遊びながら学ぶ「Teachable Machineによる機械学習」

AI(人工知能)や、それを支える機械学習という技術は、私たちの暮らしにごく普通に浸透しています。例えば、お店の中のゲスト数をカウントする技術や、建物のセキュリティに使われる顔認証技術などは体験された方も多いことでしょう。
産業用途から暮らしに浸透したため、なかなか難しいイメージのあるAIですが、最近では子ども向けのハンズオン(実習)などもだんだん増えてきています。例えば、PCに付いたカメラの前でジェスチャーをするとPCと遊べるなど、そんなことが家庭で可能なのかと驚くようなことを体験している人が増えています。
今回ご紹介する書籍『「Teachable Machine」による機械学習』では、ハンズオンで遊びながら、機械学習を楽しく学ぶことができます。機械学習を体験するのに必要なのは、この書籍の他にはカメラ付きのPCだけ。筆者も書籍の内容をたどりながら初めての機械学習を体験してみました。
書籍の詳細については、最後の章で紹介します。著者の豊田陽介さんにもご登場いただき、機械学習の楽しさや、面白い使い方などをお聞きします。
今回のハンズオンで用意するものは以下の通りです。
- インターネットに接続可能な、カメラが操作できるPC(Web会議などで使用するものでOKです)
- インターネットワーク環境
つまり、ご自宅にこれらがそろっていれば、新たにコストをかけずにPCで機械学習を楽しむことができます。
機械学習のモデルを「Teachable Machine」で作る
この本の第1章では、簡単に機械学習のモデルを作れるTeachable Machineの使い方が紹介されています。AIは、学習モデルに従って人間のように状況を判断していきます。AIを使うための第一歩が、学習モデルを作ることなのです。
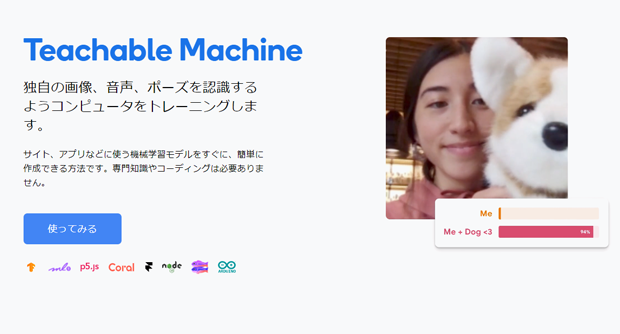
 写真1.グーグルの提供している、Teachable Machine
写真1.グーグルの提供している、Teachable Machine
この本を読むまで、筆者はこのサイトの存在さえも知りませんでした。初めてトップページを見たとき、掲載されている学習モデルのサンプルを見て「こんなことができるんだ!」と大変感動しました。昨日まで知らなかった世界を、本を通じて知れるのはすごいことです。
Teachable Machineは、Googleが提供する機械学習を手軽に扱えるようにするためのWebツールです。取り扱えるのは、音声、画像、ポーズ(ジェスチャー)の3種類で、学習モデルを簡単に作れます。
Teachable Machineでは、学習モデルはプロジェクトと呼ばれています。プロジェクトを作るのに必要な作業は3ステップ。とても簡単です。ここでは画像を使ったプロジェクトを作ってみましょう。早速、『「Teachable Machine」による機械学習』に掲載されている学習モデルと同じものを作ってみました。
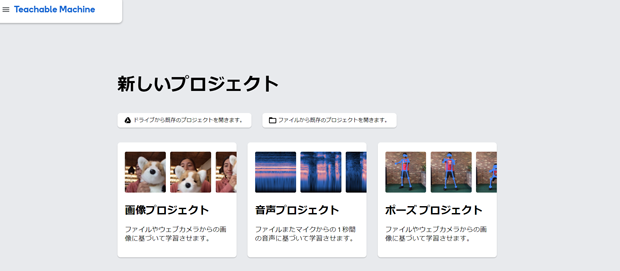
1)トップページの「使ってみる」ボタンを押し、「新しいプロジェクト」のページで「画像プロジェクト」を選ぶ
 写真2. 「画像プロジェクト」を選ぶ。
写真2. 「画像プロジェクト」を選ぶ。
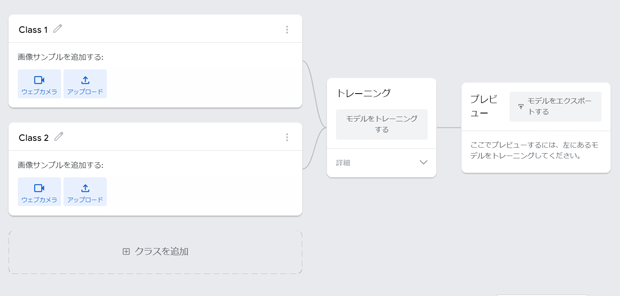
2)次にポップアップ画面で「標準の画像モデル」をクリックし、カメラの使用ができるように設定。その後、Class(クラス/見分けさせたいもののグループ)を1つずつ作っていく。クラスは全部で3つ(指を上、指を下、何もしない)作る。
 写真3.Classを作る。
写真3.Classを作る。
3)モデルをトレーニングする(クリックでスタート)。
 写真4. Classを使った機械学習のトレーニング。
写真4. Classを使った機械学習のトレーニング。
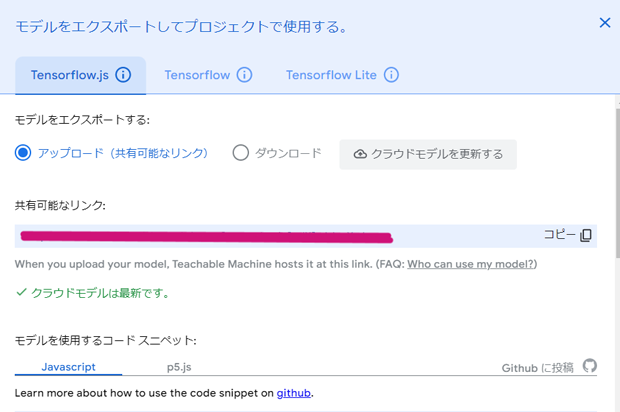
トレーニングが完了したら、学習モデルをエクスポートします。プロジェクトのリンクは、後で機械学習モデルでキャラクターを動かすのに使用しますので、メモ帳アプリなどに保存してください。
 写真5. 学習モデルの保存(アップロード、エクスポート)。
写真5. 学習モデルの保存(アップロード、エクスポート)。
手順3の「モデルをトレーニングする」までいくと、学習モデルを使って自分の画像を判断できます。
Teachable Machineで学習モデルを作ってみて分かったのですが、モデルを作るためのデータ(ここではサンプル画像)の数が少ないと認識する力が落ちるようです。上に指をさしているモデル(Class1)と、下向き(Class2)ではサンプル数に約3倍の違いがあります。動画2では、それぞれのサンプル数を200前後にしてみました。認識の様子を示す「出力」の結果に違いが出ていることが分かります。
なお、まだ検証が必要ですが、カメラのバックグラウンドは、白一色などの単純な背景の方が認識力が上がるようです。
ここまでのハンズオンでも、大変楽しく機械学習を体験できます。カメラ付きのPCがあればすぐできますので、ぜひやってみてください。
Teachable Machine+独自拡張版Scratchで遊んでみる。
では、ここまでで得られた学習モデルを使ってちょっとした遊びを体験してみましょう。『「Teachable Machine」による機械学習』第3章では、「Stretch3」というブロックプログラミングの環境を使用したハンズオンが提供されています。「Stretch3」は教育分野で使用されている「Scrach」の独自拡張版で、Teachable Machineで作成した学習モデルを使用するための拡張機能も最初から用意されています。
今回は「自分の指の動きで、画面の中のキャラクターを上下に動かす」ハンズオンを行います。
まず、Stretch3にアクセスします。Web上(GitHub)で動作しますので、ダウンロードは不要です。
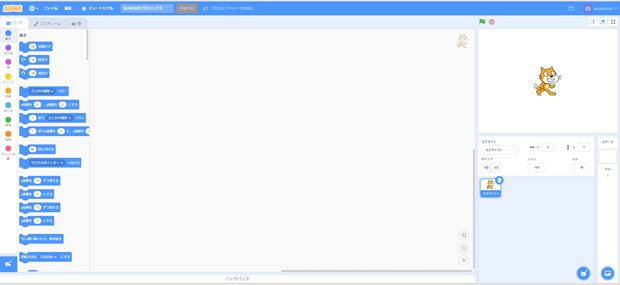
 写真6. Stretch3を立ち上げたところ。
写真6. Stretch3を立ち上げたところ。
左下のボタン(「拡張機能を選ぶ」)をクリックして、Teachable Machineで作成した学習モデルを使用するための拡張機能を読み込みます(今回は「TM2Scratch」を選択)。すると、Teachable Machineを使用したプログラムを作るための準備が完了します。
 写真7. Stretch3の拡張機能「TM2Scratch」を選ぶ。
写真7. Stretch3の拡張機能「TM2Scratch」を選ぶ。
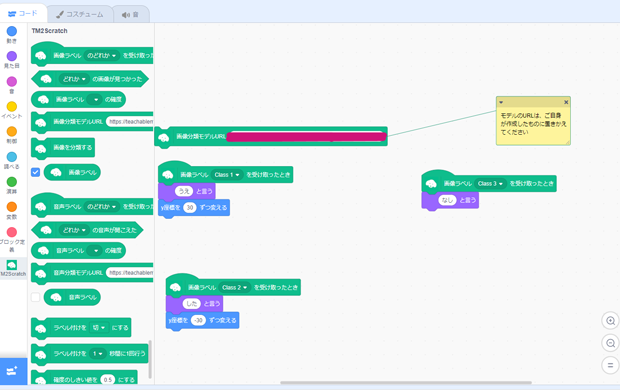
続いて、右上の画面にいるキャラクター(スプライト)を指で動かすプログラムを作っていきます。今回は、書籍のサンプルプログラムを少し改造して使います。画面の左側にあるブロックを図のように並べて、先ほどのモデルを共有するためのリンクを読み込み用のブロックに貼り付け、クリックします。一瞬、ブロックが黄色になれば読み込み成功です。簡単なプログラムですが、Teachable Machine+拡張機能のおかげで画面上のキャラクターを指の動きに合わせて動かすことができます。
 写真8. Stretch3の拡張機能「TM2Scratch」を使ってプログラミングする。
写真8. Stretch3の拡張機能「TM2Scratch」を使ってプログラミングする。
実際に動かしている動画です。
PCがカメラを通じて、指の動きを認識し、キャラクターを上下に動かしています。認識結果は動画の左上の小窓に表示されています。
Teachable Machineで広がる、機械学習の世界
本稿では、『「Teachable Machine」による機械学習』に掲載されているハンズオンの中で最も短い時間で完了できるものを紹介しました。同書籍ではこれ以外にも、ものを動かす仕組みと連動させて、2種類のお菓子を仕分けて別々の容器に入れる海外の作例や、「ひとのポーズを見分ける」「犬とひとを見分ける」など、非常に興味深い作例が紹介されています。
その中で特に興味深いのが、第2章で紹介されている、JavaScriptのライブラリ「p5.js」を使用した作例です。p5.jsのサンプルプログラムを改良して、CGを動かすコードが掲載されています。この手法を入口にすれば、機械学習と連携したプログラミングの世界はさらに広がることでしょう。
著者 豊田陽介さんに聞く、Teachable Machine

この書籍が機械学習版「Hello world」になれば。
二十数年前の話ですが、自分がプログラミングの授業で習った最初の内容は、「Hello world」という文字を出力するものでした。とてもシンプルな内容で、プログラミング言語の入門によく使われる最初の一歩だと思います。今回の記事で紹介されているハンズオンは、機械学習をシンプルに試せる入門編の1つ、いわゆる「Hello world」に近いものです。二十数年前に比べると、プログラミングの入門で選べる言語、環境が豊富になり、当時は試すのが難しかった内容も、今は入門編で体験できるようになりました。記事で紹介された内容では、自分の体の動きをPCの描画に反映させるという、リアルとバーチャルの融合を皆さんにも体験していただけます。
ハンズオンではScratchの独自拡張版は、GUI操作をメインにプログラムを組むことができ、見た目が分かりやすく操作しやすいという利点があります。ScratchやScratchの独自拡張版は、子ども向けのプログラミング教育の話題と合わせて見聞きすることが多いと思いますが、教育向けの用途に限らず多様な作品を作るのにも利用できます。今回のような拡張機能を使えばTeachable Machineなどの機械学習を使った制御ができたり、標準で用意されている三角関数などの数学を駆使できるブロックを使えば、複雑な演算を扱ったものも作れたりと、奥深い面があります。
PCとカメラ、インターネットがあれば、今回のハンズオンは完了します。そしてさらに奥深い世界に入っていくことも可能です。ぜひブロックを工夫して楽しんでみてください。
ハンズオンを進めていく上で、自分で調べ、工夫していく必要があるのも面白さの1つです。記事中に機械学習でのサンプル数と認識精度の話が出てきますが、見分けさせたい内容の違いによっては、20枚ずつのサンプルでもなかなか良い精度になるものもあります。一方、見分けるのが難しいものは、記事にある通り、サンプルの種類や枚数を増やしたほうが安定します。ただし、撮影の条件も含めさまざまな要因が絡む話なので、「何枚まで増やせばOK」とは断言できない面もあります。また、記事中でも工夫をされていましたが、見分けさせたいものと一緒に写っている背景が影響することもあります。そのように工夫を探求していけるのも、面白さのポイントなのではないでしょうか。
書籍では、Scratchの独自拡張版だけでなく、JavaScriptで描画するのに便利なp5.jsを使った作例も扱っています。p5.jsを使うと、Scratchの独自拡張版とは、また違った見た目、仕組みのものも作ることができます。
最後になりますが、書籍では取り上げなかったTeachable Machineの事例や、Teachable Machine以外の機械学習の仕組みとp5.js(書籍で Teachable Machineと組み合わせて使ったもの)を組み合わせた作例を、YouTubeで公開しています。ご覧いただければ幸いです。
Teachable Machine(音声プロジェクト)とJavaScriptの組み合わせ
●異なる音色の音をPCで認識させて小さなロボットを動かす試作
https://www.youtube.com/watch?v=-qb0G9G9oEk
●違う種類の音や声をPCで認識させて小さなロボットを動かす
https://www.youtube.com/watch?v=hWQ7_8OX9Mo
p5.jsとTeachable Machine以外の機械学習との組み合わせ
●両手の指で囲んだ領域で作る光学迷彩・透明マント的なエフェクト(p5.js と MediaPipe Hands の組み合わせ)
https://www.youtube.com/watch?v=hC7aml8pTa0
●パーティクルで作った炎が指先にともる(p5.js と MediaPipe Hands の組み合わせ)
https://www.youtube.com/watch?v=wyOzbHk_tVE
●手から出てくる図形を画像フィルターで溶けたような見た目にする(p5.js と Handtrack.jsの組み合わせ)
https://www.youtube.com/watch?v=sYfiYhNIPUU
●3Dオブジェクトの移動を手で操る(p5.js と ml5.js の Handpose の組み合わせ)
https://www.youtube.com/watch?v=ZqcstBhC0Lk
書籍紹介『「Teachable Machine」による機械学習』

『「Teachable Machine」による機械学習』は、Googleの機械学習プラットフォームである「Teachable Machine」を使用して、機械学習を学ぶための手順を提供する書籍です。
Teachable Machineの使い方や機能、実際に手を動かして機械学習モデルをトレーニングする方法を、初心者にも分かりやすく丁寧に解説しています。学習用プログラミング言語の独自拡張版を使ったハンズオンも用意されていて、簡単に機械学習を体験できる点も魅力です。
また、実践的なアプリケーションを開発するためのヒントやアイデアも提供しています。
コンピューターサイエンスや人工知能に興味を持つ初学者から中級者までの人々におすすめです。
著者:豊田陽介
出版社:工学社
価格:2640円(税込)
