雑に学ぶ電子工作入門
雑に学ぶ電子工作入門 第4回:ラズパイPicoで「何回スマホ触るねんカウンター」を作るd

こんにちは! フリーランスライター/編集者のシモカワです。鬼の文系&電子工作経験ほぼゼロ! そんな私が、雑な電子工作と言えば! の石川大樹さんを講師に、ゆる~い電子工作に挑戦します。
この連載も三日(三回?)坊主にならず、めでたく第4回に突入! 今回は液晶を使って、1日の間にスマホを触る回数を数える装置を作ります。液晶って、急にものづくり感マシマシで燃えるっ!
人類は1日に何度、スマホを触るのか

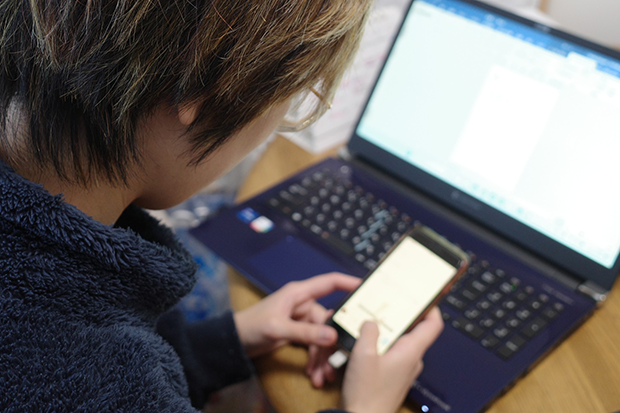
スマホって謎の吸引力がありませんか? 調べものしようと思ったのにうっかりSNS開いちゃって30分経過とか、電卓使うつもりがなぜかソシャゲにログインしちゃってガチャだイベントだとやってたら1時間経過(結局したかった計算はできてない)とか、日常茶飯事です。
何度思ったでしょう、「ああ、この時間もったいなかったな……」と。スマホを視界に入らない場所に置けば良いのでは? と考えるものの、仕事の連絡が来るかもしれないと思うと遠くに置くわけにもいきません。でも手元にあるとなんとなくスマホを手に取ってしまいそう。困った。
——そうだ、数字だ! 1日に何回スマホを触っているのか客観的に分かれば、突き付けられる現実にテンションが下がってスマホを触る気もなくなるのでは? てことで今回は、スマホを触った(持ち上げた)回数を計測してくれる装置を石川さんと作ることにしました。
今回の手順はこちらです!
1.LCDモジュールの端子を伸ばす
2.ブレッドボードの配線をする
3.LCDに文字を表示させてみる
4.チルトスイッチをつなぐ
5.スマホに装着する
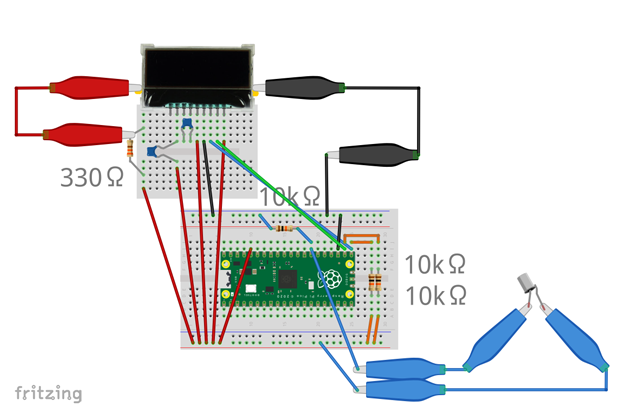
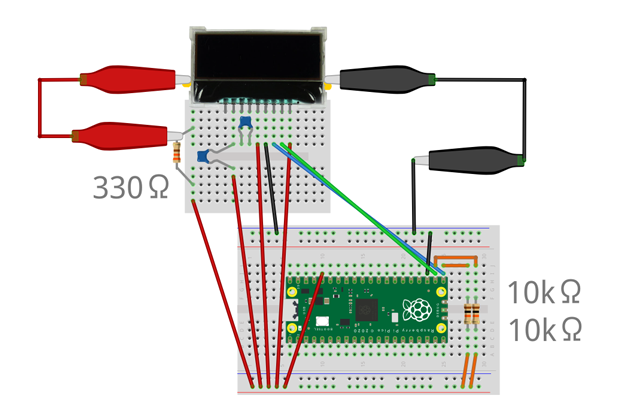
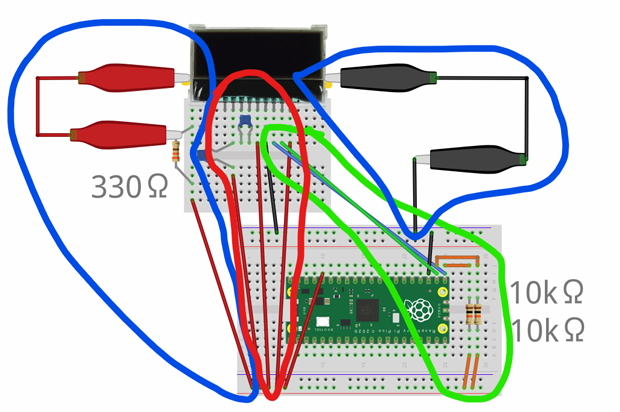
石川さんいわく、最終的にはこんな感じになるそうです。
 もう情報量が多くて卒倒しそう。(画像:Fritzingで作成)
もう情報量が多くて卒倒しそう。(画像:Fritzingで作成)
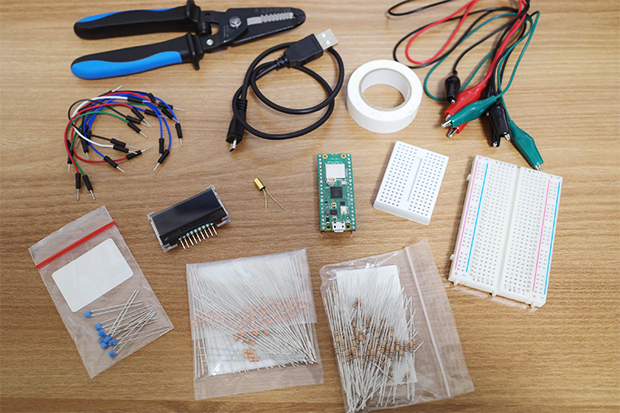
そして、使う材料はこちら!
 なんか全体的にもじゃもじゃしてる。
なんか全体的にもじゃもじゃしてる。
電子部品
- Raspberry Pi Pico WH(←今回はWHのないPicoでもOK)
- USBケーブル USB2.0 Type-Aオス⇔マイクロBオス
- ブレッドボード (大)BB-801★
- ブレッドボード(小) BB-601★
- ブレッドボード・ジャンパーワイヤー(オス-オス)
- 振動(傾斜)スイッチ(丸型)AT-407
- LCDモジュール 16×2行 AQM1602Y-NLW-FBW
- 積層セラミックコンデンサー 1μF50V X7R 2.54mmピッチ
- 抵抗 330Ω
- 抵抗 10kΩ
- 小型クリップ付コード 5色 45cm 10本入り
その他
- ワイヤーストリッパー
- マスキングテープ
※★の部品に記載されている型番は一例です
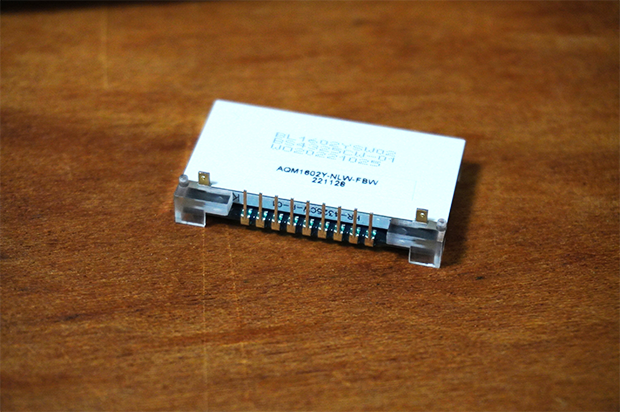
今回の目玉はLCD! Liquid Crystal Displayですよ! 液晶ですよ! これまで買ってきた抵抗やLEDやらと比べると“出来上がってる部品”な感じがすごくて、今すぐゲーム機を作れと言われても問題なく対応できそうな気さえしました。
まあそりゃそうでっせ、何と言ってもこちとら電子工作歴4日ですからね、当初に比べりゃ多少なりとも成長してますからね(たぶん)。
 もうこれだけで完成品っぽい。
もうこれだけで完成品っぽい。
あと地味にツボったんですけど、液晶のパッケージに乾燥剤が入ってるんですね。丁重に扱われてるというか、10個とか100本とかがザラっと袋に入ってる部品たちとのヒエラルキーの違いを感じますね。
 個別包装のお菓子みたいでかわいい。
個別包装のお菓子みたいでかわいい。
それと、また新しい棒(抵抗)が増えましたよ。えええ、一緒じゃないのかこれ……交ぜちゃったらどうなるんだ……。
 もうこの写真撮るのもドッキドキ。皆さんどうやって管理してますか
もうこの写真撮るのもドッキドキ。皆さんどうやって管理してますか
1.LCDモジュールの端子を伸ばす
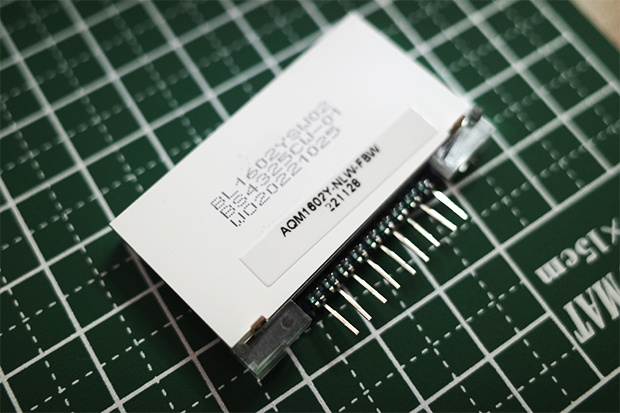
ではでは、やっていきましょう! まず使うのは、このLCDモジュール。ブレッドボードに挿すために、根元にある足(端子)を1本ずつ伸ばしていきます。いきなり力技でちょっとウケますね! そしてラジオペンチがないので、以前購入したワイヤーストリッパーを使いました。
 これから使うLCD。足が細くてもうヤバい予感しかしない。
これから使うLCD。足が細くてもうヤバい予感しかしない。
あっ、さらっと「伸ばします」とか書いてますが、そこは超絶不器用な私。石川さんに「1本でも折ったら使えなくなるので気をつけてくださいね~」と言われて、果てしなくビビりながら作業しました。
 「うげ~マジか~」の顔。
「うげ~マジか~」の顔。
「足を折ったら企画終了……足を折ったら企画終了……」とドキドキ(悪い意味で)しながらなんとか伸ばしきりました。ホッ……良かった、幻の連載第4回にならなくて……。
 ちょっと曲がっちゃったところは、手で伸ばしました。また力技。
ちょっと曲がっちゃったところは、手で伸ばしました。また力技。
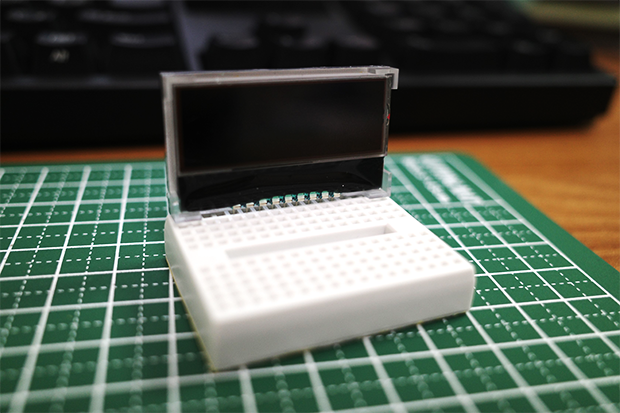
そして、足を伸ばしたらLCDをブレッドボード(小)に挿し込みます。これで、液晶の準備は完了です。
 ちっちゃいノートパソコンみたいでかわいい。
ちっちゃいノートパソコンみたいでかわいい。
とりあえず第一の山を越えた感があります。だがしかし! ホッとしたのもつかの間、石川さんに「このあともう1ステップ怖い作業がありますよ~」と言われて絶望しました。ひ、ひどい!
 すげえいい顔しますやん。
すげえいい顔しますやん。
![]()
今回の新アイテムはLCDモジュール。液晶と、それを制御するための部品がセットになっています。
電子工作に使える液晶モジュールは、主に2種類あります。1つはキャラクターディスプレイというもので、文字を表示する専用のもの。もう1つはグラフィックディスプレイといって、画像なども表示できるもの。
今回は制御の簡単なキャラクターディスプレイを使っていきましょう!
2.ブレッドボードの配線をする
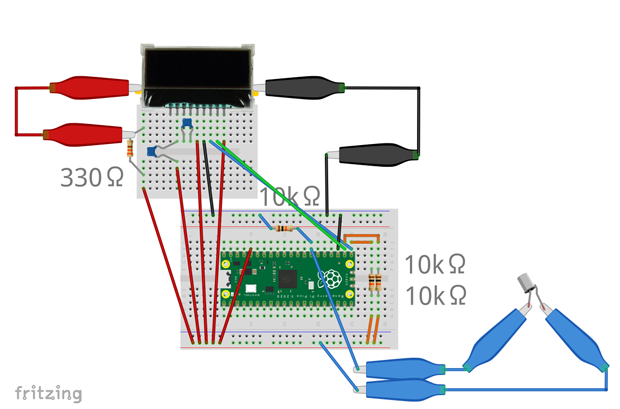
今回の工作では、このミニパソコンみたいな液晶に何回スマホを触った(持ち上げた)のか表示させなくてはなりません。そこで次は、この液晶に文字を表示させる準備をしていきます。平たく言えば淡々と配線するターンです! 再び、完成図を確認しましょう。いったんチルトスイッチのことは忘れて、配線のみに注目します。
 右下のブレッドボード(大)から配線していきます。(画像:Fritzingで作成)
右下のブレッドボード(大)から配線していきます。(画像:Fritzingで作成)
いやはや、やっぱり情報量が多い。ビビる。これがさっき石川さんに言われた、もう1ステップの「怖い作業」ですね。
恐る恐るブレッドボード(大)にラズパイPicoをセットし、完成図のとおりにジャンパーワイヤーや抵抗を挿していきます。そして、先ほど作ったミニパソ……じゃなくてブレッドボード(小)と合体させましょう。
なんとびっくり、こんだけビビっといて今回は配線に全く手こずりませんでした。これが電子工作歴4日のパワーですね! 成長! なので料理番組っぽく、「で、◯◯したものがこちらです」と、事前に用意したものを出すスタイルでいっちゃいます。
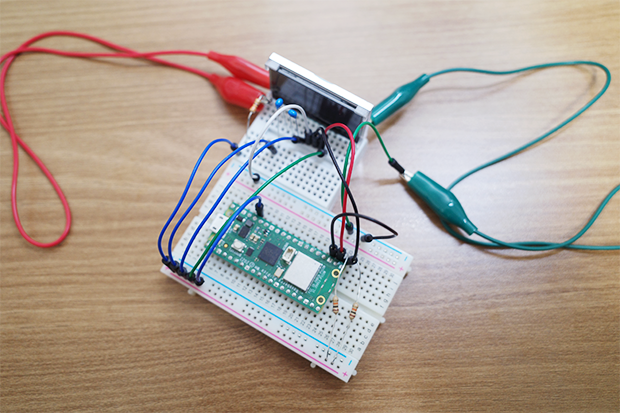
で、この図のように配線が完了したものがこちらです。ででん!
 やっぱり情報量が多い。
やっぱり情報量が多い。
石川さんにすごいビビらされたけど、サクッと配線できたぜ。ヘヘッ! 成長!(何度でも言う!) そしてこの状態でラズパイPicoにUSBケーブルを挿してパソコンにつなげると……おお~!
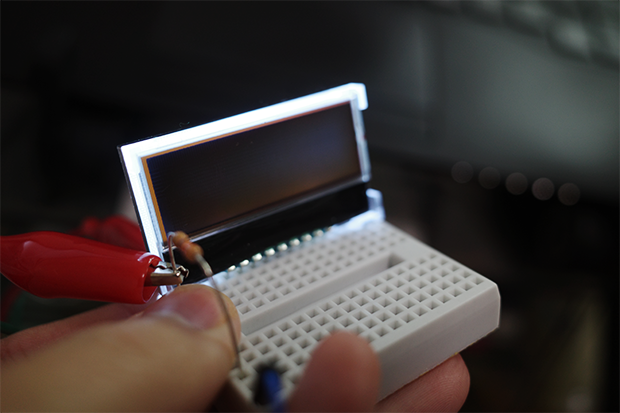
 光った~~~~! 私が一発でうまくいくなんて……まだ信じられない。
光った~~~~! 私が一発でうまくいくなんて……まだ信じられない。
なんともきれいな明かりがつきました。このちょっとクリアな感じの照明、良いですね。失礼ながら、このサイズだし、ちゃっちいライトしかつかないだろうなと思っていたので、予想以上の美しさでびっくりしました! 楽しいなあ。
3.LCDに文字を表示させてみる
とはいえ、現時点ではまだ画面が光るのみ。続いては、文字を表示させる準備のターンです! Mu Editorを立ち上げ、ラズパイPicoにコードを書き込んでいきましょう。
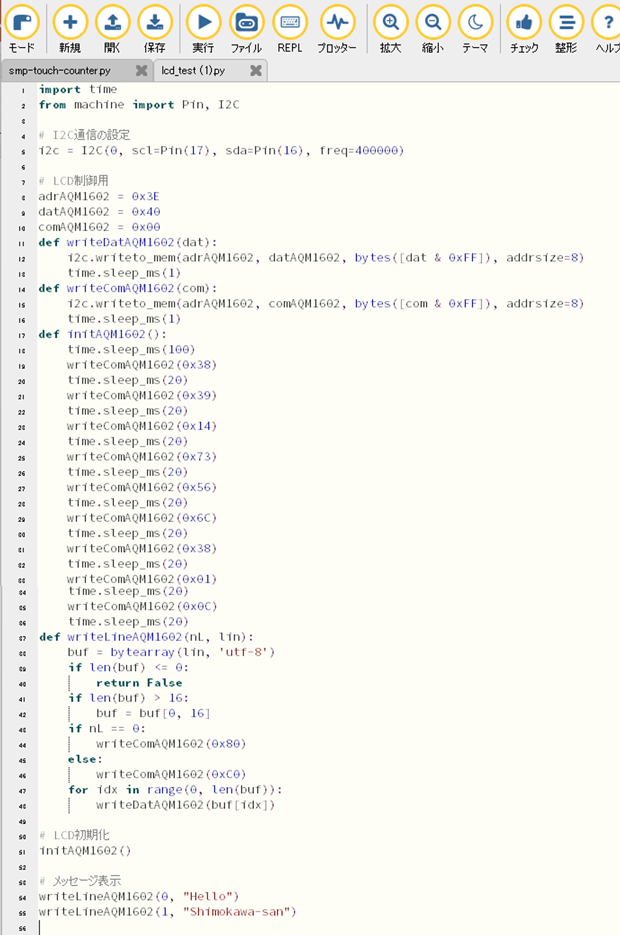
まずはいつものように動作確認から。石川さんが用意してくださったコードをMu Editorで開きました。すると……
 なんかいっぱい出てきた(このページ下部からプログラムをダウンロードできます)。
なんかいっぱい出てきた(このページ下部からプログラムをダウンロードできます)。
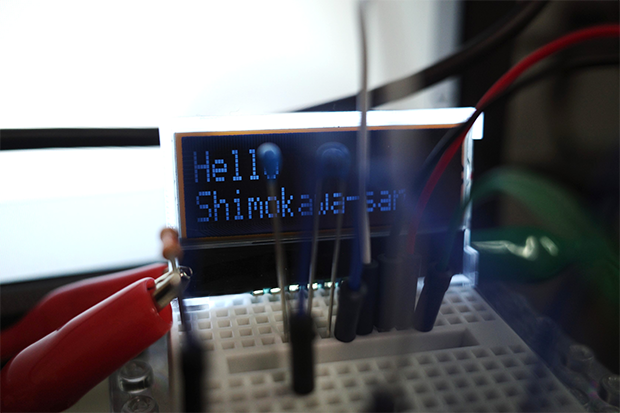
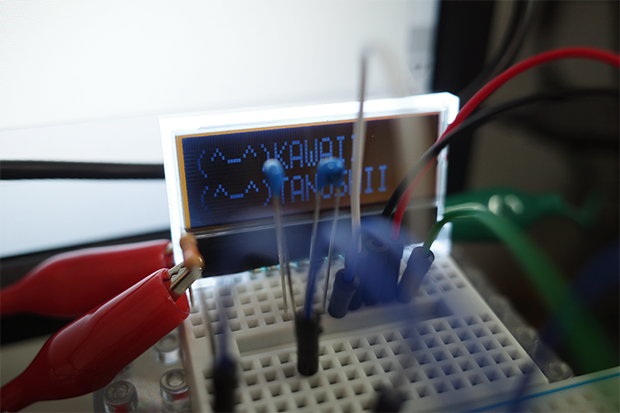
エグい量! そして「実行」ボタンを押すと……ぬおお!? 液晶に「Hello Shimokawa-san」と表示されましたよ!?
 石川さんの粋な計らいに泣く! さっきヒドいこと言ったのも許す。
石川さんの粋な計らいに泣く! さっきヒドいこと言ったのも許す。
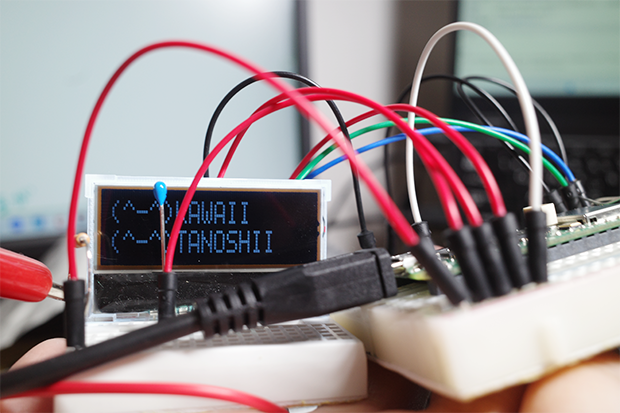
好きな文字に変えられるそうなので、顔文字もやってみました。かわいい~。インテリアにしたい。ちょっと小さいけど。
 いかにも平成っぽい顔文字がまた役に立つ日が来るとは……。
いかにも平成っぽい顔文字がまた役に立つ日が来るとは……。
ん? っていうか、あんなにコードがたくさんあって、液晶に映るのってラスト2行だけ? 少なっ!! ってことはもしかしてテレビとかパソコンのコードって相当な数になる……? ヒィ~! 液晶さえありゃ私でも何か作れるかも! とか思っちゃってすみませんでした!
 たったこれだけのために何十行ものコードが要るなんて……。
たったこれだけのために何十行ものコードが要るなんて……。
![]()
LCDともなると、配線もプログラムも複雑になってきます。こういうのはためらわずWebで検索して、先人の知恵に頼りましょう!
一応、今回の回路を説明すると……

まず青で囲ったのが液晶のバックライトをつけるための配線。これはLEDを点灯させるだけのシンプルな回路です。赤はLCDを動かすための配線。そして緑はマイコンから制御するための配線。今回はI2Cという通信方式を使うので、配線は2本です。
プログラムの方はかなり長いですが……大半は液晶モジュールの初期化処理をしています。実際に表示させる部分は、シモカワさんも書いているとおり、たったの2行!
ちなみにシモカワさんの「もしかしてテレビとかパソコンのコードって相当な数になる……?」という疑問。パソコンの制御プログラムの例として、Raspberry Pi(今回使っているPicoじゃない方)のOSである「Raspbian」のソースコードを調べてみたところ……約1.26GBありました。上のテストプログラムは1.2KBなので、約100万倍ですね!
4.チルトスイッチをつなぐ
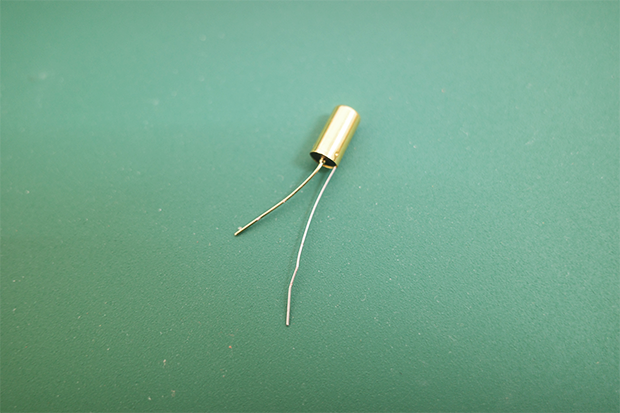
液晶の準備ができたところで、次はスマホを触った回数を計測する準備をします。使うのは傾斜スイッチこと、チルトスイッチ!
 また足長のパーツが出てきたなあ。しかも長さが左右でだいぶ違うし。
また足長のパーツが出てきたなあ。しかも長さが左右でだいぶ違うし。
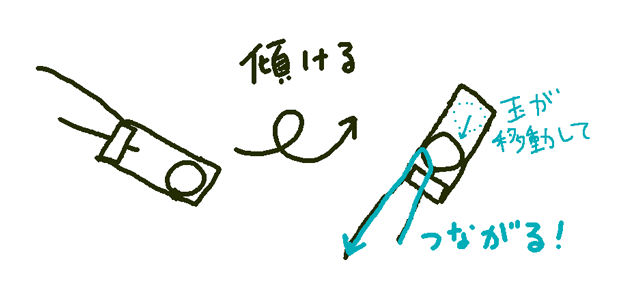
今回、「スマホを触った回数」はこのチルトスイッチで計測するそうです。
![]()
チルトスイッチは傾きや振動に反応するスイッチです。仕組みはかなりシンプルで、中に入っている金属球の位置によって通電したりしなかったりします。

今回はこのスイッチをスマホに貼り付けることで、手に取った(=傾いた)回数を計測していきます。
傾きや振動を調べるなんて、専用のセンサーでもないとできなさそうじゃないですか? それが簡単にできてしまうチルトスイッチは、電子工作初心者の強い味方。ぜひ使い方を覚えてください。
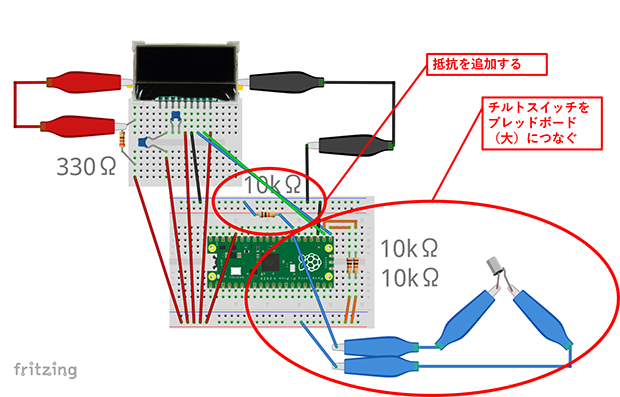
先ほど作った装置に再度配線し、チルトスイッチをブレッドボードたちとつなげます。ここでの完成図はこちら。
 (画像:Fritzingで作成)
(画像:Fritzingで作成)
ちなみに、さっきの配線図から変わったのはこの2箇所です。
 赤く囲んだところ以外は、先ほど作ったものから変わっていません。(画像:Fritzingで作成)
赤く囲んだところ以外は、先ほど作ったものから変わっていません。(画像:Fritzingで作成)
そして、ここでもそんなにつまずかなかったので、再びお料理番組方式でいきます! はい、そんなわけでチルトスイッチをつなげた状態のものがこちら!
 もじゃもじゃどころか、もはやこれはうじゃうじゃ。
もじゃもじゃどころか、もはやこれはうじゃうじゃ。
さらにここでもう一工夫。チルトスイッチの線(足)の部分にマスキングテープを巻きます。こうすることで、うっかり電気が通っちゃうのも防げるそうな。
 帽子かぶってる人みたいでかわいいね。
帽子かぶってる人みたいでかわいいね。
5.スマホに装着する
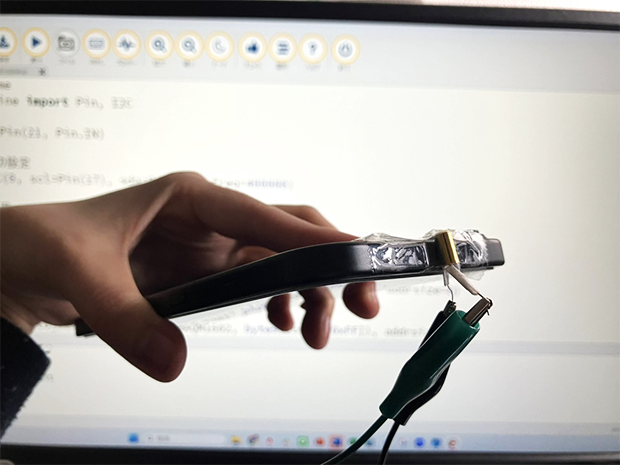
さあ、いよいよチルトスイッチをスマホに貼り付けましょう。泣く子も黙る、直貼りスタイルでっせ。ちょっと見づらいですが、チルトスイッチごとセロハンテープで覆って、スマホに貼り付けています。
最初はスマホケースの上から貼り付けようと思ったんですが、私のケースはシリコン製で、テープ類と致命的に相性が悪かったので外して直接貼ることにしました。
 ただただダサい。このルックスだけで若干触る気が失せる。
ただただダサい。このルックスだけで若干触る気が失せる。
再びMu Editorを開いて、今度はスマホを持ち上げると1つカウントアップするコードを書き込みます。
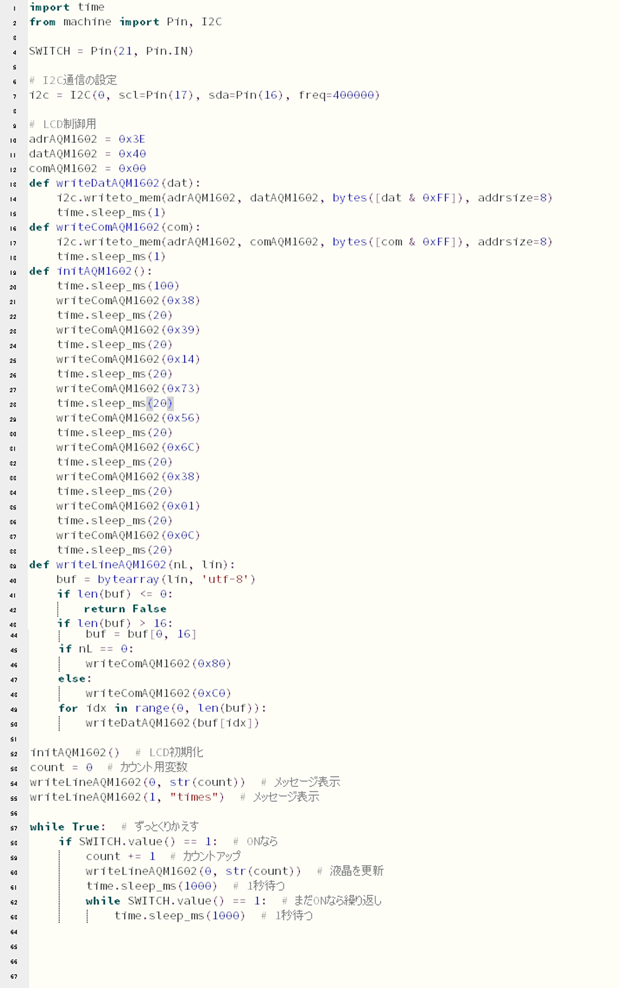
 さっきのテストの時よりさらにボリュームがある(このページ下部からプログラムをダウンロードできます)。
さっきのテストの時よりさらにボリュームがある(このページ下部からプログラムをダウンロードできます)。
このコードのキモは以下の7行だそうです。ここのために前半の膨大な行があるのね。大変だね、液晶使うのって。もっと世の中の液晶が付いたブツたちに敬意を示そーっと。

このコードをラズパイPicoに書き込んだ状態でスマホを持ち上げると、LCD上に表示されるカウントが進んでいきます。これで、「何回スマホ触るねんカウンター」の完成です!
![]()
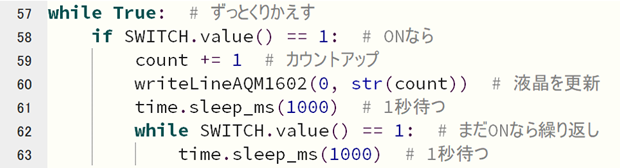
さっき「チルトスイッチは簡単」とコメントしたのですが、プログラムの書き方にちょっとコツがあります。それは、チャタリング対策をすることです。
チルトスイッチが傾いて中の金属球が移動したとき、中でバウンドしてON/OFFが高速で繰り返されるタイミングがあるんですね。これがチャタリングです。
上のプログラムでは、58行目や62行目でスイッチの値を読み取ってから、必ず1秒待って(61行目と63行目)次の値を読み取っています。たとえチャタリングが起きても、1秒待てばバウンドは終わるだろう、という想定をしているわけですね。これでだいたい正確にカウントできるはずです。
でも、もっと見やすくしたい
無事に完成したのでさっそくカウントを……と思ったけど、できあがったものを見て思いました。「画面、見づらくね?」と。
確かに動いてるけど、画面の前は配線だらけ。文字も数字もちょっと見づらい気がします。きっと皆さんもそう思われたでしょう。
 ベスポジを探った結果、斜め上からが一番よく見えると判明。でも正面から見たいよね。
ベスポジを探った結果、斜め上からが一番よく見えると判明。でも正面から見たいよね。
ここで電子工作歴4日の己の勘がささやきました。「液晶の位置だけ前にできるんじゃないの?」うむむ、確かに。せっかく怠惰な己を数値化する装置なのに(?)、肝心の数字がはっきり見えねば意味がない……。
ということで、さらにもう一歩進んで、より見えやすい位置に液晶を配置することに挑戦します(もちろん石川さんのサポート付き)。
まず、ブレッドボードの奥に配置していたLCDを手前に移動させ、配線も調整しました。この方が配線があまり見えない分、すっきりしている印象ですね。
 さっきより見やすくなった? けど、今度はUSBケーブルの存在感が際立つ。
さっきより見やすくなった? けど、今度はUSBケーブルの存在感が際立つ。
がしかし、水色のアイツ(コンデンサー)が気になる。ちょっと風船が飛んでるみたいでかわいいっちゃかわいいけど、視覚的にはよろしくない。どうにかならんものか?
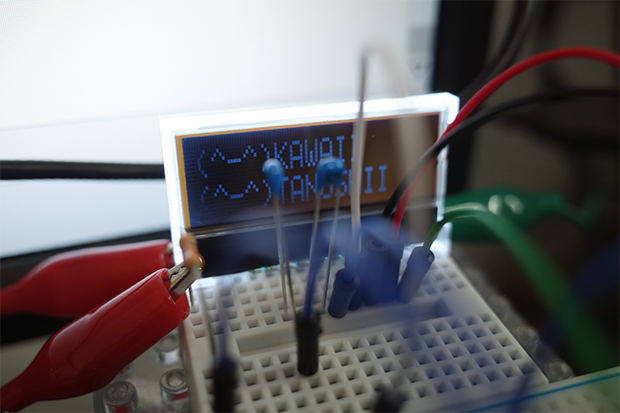
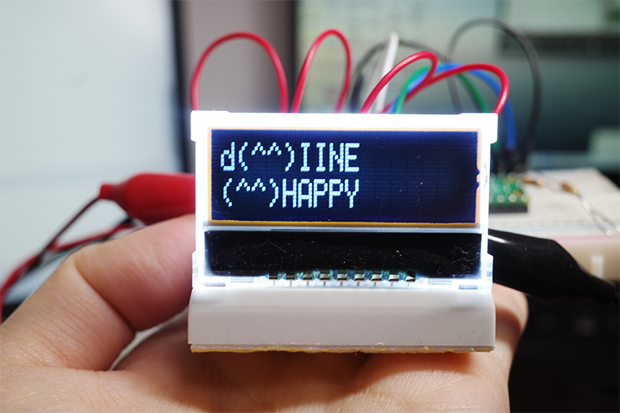
そこでさらに試行錯誤して、画面が一番前になるようにしてみました。すると……おおお! できたああああ!!!! これや! これを求めてたんや! 最高にうれしいので顔文字も変えてみました。
 配線が全てLCDの背後にいった! d(^^)いいね(^^)HAPPY
配線が全てLCDの背後にいった! d(^^)いいね(^^)HAPPY
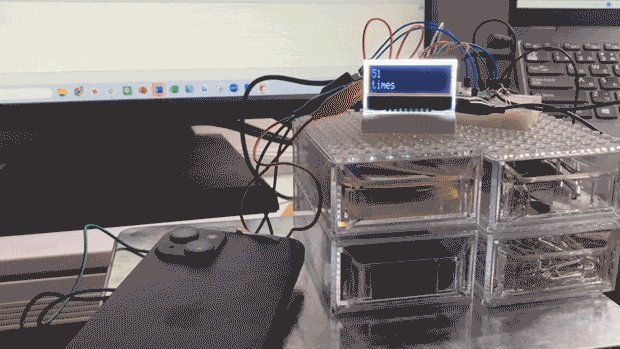
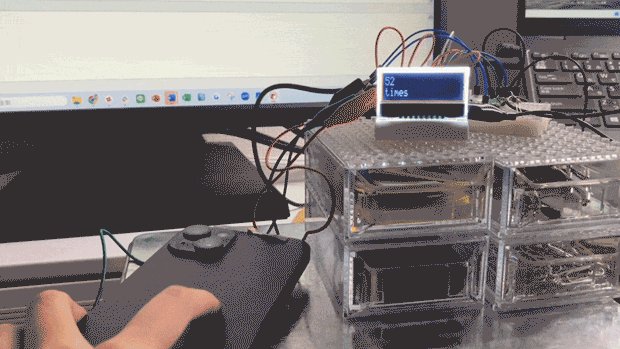
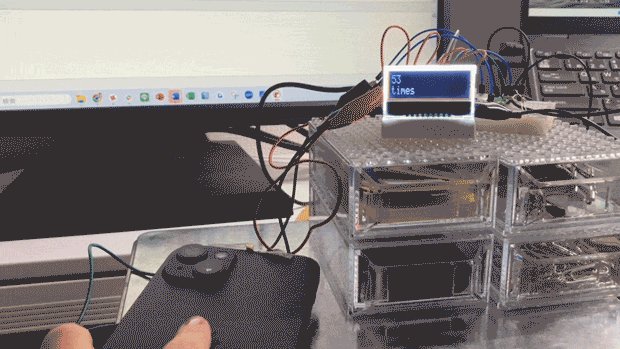
これなら数字もしっかりはっきり見えるはず! 今度こそ! カウントアップしてみますよ! ご覧あれ!
 スマホを持ち上げてみると、画面右上にある液晶のカウントが1上がる。
スマホを持ち上げてみると、画面右上にある液晶のカウントが1上がる。
おおお~! いいぞ! いいぞこれ! 最初より断然見やすくなりましたし、数字もめちゃくちゃ見やすい。これなら、これならスマホを触る気もなくなるはず! ということで、今回の工作、めでたく完成です!
計測したら1日にこんなにスマホを触っていた
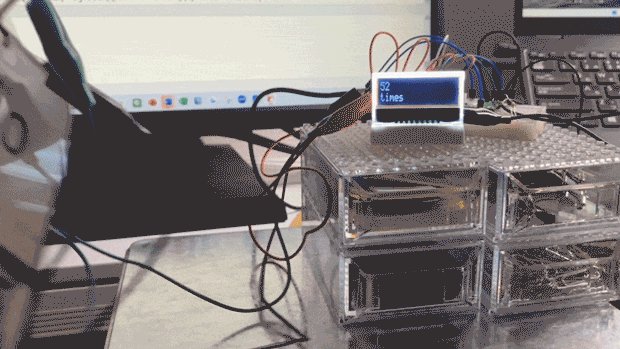
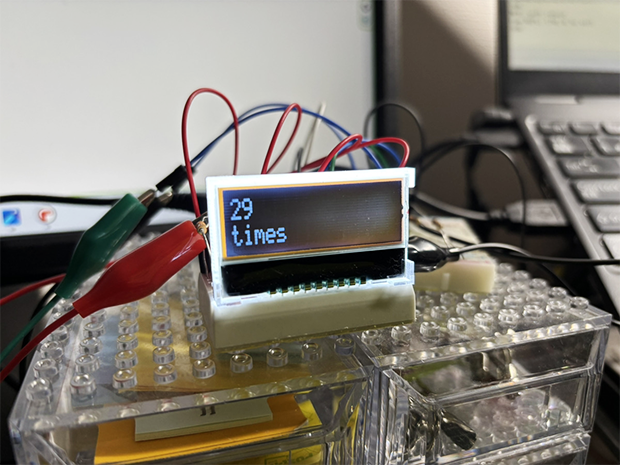
で、テストするだけじゃつまらないので、実際にこのカウンターをスマホに付けて1日、仕事をしてみました。この日は1日中在宅していて、10時~18時で仕事をしていました。さて、結果は……
 絶妙にリアルな数字が出た。
絶妙にリアルな数字が出た。
29回! えーと、8時間で29回ってことは……単純計算で1時間に3.6回……つまり20分に1回以上はスマホを触ってしまっている……。マジかあ。ちゃんと仕事で使ったのも何回かあったとはいえ、恐ろしや、スマホ! いや違うか、恐ろしや、己の集中力のなさ……! 仕事に遅れは出てないとはいえ、さすがにこれはまずいな……反省します!
