月イチM5工作
月イチM5工作——M5 DialでレトロフューチャーなLEDリモコンを作る

液晶ディスプレイやネットワーク接続の容易さが特徴のマイコンボード「M5Stack」。2017年に中国・深圳でリリースされてからラインアップは増え続け、「1週間に一度は新製品がリリースされる」とまで言われる開発速度も大きな魅力です。電子工作やプロトタイピングの選択肢が増える喜びがある一方で、全ての新製品に触れ続けるのはなかなか難しいかもしれません。
この連載では、M5Stackの国内販売をサポートするスイッチサイエンスの協力のもと、次々リリースされるM5Stackシリーズの新製品に触れ、その使い心地を確かめながら、特徴を生かした工作を実践していきます。
タッチスクリーンと回転ノブがキュートな「M5 Dial」
 画像はスイッチサイエンスの販売ページより引用
画像はスイッチサイエンスの販売ページより引用
今回扱うアイテムは「M5Stack Dial ESP32S3 スマートロータリーノブ(以下、M5 Dial)」。国内では2023年10月11日に発売されました。フルカラーのタッチパネルを囲む回転ノブが最大の特徴で、回転の位置や方向を正確に記録するロータリーエンコーダーとしての役割を果たしています。
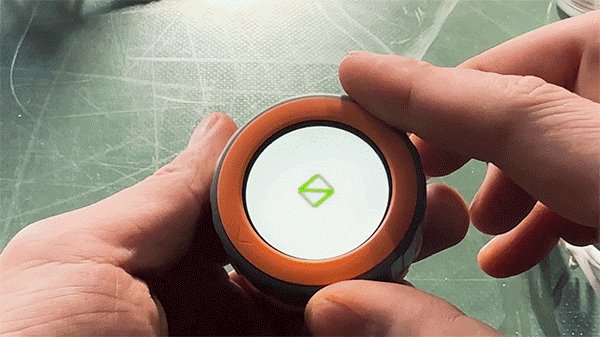
 プリセットプログラム|メニューの選択
プリセットプログラム|メニューの選択
さっそく実物を触ってみます。手のひらにすっぽり収まるサイズ感が愛らしいですね。電源を入れるとプリセットプログラムが起動して、液晶が鮮やかに表示され、ダイヤルを回すと「カチカチ」と小気味よい感触があります。
 プリセットプログラム|明るさの変更
プリセットプログラム|明るさの変更
 プリセットプログラム|タッチパネルでの描画
プリセットプログラム|タッチパネルでの描画
ロータリーエンコーダーに連動して液晶の明るさを変更したり、タッチパネルで落書きしたり。他にもWi-FiネットワークのスキャンやRFID検出、Bluetooth通信のデモなど、M5 Dialの機能はいずれもスムーズで精度も良く、小さなボディに詰め込まれたポテンシャルの高さが感じられました。
築90年超の長屋に光をともすリモコンができた
M5 Dialに触れて印象に残ったのは、何といっても回転ノブの存在感。最新の技術が搭載されながらも、どこか懐かしさを感じるフォルムに魅力を感じました。そこで、ノブの愛らしさと鮮やかな液晶を組み合わせて、こんな作品を作ってみました。


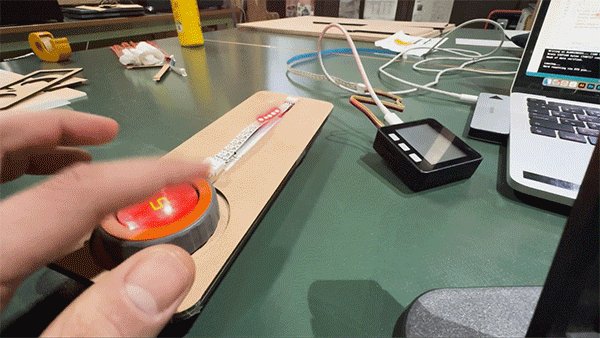
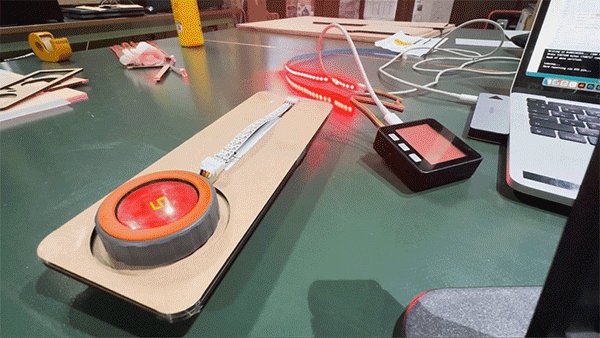
M5 Dialのノブを回して光量を操作し、タッチパネルで色を変更。最後にボタンを押すと、遠くに置かれたM5Stack BasicとBluetoothでつながり、LEDで置物がライトアップされる仕組みです。リモコンはダイヤルを回して電話をかける黒電話のような、レトロなイメージでデザインしてみました。
ロケ地は筆者が運営するファブ施設「京島共同凸工所」。築90年を超す長屋を改装した建物で、まだ手入れの行き届いていない階段上のスペースに光をともしてみました。独特な存在感を放つM5 Dialが、不思議と昔の日本家屋にフィットしていますね。
 撮影したのは令和6年です。
撮影したのは令和6年です。
M5 Dialの開発環境構築
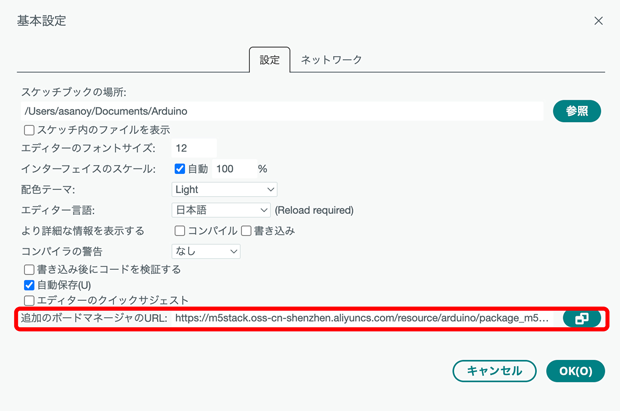
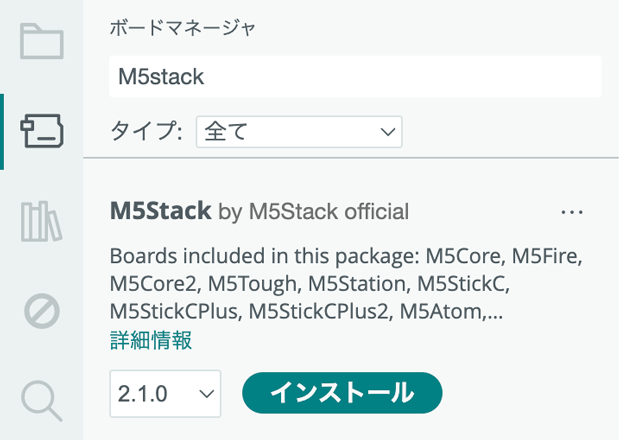
ここからは作り方を紹介していきます。まずはM5Stackシリーズ共通の開発環境から。Arduino IDEをインストールし、基本設定の「追加のボードマネージャのURL」欄に「https://m5stack.oss-cn-shenzhen.aliyuncs.com/resource/arduino/package_m5stack_index.json」を記入。続いて、ボードマネージャから「M5Stack」をインストールしてください。
 「Arduino IDE → 基本設定」から赤枠欄に記入。
「Arduino IDE → 基本設定」から赤枠欄に記入。
 「ボードマネージャ」でM5Stackを検索してインストール。
「ボードマネージャ」でM5Stackを検索してインストール。
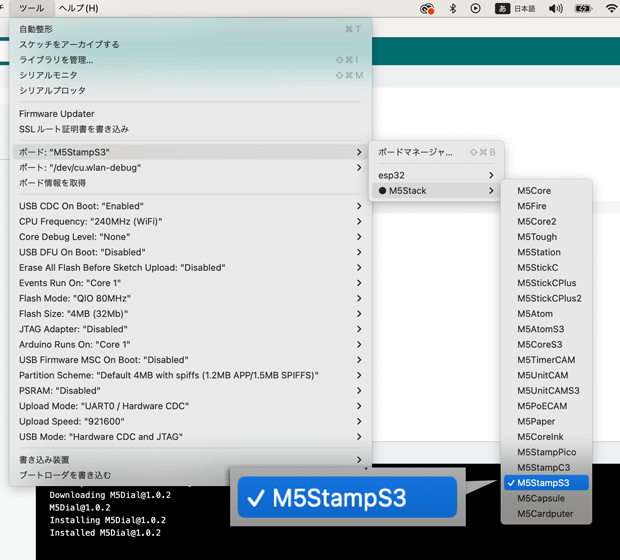
書き込み先を指定するため「ツール → ボード → M5Stack」と選んでいくと、その中に「M5 Dial」は存在しませんが心配ご無用。M5 DialにはM5Stackシリーズの「M5Stamp S3」が搭載されているため、それを選択してプログラムを書き込んでいけばOKです。
 ボードは「M5StampS3」を選ぶ。
ボードは「M5StampS3」を選ぶ。
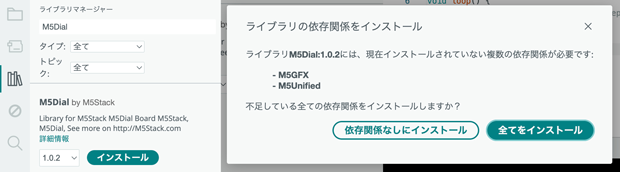
続いて、M5 Dialに固有の機能を利用するため、ライブラリマネージャーから「M5Dial」を追加しましょう。「M5GFX」「M5Unified」も一緒にインストールしてください。
 「ライブラリマネージャー」でM5 Dialを検索。依存関係にあるライブラリも併せてインストールする。
「ライブラリマネージャー」でM5 Dialを検索。依存関係にあるライブラリも併せてインストールする。
ソフト編|ロータリーエンコーダーとタッチパネルの読み取り
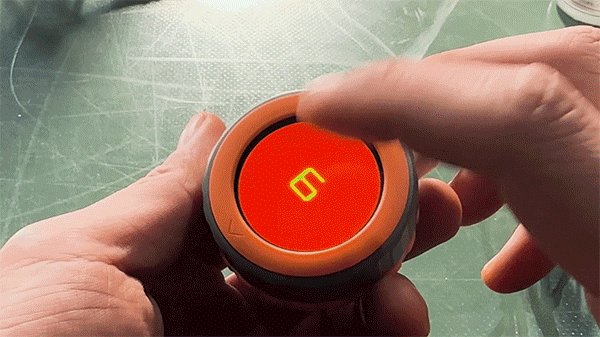
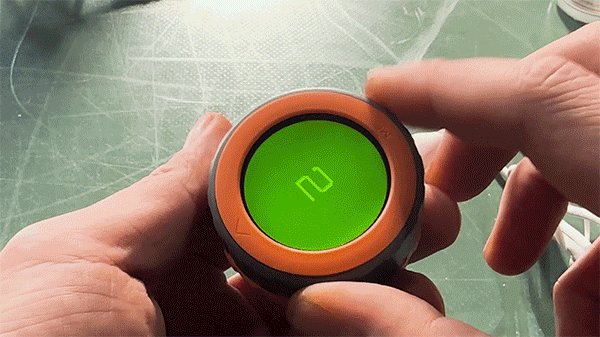
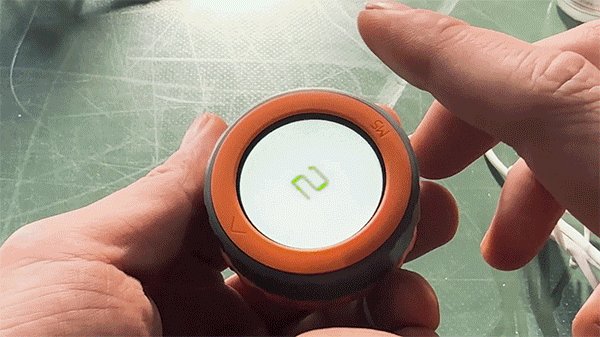
 サンプルスケッチを組み合わせて作ったもの。ダイヤルを回すと数字が変わり、液晶のタップで色が変わる。
サンプルスケッチを組み合わせて作ったもの。ダイヤルを回すと数字が変わり、液晶のタップで色が変わる。
リモコンを実装するに当たって、まずは「ロータリーエンコーダーの数値」と「タッチパネルの情報」の取得が必要です。M5 Dialのサンプルスケッチを見ると、それらを容易に実装できることが分かります。
ロータリーエンコーダーの数値取得
#include "M5Dial.h"
void setup() {
auto cfg = M5.config();
M5Dial.begin(cfg, true, false);
}
long oldPosition = -999;
void loop() {
M5Dial.update();
long newPosition = M5Dial.Encoder.read();
if (newPosition != oldPosition) {
oldPosition = newPosition;
Serial.println(newPosition);
}
if (M5Dial.BtnA.wasPressed()) {
M5Dial.Encoder.readAndReset();
}
}
M5Dialサンプルスケッチ「encoder.ino」 より一部抜粋。
long newPosition = M5Dial.Encoder.read() とありますが、ここでロータリーエンコーダーの値を整数で読み取っているようです。自前でセンサーを用意するときに必要なキャリブレーション用の計算が不要なのはうれしいですね。
また、M5Dial.BtnA.wasPressed() で、物理ボタンが押されたかを判定しているようです。M5Dial.Encoder.readAndReset() を用いて数値をリセットすると、その角度を0としてまたノブの値が変わり始めます。
タッチパネルの状態取得
#include <M5Dial.h>
void setup(void) {
auto cfg = M5.config();
M5Dial.begin(cfg, false, false);
}
int prev_x = -1;
int prev_y = -1;
static m5::touch_state_t prev_state;
void loop(void) {
M5Dial.update();
auto t = M5Dial.Touch.getDetail();
if (prev_state != t.state) {
prev_state = t.state;
static constexpr const char* state_name[16] = {
"none", "touch", "touch_end", "touch_begin",
"___", "hold", "hold_end", "hold_begin",
"___", "flick", "flick_end", "flick_begin",
"___", "drag", "drag_end", "drag_begin"
};
M5_LOGI("%s", state_name[t.state]);
M5Dial.Display.drawString(state_name[t.state],
M5Dial.Display.width() / 2,
M5Dial.Display.height() / 2 - 30);
}
}
M5Dialサンプルスケッチ「touch.ino」 より一部抜粋。
タッチパネルの状態については、上記プログラムのstatic constexpr const char* state_name[16] に続く16種類の情報が取得できます。触れているか否かはもちろん、タッチやフリック、ドラッグの開始と終了まで判別してくれるため、操作の選択肢が広がりますね。
ハード編|有線も無線もサクサクつながる
続いて、他のハードウェアとの連携を進めていきましょう。
GROVEコネクターでモジュールと接続
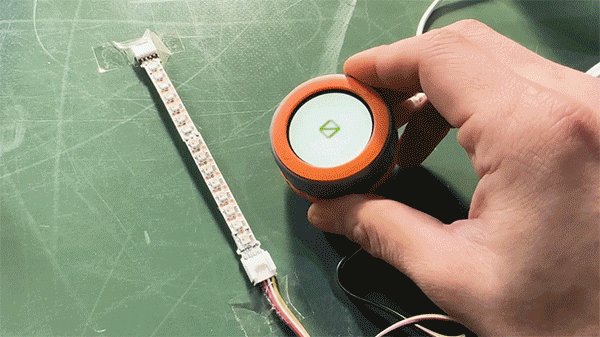
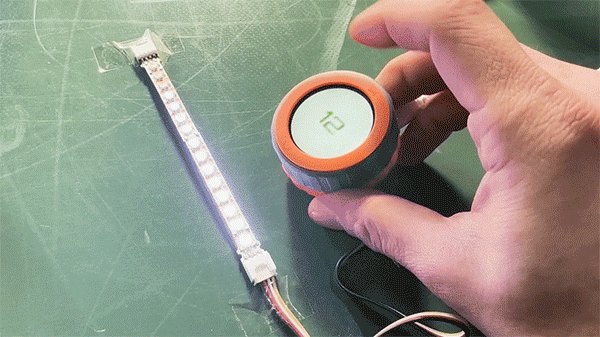
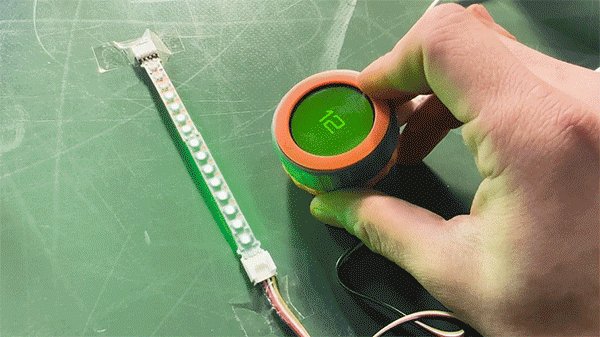
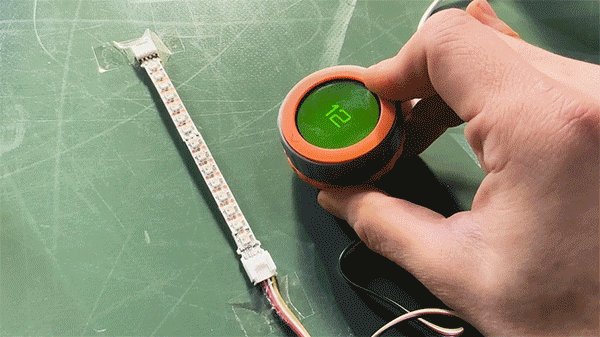
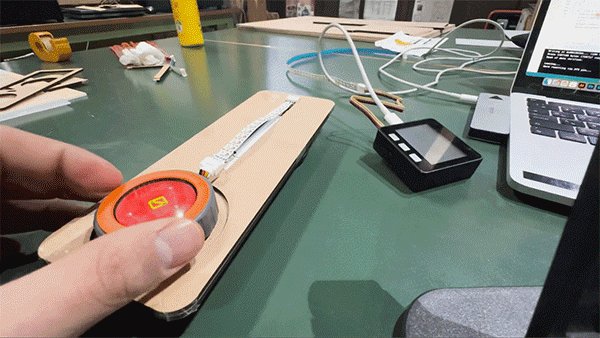
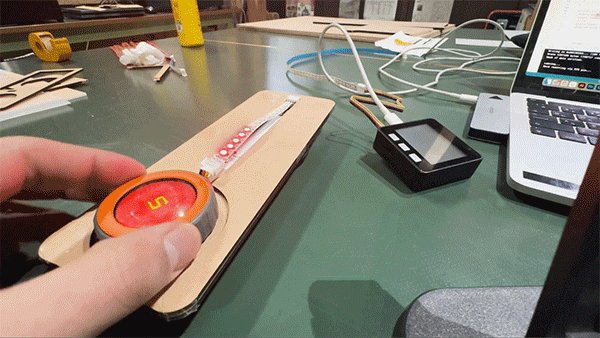
多くのM5Stack製品と同様、M5 DialもGROVE規格のモジュールと簡単に接続できるGrove端子を備えています。M5 Dial本体で取得したロータリーエンコーダーや液晶の状態を元に、「M5Stack用NeoPixel互換 LEDテープ」を光らせるコードを書いてみました。
 ノブの回転とパネルのタッチ、物理ボタンの押下の情報を取得し、GROVEコネクターでつないだLEDテープと連携する。
ノブの回転とパネルのタッチ、物理ボタンの押下の情報を取得し、GROVEコネクターでつないだLEDテープと連携する。
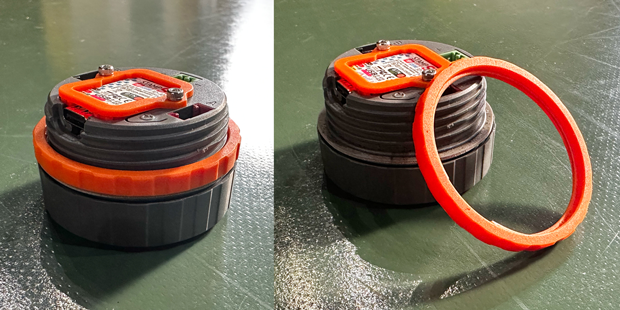
簡単に位置を固定できるリング
電子工作においてパーツを固定するには工夫が必要ですが、M5 Dialではそんな悩みも無用。オレンジ色のリングを回せば簡単に取れるので、あとは適当なサイズの穴を開けた素材に本体を通し、再度挟み込むようにして締め直せばしっかり固定できるのです。
 オレンジ色のリングは本体から独立して動かせる。
オレンジ色のリングは本体から独立して動かせる。
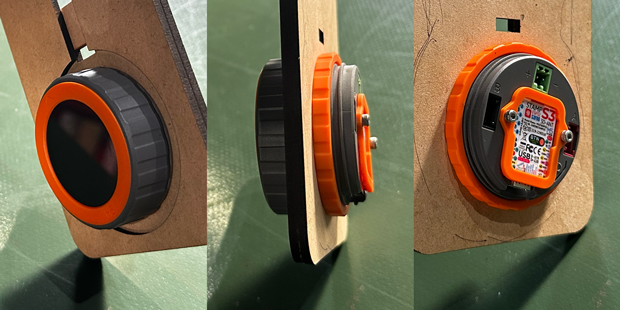
 レーザーカットしたMDFに固定した様子。プロトタイピングが簡単でうれしい。
レーザーカットしたMDFに固定した様子。プロトタイピングが簡単でうれしい。
Bluetoothで他のアイテムと連携

最後に、リモコンの情報を受信して光る照明と連携します。手元にあったM5Stack BasicとM5 Dialとの間でBLE通信を行い、データを受信したらM5Stack Basic側のLEDテープが光るようにしました。Wi-Fiに接続すればさらに応用範囲が広がりそうですね。プログラムの詳細が気になる方は、こちらのリンクから確認してみてください。
ChatGPTの力も借りて作品完成!
一通りの機能が完成したので、パッケージに収めて仕上げます。レトロフューチャーな仕上がりにしたいので、ChatGPTに相談していくつかデザイン案を出してもらいましょう。「テレビリモコンのように長い形をしたコントローラー。手元の方に液晶付きの丸いダイヤルがあって、そこから中心を通って先端に向かって光の道筋ができているような感じです。昭和っぽいデザインで」とお願いしてみました。
 ChatGPTが出してくれたデザイン案。
ChatGPTが出してくれたデザイン案。
 レーザーカッターや3Dプリンターなどで作ったリモコン風の箱にM5 Dialを収めていく。ケーブルはモバイルバッテリーからの線とGROVEコネクターの計2本で非常にスッキリ。
レーザーカッターや3Dプリンターなどで作ったリモコン風の箱にM5 Dialを収めていく。ケーブルはモバイルバッテリーからの線とGROVEコネクターの計2本で非常にスッキリ。

こうして完成したレトロフューチャーなLEDリモコン。ダイヤルのポップな存在感と心地よい操作性がマッチし、使っていて楽しい仕上がりになりました。
M5 Stackシリーズに仲間入りしたM5 Dialは、無線通信やタッチパネルといった機能を備えつつ、扱いやすい回転ノブや取り付け用のリングなど、ハードとして実装する上でも気の利いたアイテムでした。ぜひ皆さんも、電子工作の選択肢に加えてみてください。
 それでは、また次回!
それでは、また次回!
取材協力:スイッチサイエンス
