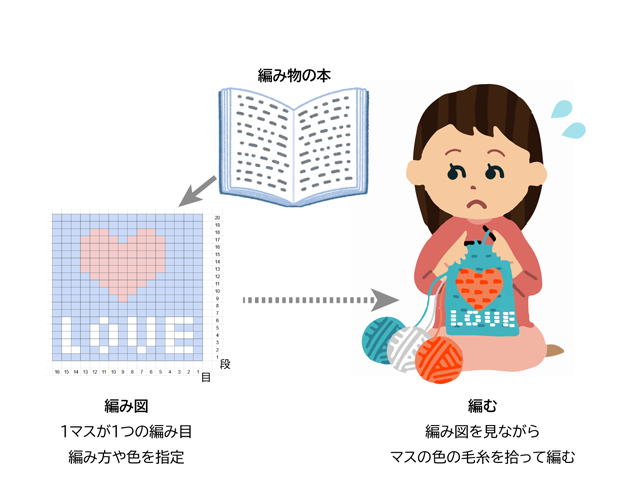
編み図を読むのが苦手

編み物をする時には、編み図という設計図のようなものを見て、それに沿って編みます。私はこれを読むのが苦手で、どうにも目が滑ってどこまで編んだか分からなくなり、間違えることもしばしば。特に、複数の色の毛糸を使って模様を描く、編み込みという編み方が苦手。たくさんの毛糸を使うと複雑さが増し、編む色と場所を間違え、模様が崩れてしまいます。ドット絵のようなかわいさに憧れて何回も挑戦しては途中で諦めています。
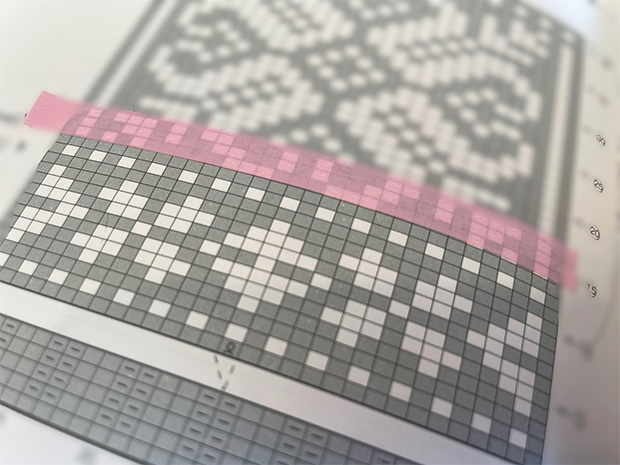
 編み込みの編み図の例。グレーのマスは紺の毛糸、白マスは白の毛糸という風に編みます(「林ことみのこれであなたもSock Knitter」日本ヴォーグ社より)。
編み込みの編み図の例。グレーのマスは紺の毛糸、白マスは白の毛糸という風に編みます(「林ことみのこれであなたもSock Knitter」日本ヴォーグ社より)。
ただでさえ難しいのに、外出中だとより困難さが増します。電車での移動中や病院の待ち時間といった空いた時間で編むのが好きなのですが、まず編み図を広げにくいし、どこまで編んだか分からなくなって、間違える。次にどの色を編むのか、いちいち編み図を確認しなくても、手元で分かればうれしいのに! というわけで、次に編む毛糸の色を教えてくれる編み針を作ることにしました。
 上の編み図を基に編んだが、途中で分からなくなって諦めた靴下。
上の編み図を基に編んだが、途中で分からなくなって諦めた靴下。
編んだ編み目をカウントし、次に編む色を教えてくれるかぎ針

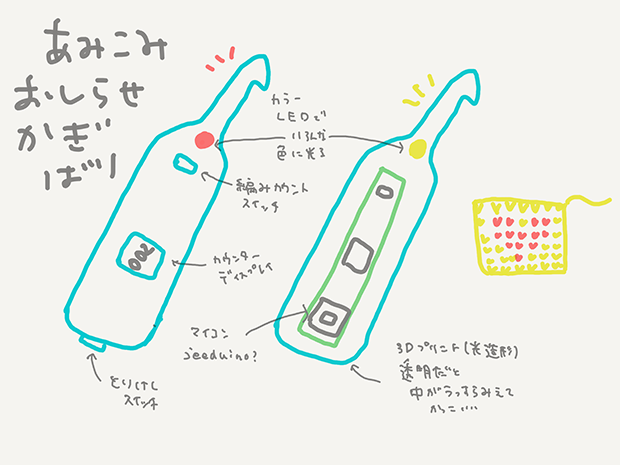
作るもののイメージを固めます。次のような機能があれば便利そう。
- 一目編むごとにボタンを押すと、何目編んだかカウント
- 編み図をデータ化したものを送ると、データで指定した色(編むべき毛糸の色)にかぎ針の先が光る
- ディスプレイには今何段目の何目を編んでいるのか表示
- 途中で辞めるときはどこまで編んだか保存
ボタンとカラーLED、小さなディスプレイ、それらをコントロールするマイコンボードをかぎ針に付ければ作れそうです。
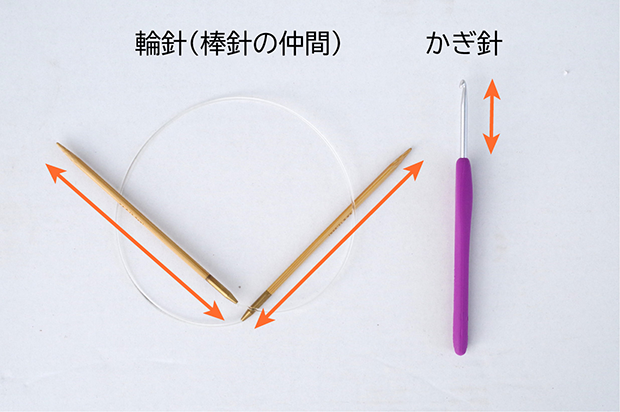
ちなみに編み針にはかぎ針と棒針があり、私は普段は棒針を主に使っています。ただ、棒針にボタンやディスプレイを仕込むのは難しい。かぎ針なら、手元がある程度太くなっても良いし自由に使えるので、かぎ針で作ることにしました。
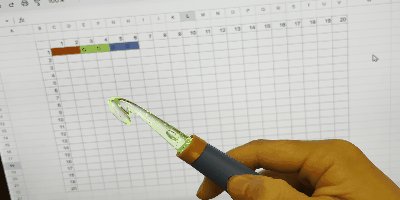
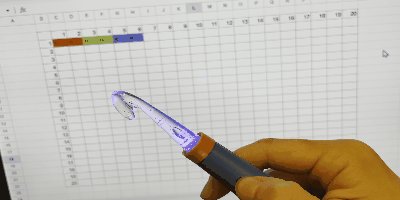
 オレンジの矢印が、編む時に毛糸がかかる部分。棒針は全体に毛糸がかかるので部品を仕込みにくい。
オレンジの矢印が、編む時に毛糸がかかる部分。棒針は全体に毛糸がかかるので部品を仕込みにくい。
試作で、光るゲーミングかぎ針ができた
それでは作っていきます。透明なかぎ針を下からLEDで照らせば、かぎ針上部が光ると予想。調べてみると、透明なかぎ針が市販されていました。購入し、まずはちゃんと光るかテストしてみます。かぎ針をのこぎりで切り、LEDを挟み、光らせてみると……。思った以上にきれいに光り、まるでゲーミングPCのようなかぎ針に。これは期待できそうです。

「M5stampS3」でさくっと回路を試作
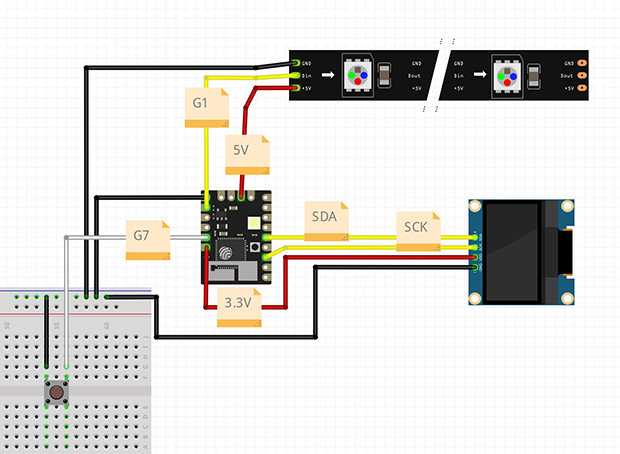
まずは回路のテストをします。「M5stampS3」というボードを使用しました。初めて使いましたがとても便利ですね。小型でWi-Fiが使え、Arduino言語で開発できる、便利かつ初心者に優しいボードです。OLEDディスプレイとボタン、マルチカラーLED(NeoPixel)をつなぎます。
 画像:Fritzingで作成
画像:Fritzingで作成
プログラムはよく分からないのでChatGPTに書いてもらう
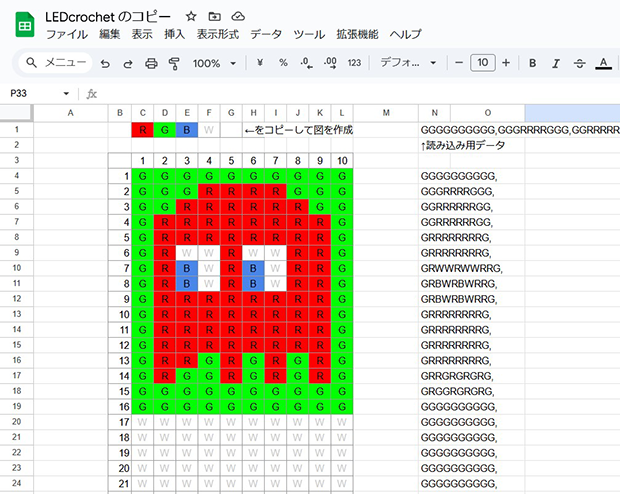
次はプログラムです。編み図はGoogleスプレッドシートで作成。かぎ針をWi-Fiに接続し、スプレッドシートのテキストデータを読み込むことにしました。
 編み図を作成したスプレッドシート。文字入りで図を描き、文字をまとめたものを送信。
編み図を作成したスプレッドシート。文字入りで図を描き、文字をまとめたものを送信。
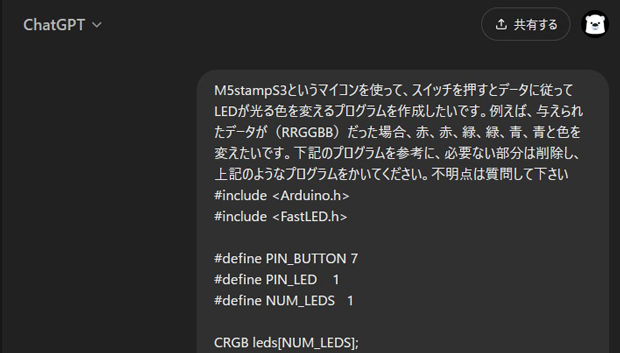
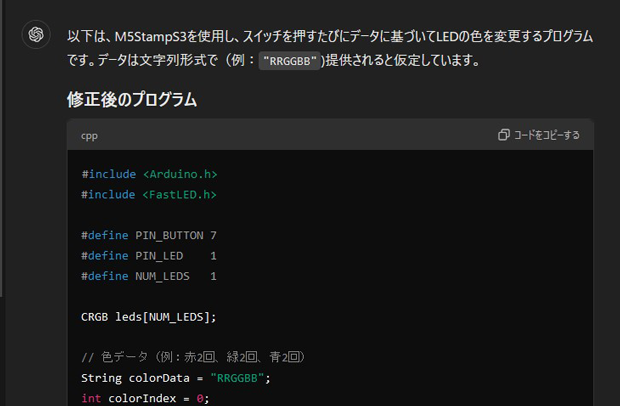
読み込む部分も、光る部分も、プログラムはほぼ全てChatGPTに作ってもらいます。ちゃんと動くプログラムを一発で書いてくれるわけではありませんが、エラーの内容などを伝えると即座に修正してくれます。正直、プログラムは苦戦するかと思ったのですが、超速でできてびっくりしました。「プログラムはよく分からないが、とりあえず動くものが作りたい」という、私のようなユーザーにはChatGPTがかなり有用です。


まずはChatGPTにサンプルコードを渡して、それを修正してもらうところから始めました。実装したい機能を一度に全部生成させるのではなく、追加したい機能ごとにコードを生成させます。それを組み込むように修正を繰り返すと、うまく動かない場合に対応しやすいです。
3Dプリントで基板もどきを作ってはんだ付け
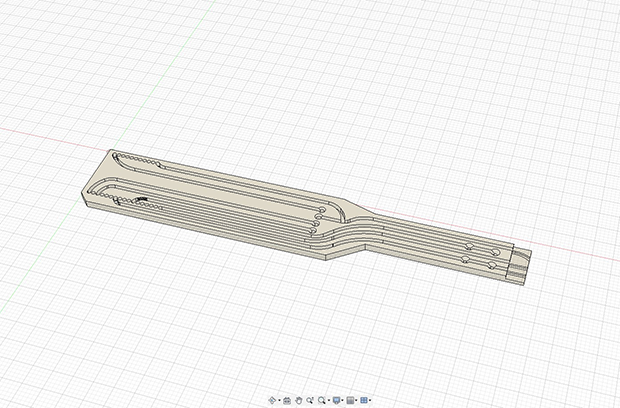
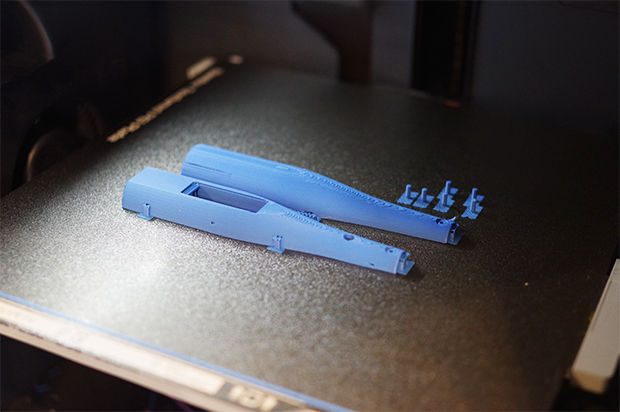
さて、要素は動くようになったので、かぎ針の中に組み込めるようにしていきます。元々は基板を発注するつもりでしたが、届くまで待ちたくない! そこで3Dプリンターで基板的なものを作るのに挑戦してみました。配線部に溝を作った板を3Dプリンターで出力し、メッキ線を溝に這わせてはんだ付けします。
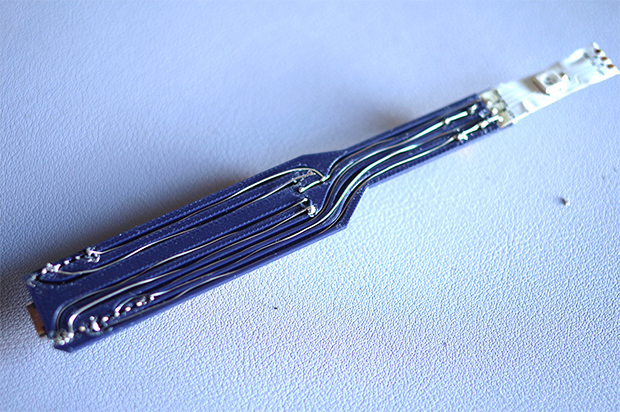
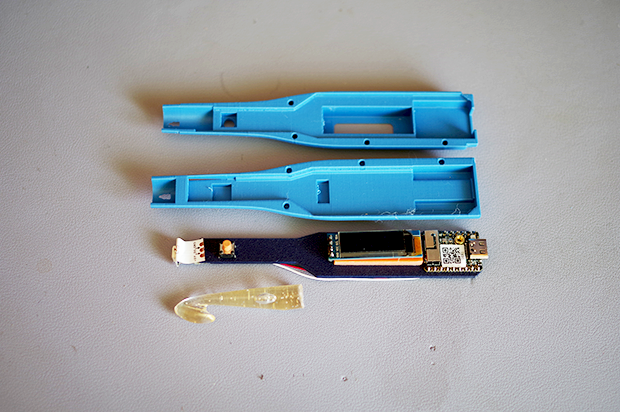
 3Dプリント製の基板もどき。はんだ付けの時に少し溶けたが、問題なく動作する。
3Dプリント製の基板もどき。はんだ付けの時に少し溶けたが、問題なく動作する。
直接配線するより配線を少なくできるし、ユニバーサル基板より分かりやすく、自由度も高い。PCBよりは大きくなるし、はんだ付けもしにくいですが、試作にはアリ。よく基板の設計で凡ミスをするので(今回もミスしました)、失敗しても即座に作り直しができるのは助かります。発注するとミスったときの時間とお金が痛いですが、この3Dプリント基板もどきなら失敗フレンドリーです。

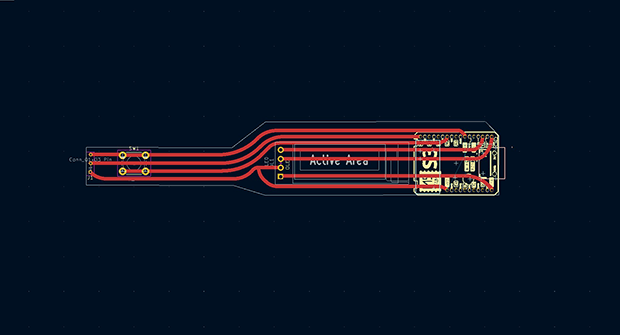
 基板設計ソフトで、配線を1mmと太めにして設計。CADで厚みと溝を付ける。部品の配置面が裏表逆で、結局リード線で配線を直した。
基板設計ソフトで、配線を1mmと太めにして設計。CADで厚みと溝を付ける。部品の配置面が裏表逆で、結局リード線で配線を直した。
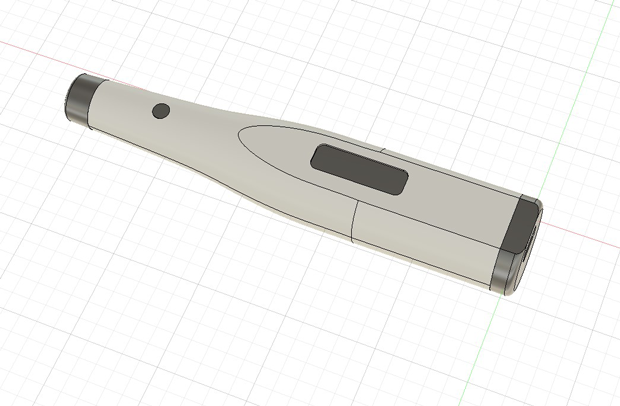
かぎ針ケースを3Dプリントする
かぎ針の持ち手部分となるケースを作ります。先ほどの基板に電子部品を含めつつ、持ちやすい形状になるように設計。作っているうちに電動歯ブラシっぽい見た目になってきました。


3Dプリントしたものを基板と合わせ、組み立てます。

組み上がったらテスト! ボタンを押すと、スプレッドシートの文字に合わせて色が変わります! うん、うまく動いています!

カラフルな編み針で編むと楽しい

いよいよ編んでみます。かぎ針に慣れていないのでよちよち編みですが……色が分かる! 楽しい! 画期的! 編み図と編んでるものにいちいち目を往復させないで、手元に集中して編めるのはとても快適です。いちいちボタンを押すのが面倒だったり忘れたりするかと心配でしたが、意外に編む動作に自然に組み込め、すぐに慣れました。
 何段目(Row)の何目何目(Stitch)かを表示。
何段目(Row)の何目何目(Stitch)かを表示。
また、今何段の何目を編んでいるか表示されるのが地味に安心。以前は、何段の何目か心配になってしょっちゅう数え直していましたが、やらないで済むように。休憩の時に編んだ段数と目を記録できるのも便利でした。一方で、電源コードは邪魔なのでバッテリー式にしたくなります。
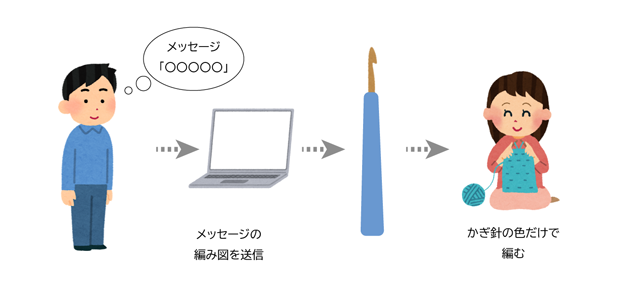
ミステリー編み! 編み物でメッセージを解読してみよう
このかぎ針、普通に使っても便利なのですが、せっかくならこのかぎ針ならではの使い方をして遊んでみたい! ということで、編み物でメッセージ解読ゲームをやってみました。

夫に秘密のメッセージを用意してもらい、そのメッセージをドット絵にして編み図化。かぎ針に読み込ませます。私は何を編んでいるのか分からない状態で、かぎ針の光を頼りに編み、なんというメッセージなのか解読します。メッセージは上限5文字を想定、10×50のキャンバスに白、赤、青、緑の4色で編み図を作ってもらいます。
編み物をしたことがない夫と、かぎ針を使うのはほぼ初めての私。頼りになるのはかぎ針の光だけ。果たしてメッセージは解読できるのか?

夫からの「編み図のスプレッドシートできたよ」の知らせで編み始めます。読み込むと白く輝くかぎ針。しばらくは白く光ったままで「ちゃんとメッセージが出てくるんだろうか」と不安になります。

しかし、数段編んだところでかぎ針が赤く輝きました。色が変わるとなんだか無性にうれしい。編みながら、「なんてメッセージだろうな? さすがにアイシテルとかはないかなー、でももしかしたらなー」「……文字じゃなさそう? 赤いし、ハート?」「なんだ?」「これは文字か?」「なんだ……?」
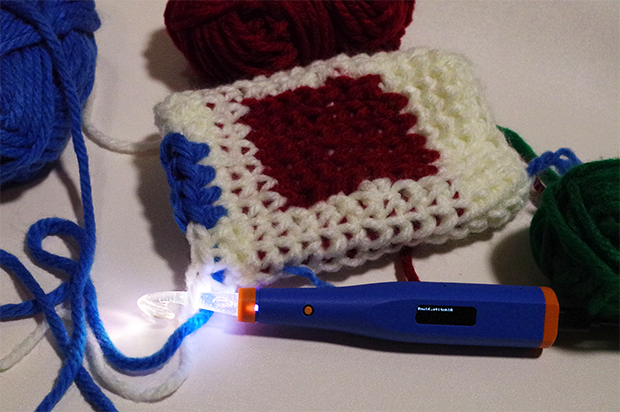
そして出来上がったのが……これ!

メッセージは「●二〇二五」でした。間違えているところもありますが、なんとか解読成功! お願いしたのが2024年12月の終盤だったこともあり、まさかの新年のメッセージでした。
編み図を見ないで編むのは不安で、でもその分「お、分かってきたぞ!」という楽しさがありました。ただ、間違いを直せないので次は普通に編み図を見ながら編みたい……。
夢が広がるサポートかぎ針
このかぎ針1本の情報だけで編むのはリスキーですが、編み図と併用しつつ使うと、私のように編み図との突き合わせが苦手な人のサポートとしては、とても有用だと感じました。一方で、編み図をテキスト化したものを自分で用意しないといけないのが課題。本などから編み図をピッピッと読み込んで編めるようになったらいいな。
また、複数色の編み込み用に作りましたが、他の使い方もできそうです。例えば赤は細(こま)編み、青は長編み、白で段替えなどのルールを設定しておけば、模様編みもできそう。いろんな可能性が見えてきました。
