はやりのデバイスで作る、幼児も使えるIoT
液晶付きマイコン「M5Stack」 と Google Home で、子どもとメッセージがやりとりできるシステムを作ってみた
メッセージ受信の仕組みを作ろう(1) Firebaseを使おう
とはいえ一方通行では子どももかわいそうですし、反応がないためすぐ飽きられそうな気がします。ということで帰り道も作りましょう。受信側、つまり父→子どもですが、IFTTTだけで完結した送信側に比べて、ちょっと複雑です。こちらも図で見てみましょう。

経由するWebサービスが1つ増えているのに加え、M5Stackにプログラムを書き込む必要があります。そのぶんセットアップも手数がちょっと多いけど、がんばっていこう!!
今回も情報の流れとしてはIFTTTが最初なのですが、説明はFirebaseからやっていきます。なぜかは後で分かります。
FirebaseというのはGoogleのモバイルプラットフォームで、要はスマホアプリやIoTデバイスなんかを作るときに、自分でサーバを用意する代わりにこれを使うと手軽にできる、というやつです。いろんな機能があるのですが、今回はデータベース機能だけを使います。メールで送られたメッセージをIFTTT経由でデータベースに格納し、それをM5Stackに送る、というわけです。
さっそくFirebaseにアクセスしましょう。右上の「コンソールに移動」のあと、「プロジェクトを追加」を押してください。プロジェクト名と国を聞かれるので、適当な名前(たとえばHome Messengerとか)、国は日本を選び、「プロジェクトを作成」を押します。すると熊本県の郷土料理、辛子れんこんみたいなアイコンがクルクルするので、しばらく待って止まったら「次へ」を押します。

新しいプロジェクトが完成しました! 今回使うのはデータベースなので、右下のDatabaseの「使ってみる」を押します。2種類のデータベースが選べますが、今回はRealtime Databaseにします。「スタートガイド」を押しましょう。セキュリティは「テストモード」にします。(セキュリティがザルなので、機密情報のやり取りをしないようにご注意を……)
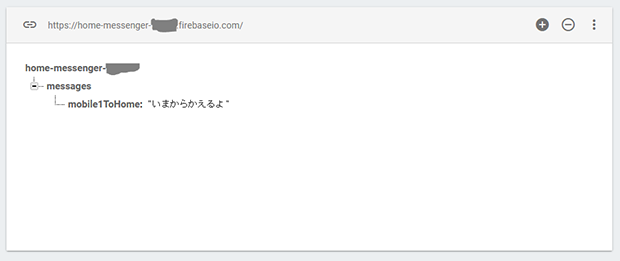
そうするとデータベースの中身が表示されます。空っぽですが!

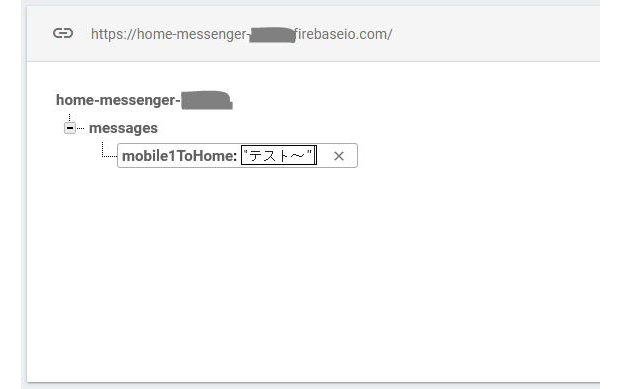
これは僕が実際に「こどもメッセンジャー」を動かしているデータベースです。Firebaseのデータベースは表形式ではなく、ツリー構造になっていることが分かりますね。お手元の空っぽのデータベースを、この状態にもっていきましょう。手順は下記です。
1.いま唯一表示されている行にカーソルを当てるとボタンが表示されるので、「+」ボタンを押す
2.次の行(子要素)が表示されるので、名前に「messages」と入れて(Enterを押さずに)さらに「+」ボタンを押す
3.さらにもう一行表示されるので、名前に「mobile1ToHome」、値に何か(たとえば「1」とか。なんでもいい)を入れて、「追加」ボタンを押す
途中でEnterを押すと全部消えてしまう、ものすごく癖のある操作性の画面ですが、上記の通りやればなんとかなります。
これでデータベースが準備できました! Firebaseはまた後で使うので、ウィンドウを開いたまま次のステップに進みましょう。
メッセージ受信の仕組みを作ろう(2) M5Stackのプログラム書き込み
おまちかね、いよいよかわいいM5Stackの登場です! M5Stackの開発環境はあらかじめ作っておいてください。何種類かありますが、今回はArduino IDEを使います。公式サイトにマニュアルがあるのでセットアップしましょう。(Download Libraryまでがんばろう)
準備ができたら、いよいよプログラムの書き込みです。僕が使っているプログラムをGitHub Gistにアップしてあるので、リンク先でソースコードの右肩にある「Raw」ボタンを押したあと、全文選択してArduino IDEに貼り付けましょう。
※ソースコードの一部はこちらを参考にさせていただきました
その後、上の方にある
#define WIFI_SSID "xxxxxxxx" #define WIFI_PASSWORD "xxxxxxxx" #define FIREBASE_DB_URL "home-messenger-xxxxx.firebaseio.com"
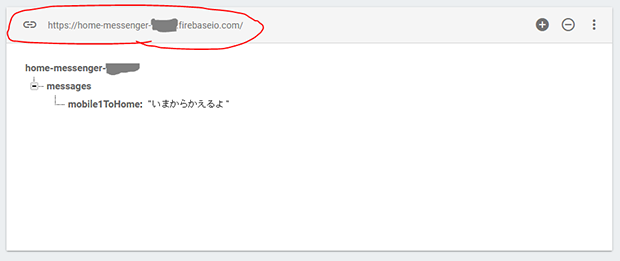
の3行を書き換えてください。上の2行はご自宅のWi-FiのSSIDとパスワードに、その下はFirebaseのURLです。(さっきツリーを作った時に、ウィンドウのヘッダ部に表示されていたURLです)
 これ。
これ。
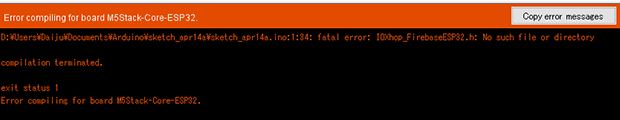
書き換えが終わったら、いよいよ書き込みます。M5StackをUSB接続し、ツール>ボードに「M5Stack-Core-Esp32」を、そしてその下のシリアルポートも選ぶのを忘れずに。「→」ボタンを押して書き込みましょう!

おっと、何かエラーが出ましたね。ライブラリを入れるのを忘れてました……。
メッセージ受信の仕組みを作ろう(3) M5Stackのライブラリのインストール
ライブラリというのはプログラムの部品みたいなものです。今回は3つのライブラリを使っています。M5StackをFirebaseにつなぐためのものがひとつ、M5Stackに日本語を表示させるためのものが2つ、です。いずれもGitHubからダウンロードできます。
・IOXhop_FirebaseESP32——Firebaseとの連携用。定番のfirebase-arduinoはM5Stackに入っているESP32では動かないので、こちらを使います。
・ESP32_SD_ShinonomeFNT、ESP32_SD_UTF8toSJIS——日本語(東雲フォント)表示用。
3つのリンク先で、それぞれファイルリストの右肩にある「Clone or download」を押し、「Download ZIP」を押してダウンロード。Arduino IDEの、スケッチ>ライブラリをインクルード>.ZIP形式のライブラリをインストール、から3つとも順番にインストールしていきます。
さらに、マイクロSDカードにもファイルを置く必要があります。SDcard_sample_filsesを同じく「Download ZIP」でダウンロードします。それをインストールしないで、展開ソフトで展開しましょう。展開したらfontフォルダを(フォルダごと)まるっとマイクロSDカードにコピーして、M5Stackのスロットに入れておきます。
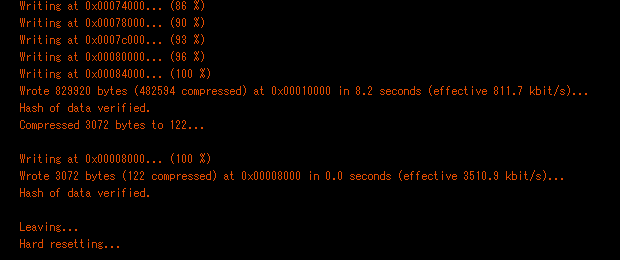
そしていよいよ、再度書き込みです! コンパイルにかなり時間がかかりますがじっくり待って……

こんなログが出てきたら終わりです。間もなくM5Stackが再起動します。

この画面は、こどもメッセンジャーでメッセージが届いていないときの表示です。つまり……、できました!!!!
メッセージ受信の仕組みを作ろう(4) M5Stackの動作チェック
さっそく動作チェックをしてみましょう。さっきのFirebaseの画面に戻って、「mobile1ToHome」の値を適当に変えてみます。(値を変える場合は、既存の値をダブルクリックしてから新しいのを入力後、Enterです)

「テスト~」にしてみました。すると……

シュワーン、と音がしてM5Stackに文字が出てきました!!
お疲れさまでした。これでほぼ完成です!
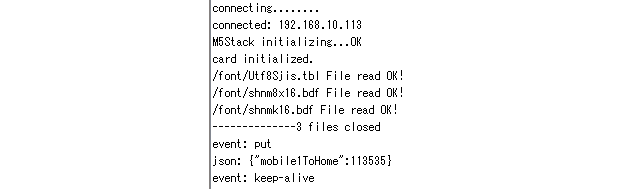
うまくいかない人は、Arduino IDEのシリアルモニタを開いて、右下の通信速度を115200bpsにしてみてください。M5Stack本体左サイドのボタンを押してリセットすると、ログが出てきます。正常な例はこれです。(抜粋)

これを見るとつまずいているところが分かるかも。
- 「Connected:(IPアドレス)」が出ない——Wifi接続に失敗しているので、SSIDとPASSを確認しましょう
- 「(ファイル名) File read OK!」が出ない——そのファイルがSDカードに見つかりません。ちゃんと入れたか、置き場所(fontフォルダの中)は合っているか、SDカードがちゃんと入っているか、確認してください。
- 「Error !, Firebase stream fail: 404」が出る——FIrebaseのURLが合っているか確認しましょう。
- それでも動かない場合、Firebase側で設定したデータベースの項目名があっているか確認しましょう。
間違っていたら変更できないっぽいので、×ボタンでいちど消して作り直すとよいです。
メッセージ受信の仕組みを作ろう(5) IFTTTの設定
ここまで来たらできたも同然ですが、ここで最後の仕上げ。IFTTTの設定です。やり方は送信のときとだいたい同じなので、必要な情報だけ書いていきます。
1.My Applet →New Appletsを押して、「Then」を押してトリガーの設定画面に
2.「Email」→「Send IFTTT any email」の順に選択
3.「That」を押してアクション選択画面に
4.「Webhooks」→「Send a web request」の順に選択
5.次のように入力します。
URL:M5Stackのプログラムに入れたのと同じFirebaseのURLに、「messages/mobile1ToHome.json」を足したもの。(この情報が必要なため、IFTTTの説明を最後に回しました)
例)
https://home-messenger-xxxxx.firebaseio.com/messages/mobile1ToHome.json
Method:「PUT」
Content Type:「application/json」
Body:「"<<<{{Body}}>>>"」(ダブルクォーテーションも入力)
6.「create action」のあと、名前を付けて「finish」。
ここまで来たら、実際に trigger@applet.ifttt.com までメールを送ってみましょう。もう道は開通しています。M5Stackまで届くはずです!
ちなみにアクションの方で急にWebhooksというのが出てきましたが、これはWeb上の特定の場所に情報を送るためのアクションです。アクションに用意されていないWebサービスのAPIを呼び出したいときなどに使います。

送信するメッセージはそこそこ長いのもいけますが、あんまり長文を送りつけるとメモリがあふれたりして変になるかもしれません。ご了承ください。(というか偉そうにチュートリアルを書きましたがプログラミングは素人レベルなのですみません。改善箇所があればGitHub Gistにコメントください)
あと内蔵バッテリーはほんと申し訳程度の容量なので、運用時はUSB電源を確保しましょう。
「優しいデバイス」M5Stack
というわけで、あなたの「こどもメッセンジャー」は完成です。お疲れさまでした。
僕は今まで、子どもとのコミュニケーションに3Dプリンターを取り入れてみたり、プロジェクターを使ったりといろんなガジェットを取り入れてきました。一方で市販の製品だけではなくて自作デバイスももっと活用したいという思いはあったのですが、ArduinoやRaspberry Piだとやっぱりあの武骨さというか、むき出しな感じが活用しにくかったんですよね。自分でケースに入れたとしても、結局追加でいろいろパーツをつなぐ必要があるため、子どもにバラバラにされやすいし。
そういう意味で、このM5Stackの単体で使える感じは、この手の用途にもすごく良いように思いました。機能面もビジュアルも含めて、武骨でなく「優しい」というか。
日本ではまだ発売されたばかりなのでM5Stack自体の情報は少ないのですが、中身がESP32なので流用できる情報はそこそこあります。
一家に一台と言わず2台3台、M5Stack、お薦めです!
追伸:記事公開直前の4/23、M5Stackの新キット「M5GO」が発表されました。レゴのアタッチメントと各種センサーパーツのついたセットです。これもかわいい…!
