それ、M5でつくれるよ
それ、M5でつくれるよ——猫をつくれるよ

電子工作のプロトタイピングツールとして人気急上昇中の開発ボード「M5Stack」。液晶ディスプレイ、ケース、バッテリーを備え、Wi-FiやBluetoothなどの通信機能も簡単に利用できるM5Stackを使って、身の回りの課題を解決していく企画がスタートします!
題して「それ、M5でつくれるよ」。第1回は開発環境の構築から、液晶ディスプレイと「M5Stack RoverC」を使って猫型ロボットを作ってみましょう。
猫がいない生活なんて考えられない
最近我が家に子猫を迎えました。子猫の求心力はすさまじく、さまざまな方が子猫かわいさに家に遊びにきてくれ、お土産を置いていってくれます。
ふと思いました。不平等だと。子猫と生活することで受けられる恩恵は大きすぎないかと。
来る人来る人「うちも猫飼いたいんだよね〜」とは言いますが、やはり命を預かる行為はハードルが高い!そこで今回は、プロトタイピングツールとして注目されているM5Stackを使って、誰でも安心して一緒に生活できる“猫っぽい何か”を作っていきたいと思います!
M5Stackについてはこちらの記事を参考にしてみてください。
用意するもの
- M5Stack(本来はM5StickCを使うのですが、今回は手元にあったGrayを無理やり接続します )
- M5Stack RoverC
- Micro SDカード(表示する画像を保存しておくためのもの)
- ジャンパワイヤー

まずは環境構築から!
M5StackはArduino IDEをはじめさまざまな環境で開発することができます。しかし私のArduino IDE環境はたくさんのライブラリで汚れきっているので、私都合で「Visual Studio Code」(以下、VScode)と「PlatformIO」を使った開発環境を紹介し利用していきたいと思います。今回試したパソコンはmacOSですが、Windowsに読み替えてもそのまま動いてくれると思います。
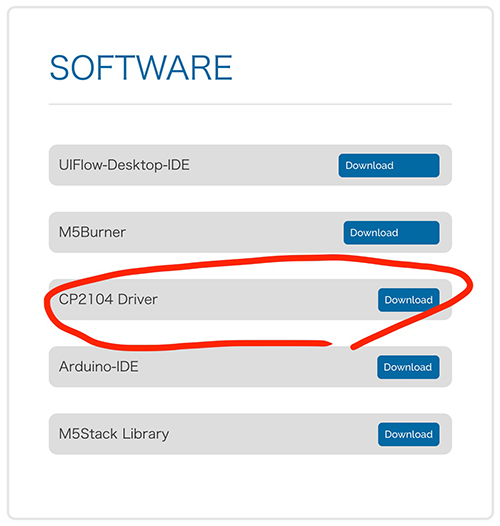
はじめに、M5Stackのドライバーをインストールして、USBで接続した時に認識できるようにしましょう。ここから自分のパソコンにあったドライバーをダウンロードして、インストールしてください。

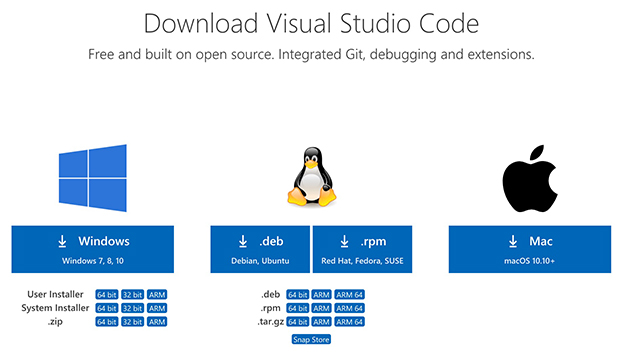
次に、エディターとしてVScodeをインストールします。ここからダウンロードしてインストールしてください。

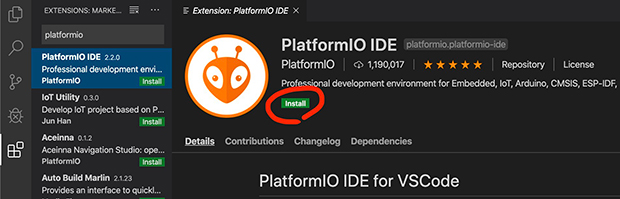
最後に、Platform IOをインストールします。VScodeの左側の列中の「拡張機能」を選択し、検索窓から「PlatformIO」を見つけてインストールしてください。

これで環境構築は終わりです。
ディスプレイに画像を出す
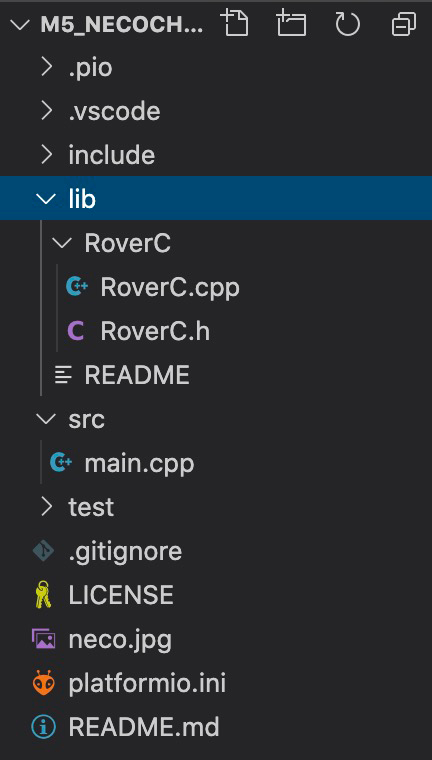
M5Stackには液晶ディスプレイが付いています。猫と認識するにはさすがに顔が必要だと思うので、液晶ディスプレイにかわいい顔を表示してあげましょう。今回のソースコードはGitHubにアップロードしているので、それをまずダウンロードしてください。
一番簡単に画像を表示する方法は、JPEGファイルをmicroSDカードに保存し、それを読み込むことです。まずJPEGファイルの画像を適当に用意してください。サイズは320×240にしておくとピッタリ表示することができます。もし適当なものがなければGitHubにアップしてある、うちの猫を使ってください。microSDカードに用意した画像を保存してM5Stackのスロットに挿入しておきます。
 microSDカードスロットも標準装備なんです。
microSDカードスロットも標準装備なんです。
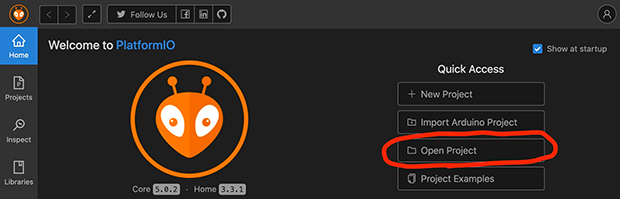
それではPlatfotmIOのプロジェクトを作成してみましょう。

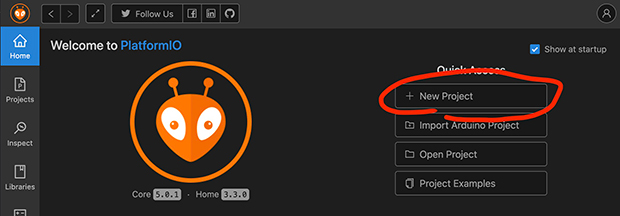
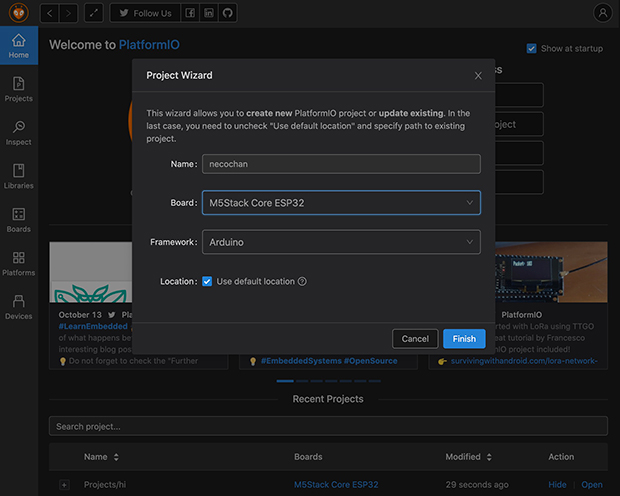
PIO Homeから、「+New Project」「Project Wizard」で、「Name」は適当に、「Board」は「M5Stack Core ESP32」、「Framework」は「Arduino」として「Finish」をクリックすればプロジェクトを作成することができます。

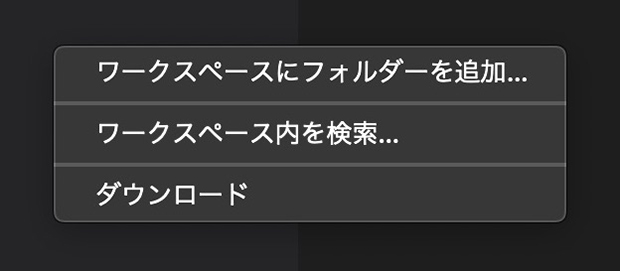
ワークスペース欄を右クリックし、「ワークスペースにフォルダーを追加...」から、作成したプロジェクトのフォルダーを追加しましょう。

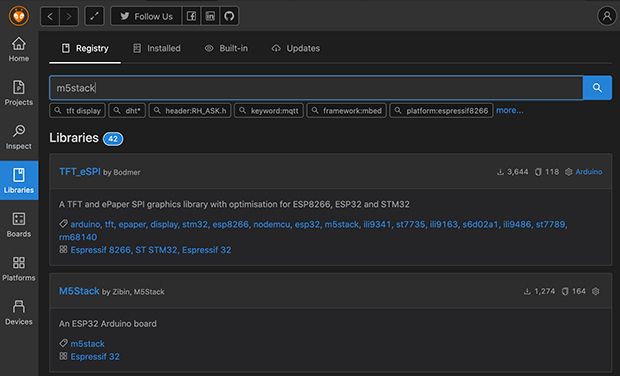
次にM5Stack用のライブラリをインストールします。再度PIO Homeに戻り、「Libraries」の検索窓で「m5stack」と検索、

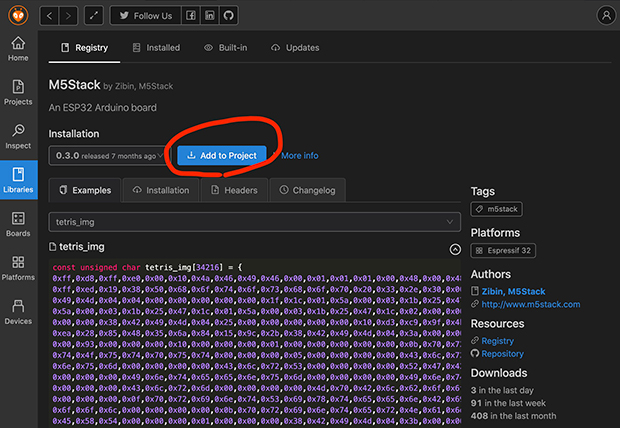
「Add to Project」をクリックして、

先ほど作ったプロジェクトに追加します。
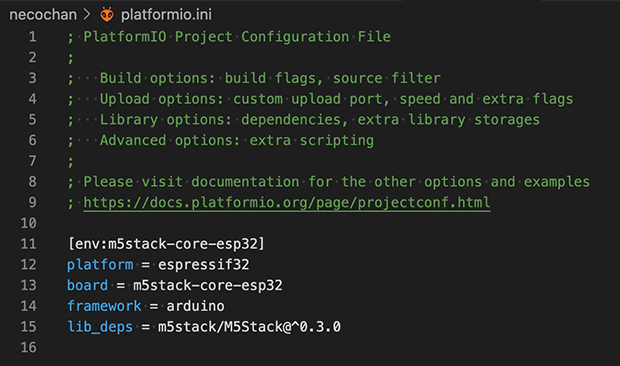
すると、platformio.iniというファイルの中身が次のように変化していると思います。このファイルは設定ファイルと呼ばれていて、ここに直接lib_depsを追記することでもライブラリのインストールが可能です。
PlatformIOではこのようにプロジェクトごとにライブラリの依存関係を設定することができ、インストールされていないライブラリを自動的にインストールしてくれます。このおかげで異なる環境同士でソースコードを容易に共有することができます。

「src」フォルダー内のmain.cppファイルを開き、
#include <M5Stack.h>`
// the setup routine runs once when M5StickC starts up
void setup()
{
// Initialize the M5StickC object
M5.begin();
M5.Power.begin();
M5.Lcd.clearDisplay();
M5.Lcd.drawJpgFile(SD, "画像ファイへのパス");
}
// the loop routine runs over and over again forever
void loop()
{
}
として保存します。(画像ファイルへのパスは適宜変更してください)
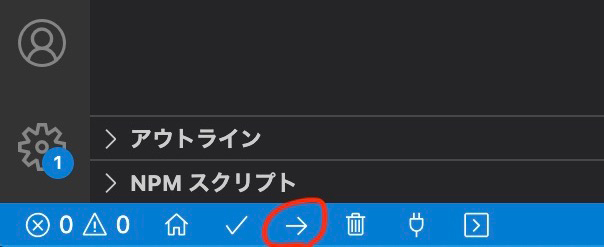
M5StackをUSBケーブルでつなぎ、VScodeの左下に表示されている矢印ボタンをクリックして書き込めば画像が表示されます。

RoverCを利用してみる
M5Stackには他の機器を簡単に扱うための拡張モジュールがたくさんあります。Arduino用のシールド、Raspberry Pi用のHAT、M5Stack用のHATの3種類が利用できます。
今回は猫の足としてRoverCというHATを使います。RoverCは、本来はM5StickC用に設計されているものなのですが、無理やりジャンパワイヤーでつないで使ってみましょう。
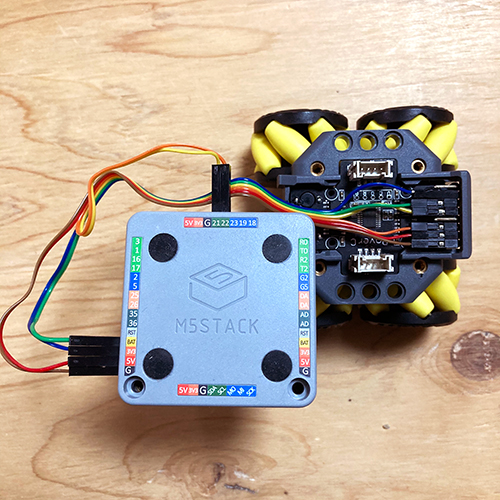
M5Stackとは次のように接続します。
 色で見分けてください!
色で見分けてください!
それではVScodeに戻り、PIO Homeの「Open Project」でGithubからダウンロードしたフォルダーをPlatformIO Projectとして開いてください。

今回はRoverC用の独自のライブラリを作成して使用しています。このようなライブラリは「lib」フォルダー内に置くと利用することができます。

先ほどと同じように書き込み、RoverCのスイッチをいれれば元気よく走り出しちゃいます。M5StackはRoverCに載せるようには設計されていないので適当に固定してください。これで顔と脚の完成です!

猫との対面
まだ何か足りませんね……そうです。肉球です。もしかしたら尻尾も足りないかも。何か適当に付けてあげましょう。
 肉球は紙で作り、体は猫用のおもちゃを分解してかぶせました。
肉球は紙で作り、体は猫用のおもちゃを分解してかぶせました。
できました。なんだかあおられてる気持ちになりますが、よっぽど猫っぽくなりましたね!

走ってる姿はもはや猫。実際の猫のように散らかしたりしないし、静かにしててほしい時はずっと寝ててくれるのですごく良い。これをSNSに載せればみんな年貢を納めに来ること間違いないでしょう。
今回はM5Stackの開発環境構築から、プロジェクト作成、HATの紹介と簡単なプログラムの紹介をして、猫を作成しました。まだこの猫は同じように動き回るだけですが、カメラモジュールなど他のモジュールと組み合わせていろいろな動きができるようにすると、もっと可愛くなってしまうので試してみてください!
※このコーナーでは、みなさんの「それ、M5でつくれるよ」やアイデア、M5で解決してほしいことをお待ちしています。問い合わせフォームからドシドシご応募ください。
